 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de code Web pour créer des projets frontaux à l'aide de Webpack
Exemple de code Web pour créer des projets frontaux à l'aide de Webpack
Exemple de code Web pour créer des projets frontaux à l'aide de Webpack
Les plus populaires de nos jours sont webpack et gulp. Nous avons parlé de gulp dans l'article précédent, nous aborderons webpack Cet article vous présente principalement comment utiliser webpack pour créer des projets front-end sur le Web. . Je pense que c'est plutôt bien. Maintenant, partagez-le avec tout le monde et donnez-le comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.

En parlant de webpack, les étudiants front-end doivent le connaître. En fait, lorsque nous utilisions gulp pour construire auparavant, nous utilisions également la technologie d'emballage de. webpack. En fait, Gulp et webpack ne se remplacent pas, mais se complètent. Aujourd'hui, nous allons examiner de plus près la magie du webpack.
Lorsque nous apprenons une nouvelle technologie, nous devons d'abord commencer par. sa documentation officielle. Bien sûr, nous devons apprendre la dernière version. Le tutoriel officiel de webpack est très bien écrit et explique étape par étape. Par rapport à la documentation officielle d'occasion, de troisième main et de quatrième. -informations à la main sur le blog, le tutoriel officiel Documentation est définitivement un meilleur choix pour vous
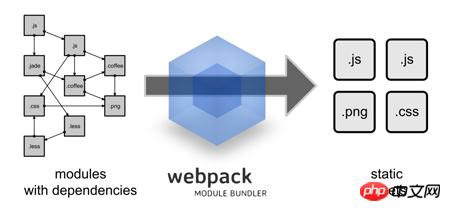
Cet article n'a pas pour but de vous apprendre à copier des documents officiels, comme la lecture de cet article suffit, mais il vous le permet. pour commencer rapidement et sentir que le soi-disant Webpack est en réalité comme ça. Avec webpack, il vous suffit de vous souvenir d'une idée centrale, tout comme le diagramme ci-dessus, il regroupe et compresse toute la logique de fichier complexe en plusieurs ressources statiques. plus d'explications, regardons le code. C'est pratique.
webpack.config.js
Pour certains développeurs front-end qui ont abandonné jquery pour adopter React et Vue. , bien que webpack n'ait peut-être pas été écrit par lui-même, mais vous l'avez probablement déjà vu. De manière générale, il y aura un webpack.config.js fichier de configuration du webpack. Le code suivant est une configuration simple du webpack, qui est petite et complète. 🎜>
var debug = process.env.NODE_ENV !== "production"; //是否是测试环境
var webpack = require('webpack'); //导入webpack包
var path = require('path');
module.exports = { //导出 webpack固定写法
context: path.join(__dirname),
devtool: debug ? "inline-sourcemap" : null, //是否使用map工具, 用于浏览器debug
entry: "./src/js/root.js", //打包的实体
module: {
loaders: [ //加载的配置
{
test: /\.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015'], //添加预处理器
plugins: ['react-html-attrs'], //添加组件的插件配置
}
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{
test: /\.less$/,
loader: "style!css!less"
}
]
},
output: { //输出的路径及文件名
path: __dirname,
filename: "./src/bundle.js"
},
plugins: debug ? [] : [ //一些插件
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
],
}; quatre grandes catégories La documentation officielle est très claire. Si vous souhaitez en savoir plus, veuillez lire la documentation officielle. Je ne veux pas vous embêter, copiez simplement le code ci-dessus.entry, module, output, plugins
package.json
Je ne dirai pas grand-chose sur l'introduction de npm, regardons directement le fichier.{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { //命令行工具
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": { //开发环境依赖
"babel-loader": "^7.1.2",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"csv-loader": "^2.1.1",
"file-loader": "^0.11.2",
"html-webpack-plugin": "^2.30.1",
"json-loader": "^0.5.7",
"lodash": "^4.17.4",
"style-loader": "^0.18.2",
"uglifyjs-webpack-plugin": "^0.4.6",
"webpack": "^3.6.0",
"webpack-dev-middleware": "^1.12.0",
"webpack-dev-server": "^2.8.2",
"webpack-merge": "^4.1.0",
"xml-loader": "^1.2.1"
},
"dependencies": { //生产环境依赖
"babel-plugin-import": "^1.5.0",
"babel-plugin-react-html-attrs": "^2.0.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babelify": "^7.3.0",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-mixin": "^4.0.0",
