
Hier, j'ai utilisé HTML5 websocket et Tomcat pour implémenter le chat à plusieurs personnes. C'est la chose la plus simple et la plus basique à laquelle il faut faire attention est l'environnement de développement, qui doit bien sûr répondre à jdk1.7 et tomcat8. , tom7 7.063 fonctionnera également !
Cet article vous présente principalement les informations pertinentes sur l'exemple de code HTML5 WebSocket pour implémenter le chat peer-to-peer. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner. comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.

Parce qu'il est simulé, voici deux pages JSP A et B, qui mettent respectivement deux noms Xiaoming et Xiaohua dans la session. Remarque, la session ici est une session HttpSession. La session de la conversation multi-personnes précédente était javax.websocket.Session, ce qui est différent.
Pensez-y ici. Quels sont les avantages de l'utilisation de la session HttpSession pour contrôler les utilisateurs qui discutent ?~~
Aucune annotation n'est utilisée ici. La méthode de configuration est démarrée pour la première fois au démarrage du système. Lors de l'appel de la méthode InitServlet
public class InitServlet extends HttpServlet {
private static final long serialVersionUID = -3163557381361759907L;
private static HashMap<String,MessageInbound> socketList;
public void init(ServletConfig config) throws ServletException {
InitServlet.socketList = new HashMap<String,MessageInbound>();
super.init(config);
System.out.println("初始化聊天容器");
}
public static HashMap<String,MessageInbound> getSocketList() {
return InitServlet.socketList;
}
}ici, vous pouvez la combiner avec votre propre système, le code de configuration Web correspondant est comme suit :
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>websocket</servlet-name>
<servlet-class>socket.MyWebSocketServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>websocket</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>initServlet</servlet-name>
<servlet-class>socket.InitServlet</servlet-class>
<load-on-startup>1</load-on-startup><!--方法执行的级别-->
</servlet>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>Il s'agit du processus le plus courant permettant au frontend d'envoyer des requêtes en arrière-plan, et il est également facile à intégrer dans votre propre système
MyWebSocketServlet :
public class MyWebSocketServlet extends WebSocketServlet {
public String getUser(HttpServletRequest request){
String userName = (String) request.getSession().getAttribute("user");
if(userName==null){
return null;
}
return userName;
}
protected StreamInbound createWebSocketInbound(String arg0,
HttpServletRequest request) {
System.out.println("用户" + request.getSession().getAttribute("user") + "登录");
return new MyMessageInbound(this.getUser(request));
}
}MyMessageInbound hérite de MessageInbound
package socket;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import java.util.HashMap;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.WsOutbound;
import util.MessageUtil;
public class MyMessageInbound extends MessageInbound {
private String name;
public MyMessageInbound() {
super();
}
public MyMessageInbound(String name) {
super();
this.name = name;
}
@Override
protected void onBinaryMessage(ByteBuffer arg0) throws IOException {
}
@Override
protected void onTextMessage(CharBuffer msg) throws IOException {
//用户所发消息处理后的map
HashMap<String,String> messageMap = MessageUtil.getMessage(msg); //处理消息类
//上线用户集合类map
HashMap<String, MessageInbound> userMsgMap = InitServlet.getSocketList();
String fromName = messageMap.get("fromName"); //消息来自人 的userId
String toName = messageMap.get("toName"); //消息发往人的 userId
//获取该用户
MessageInbound messageInbound = userMsgMap.get(toName); //在仓库中取出发往人的MessageInbound
MessageInbound messageFromInbound = userMsgMap.get(fromName);
if(messageInbound!=null && messageFromInbound!=null){ //如果发往人 存在进行操作
WsOutbound outbound = messageInbound.getWsOutbound();
WsOutbound outFromBound = messageFromInbound.getWsOutbound();
String content = messageMap.get("content"); //获取消息内容
String msgContentString = fromName + "说: " + content; //构造发送的消息
//发出去内容
