
Cet article présente principalement les informations pertinentes de l'applet WeChat pour implémenter le panneau pliable en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Principe de mise en œuvre
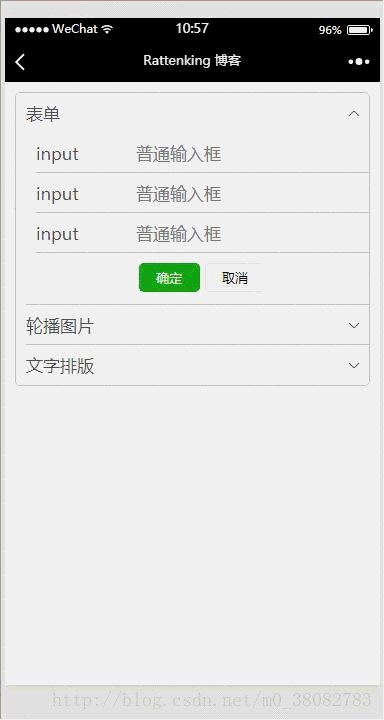
Obtenez l'effet de pliage en contrôlant l'affichage et le masquage de la partie détails, et en même temps en commutant la flèche vers le bas à droite.
Rendu

WXML
<!--pages/accordion/accordion.wxml-->
<view class="tui-accordion-content">
<view class="tui-menu-list {{isShowFrom1 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="1"><text>表单</text></view>
<view class="tui-accordion-from {{isShowFrom1 ? '' : 'tui-hide'}}">
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear">
<text class="tui-input-name">input</text>
<input placeholder="普通输入框"></input>
</view>
<view class="tui-menu-list tui-clear" style="text-align:center;padding-top:20rpx;">
<button size="mini" type="primary">确定</button>
<button size="mini" style="margin-left:10rpx;">取消</button>
</view>
</view>
</view>
<view class="tui-menu-list {{isShowFrom2 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="2"><text>轮播图片</text></view>
<view class="{{isShowFrom2 ? '' : 'tui-hide'}}">
<swiper class="tui-swiper" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}">
<swiper-item>
<block wx:if="{{item}}">
<image class="tui-img" src="{{item}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</block>
</swiper>
</view>
</view>
<view class="tui-menu-list {{isShowFrom3 ? 'tui-shangjiantou' : 'tui-xiajiantou'}}">
<view bindtap="showFrom" data-param="3"><text>文字排版</text></view>
<view class="{{isShowFrom3 ? '' : 'tui-hide'}}">
<view class="tui-h1"><text>H1 标签内文字大小及加粗样式</text></view>
<view class="tui-h2"><text>H2 标签内文字大小及加粗样式</text></view>
<view class="tui-h3"><text>H3 标签内文字大小及加粗样式</text></view>
<view class="tui-h4"><text>H4 标签内文字大小及加粗样式</text></view>
<view class="tui-h5"><text>H5 标签内文字大小及加粗样式</text></view>
<view class="tui-h6"><text>H6 标签内文字大小及加粗样式</text></view>
<view class="tui-p"><text>P 标签内文字大小及加粗样式</text></view>
</view>
</view>
</view>WXSS
/* pages/accordion/accordion.wxss */
.tui-accordion-content{
margin: 10px;
border: 1px solid #c8c7cc;
border-radius: 5px;
overflow: hidden;
}
.tui-accordion-from{padding-left: 0;}
.tui-accordion-from input{
height: 80rpx;
line-height: 80rpx;
}
.tui-input-name{
height: 80rpx;
float: left;
width: 200rpx;
}JS
var banner = require("../../src/js/banner.js");
Page({
data: {
isShowFrom1: false,
isShowFrom2: false,
isShowFrom3: false,
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 800,
banner_url: banner.bannerList
},
onLoad: function (options) {
},
showFrom(e){
var param = e.target.dataset.param;
this.setData({
isShowFrom1: param == 1 ? (this.data.isShowFrom1 ? false : true) : false,
isShowFrom2: param == 2 ? (this.data.isShowFrom2 ? false : true) : false,
isShowFrom3: param == 3 ? (this.data.isShowFrom3 ? false : true) : false
});
}
})Résumé :
1 chacun Le pliage le panneau a besoin d'une variable booléenne à contrôler ;
2 Lors du contrôle du masquage et de l'affichage des détails, la flèche de droite doit être commutée en conséquence
3 La fonction showFrom modifie l'expression ternaire de chaque optimisation de variable booléenne ;
Recommandations associées :
Pure CSS3 cool 3D animation de panneau pliant effets spéciaux_html/css_WEB-ITnose
jQuery en profondeur analyse du panneau pliant_jquery
Code d'effet de menu pliant simple (panneau pliant) implémenté par jQuery_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 moyens visibles
moyens visibles
 Qu'est-ce que la crypto-monnaie kol
Qu'est-ce que la crypto-monnaie kol
 Téléchargement de l'application Yiou Exchange
Téléchargement de l'application Yiou Exchange
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 solution d'exception d'instanciationexception
solution d'exception d'instanciationexception
 A quoi sert l'image Docker ?
A quoi sert l'image Docker ?
 qu'est-ce que xfce
qu'est-ce que xfce