CharBuffer toMsg = CharBuffer.wrap(msgContentString.toCharArray());
CharBuffer fromMsg = CharBuffer.wrap(msgContentString.toCharArray());
outFromBound.writeTextMessage(fromMsg);
outbound.writeTextMessage(toMsg); //
outFromBound.flush();
outbound.flush();
}
}
@Override
protected void onClose(int status) {
InitServlet.getSocketList().remove(this);
super.onClose(status);
}
@Override
protected void onOpen(WsOutbound outbound) {
super.onOpen(outbound);
//登录的用户注册进去
if(name!=null){
InitServlet.getSocketList().put(name, this);//存放客服ID与用户
}
}
@Override
public int getReadTimeout() {
return 0;
}
}Traite les informations envoyées par au premier plan dans onTextMessage et encapsule les informations à la cible
Il existe également un messageutil
package util;
import java.nio.CharBuffer;
import java.util.HashMap;
public class MessageUtil {
public static HashMap<String,String> getMessage(CharBuffer msg) {
HashMap<String,String> map = new HashMap<String,String>();
String msgString = msg.toString();
String m[] = msgString.split(",");
map.put("fromName", m[0]);
map.put("toName", m[1]);
map.put("content", m[2]);
return map;
}
}Bien sûr, la réception doit également envoyer des informations selon le format prescrit
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Index</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<%session.setAttribute("user", "小化");%>
<script type="text/javascript">
var ws = null;
function startWebSocket() {
if ('WebSocket' in window)
ws = new WebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else if ('MozWebSocket' in window)
ws = new MozWebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else
alert("not support");
ws.onmessage = function(evt) {
//alert(evt.data);
console.log(evt);
// $("#xiaoxi").val(evt.data);
setMessageInnerHTML(evt.data);
};
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
ws.onclose = function(evt) {
//alert("close");
document.getElementById('denglu').innerHTML="离线";
};
ws.onopen = function(evt) {
//alert("open");
document.getElementById('denglu').innerHTML="在线";
document.getElementById('userName').innerHTML='小化';
};
}
function sendMsg() {
var fromName = "小化";
var toName = document.getElementById('name').value; //发给谁
var content = document.getElementById('writeMsg').value; //发送内容
ws.send(fromName+","+toName+","+content);//注意格式
}
</script>
</head>
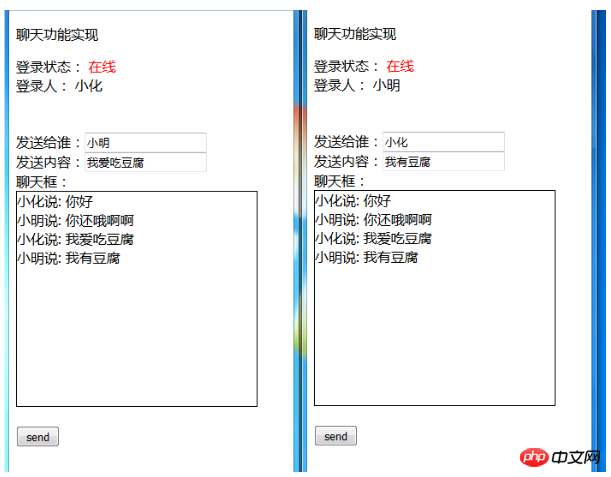
<body onload="startWebSocket();">
<p>聊天功能实现</p>
登录状态:
<span id="denglu" style="color:red;">正在登录</span>
<br>
登录人:
<span id="userName"></span>
<br>
<br>
<br>
发送给谁:<input type="text" id="name" value="小明"></input>
<br>
发送内容:<input type="text" id="writeMsg"></input>
<br>
聊天框:<p id="message" style="height: 250px;width: 280px;border: 1px solid; overflow: auto;"></p>
<br>
<input type="button" value="send" onclick="sendMsg()"></input>
</body>
</html>Il s'agit d'une page A.jsp, B Idem que ci-dessus
Grâce au code ci-dessus, un point vers- La fonction de chat ponctuel peut être réalisée si elle est à grande échelle, elle peut être transformée en une version Web du système de chat, y compris les salles de discussion et les discussions entre personnes seules. On dit que Websocket ne prend pas en charge la transmission binaire, mais j'ai vu. beaucoup de gens disent cela
Mais maintenant, j'ai l'impression qu'utiliser le binaire n'a pas beaucoup de sens. J'ai été confus pendant longtemps. On a dit que JS ne supportait pas le binaire. J'ai découvert qu'il s'agissait en fait d'un groupe d'escrocs qui n'avaient pas étudié cela. . (À l'aide de filereader)
Recommandations associées :
Interface de chat WeChat imitation HTML5 et code de cercle d'amis
node.js utilise socket pour implémenter le partage d'exemple de salon de discussion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 L'utilisation de déclarer dans Oracle
L'utilisation de déclarer dans Oracle
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 Marché ondulation aujourd'hui
Marché ondulation aujourd'hui
 Quels sont les métiers sous Linux ?
Quels sont les métiers sous Linux ?
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 commande Linux View IP
commande Linux View IP