"react-router": "^4.2.0"
}
}Dans les dépendances du projet, nous avons ajouté de nombreux plug-ins et chargeurs, qui sont tous utilisés. pour construire webpack. Ils sont tous mentionnés dans les tutoriels des documents officiels. Ce qu'il convient de noter, c'est le package webpack-merge. L'environnement de production et l'environnement de développement sont bien isolés et configurés. Nous devons d'abord diviser le webpack.config.js précédent en trois fichiers --- webpack.common.js, webpack dev.js, webpack.prod.js.<. 🎜>webpack.common.js
Il s'agit de la configuration commune de webpack. La configuration globale est similaire à ce que nous avons vu auparavant. Nous importons principalement deux plug-ins, l'un consiste à effacer le plug. -in, et l'autre consiste à créer le plug-in html
const path = require('path');
const webpack = require('webpack');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({title: 'webpack'}),
new webpack.HashedModuleIdsPlugin()
],
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: [
'react', 'es2015'
],
plugins: ['react-html-attrs']
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.(png|svg|jpg|gif)$/,
use: ['file-loader']
}, {
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
}, {
test: /\.(csv|tsv)$/,
use: ['csv-loader']
}, {
test: /\.xml$/,
use: ['xml-loader']
}
]
}
};Si vous voulez en parler, vous pouvez écrire un autre article. C'est en fait un outil de compatibilité js, donc vous pouvez le comprendre rulesbabel-loader
La configuration de l'environnement de développement webpack est très simple. Il utilise simplement l'outil webpack-merge mentionné précédemment, tout comme git, il fusionne la configuration de webpack.common.js et en ajoute une nouvelle en ligne. outil de carte source pour le débogage et index de contenu mis à jour à chaud.
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
}
});La configuration de l'environnement de production webpack a ajouté un plug-in de compression et un plug-in de configuration d'environnement. Les outils de développement ici sont différents de ceux en cours de remboursement de développement. Pour plus de détails, vous pouvez consulter directement la documentation officielle.
const webpack = require('webpack');
const merge = require('webpack-merge');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
devtool: 'source-map',
plugins: [
new UglifyJSPlugin({sourceMap: true}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
});De cette façon, nous avons terminé la configuration, saisissons-le sur le terminal pour voir l'effet :<🎜. >
Nous entrons d'abord dans le répertoire et installons le package de nœud.
cd ../ && npm i
Nous pouvons voir les fichiers empaquetés :
MacBook-Pro-15:webpack zhushuangquan$ npm run build
> webpack@1.0.0 build /Users/zhushuangquan/Documents/code/webpack
> webpack --config webpack.prod.js
clean-webpack-plugin: /Users/zhushuangquan/Documents/code/webpack/dist has been removed.
Hash: 85b65f54ef1436b295a5
Version: webpack 3.6.0
Time: 1148ms
Asset Size Chunks Chunk Names
main.014ac9aa420264da48eb.js 671 bytes 0 [emitted] main
main.014ac9aa420264da48eb.js.map 6.47 kB 0 [emitted] main
index.html 197 bytes [emitted]
[lVK7] ./src/index.js 184 bytes {0} [built]
Child html-webpack-plugin for "index.html":
1 asset
[3IRH] (webpack)/buildin/module.js 517 bytes {0} [built]
[DuR2] (webpack)/buildin/global.js 509 bytes {0} [built]
+ 2 hidden modulesNous pouvons voir l'emballage dans le webpack et la compression, le code est fondamentalement illisible. Nous devons donc ajouter le plug-in de débogage précédent pour remédier aux bugs de l'environnement de production
!function(e){function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}var t={};n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{configurable:!1,enumerable:!0,get:r})},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,n){return Object.prototype.hasOwnProperty.call(e,n)},n.p="",n(n.s="lVK7")}({lVK7:function(e,n,t){"use strict";document.body.appendChild(function(){var e=document.createElement("p");return e.innerHTML="Hello webpack",e}())}});
//# sourceMappingURL=main.014ac9aa420264da48eb.js.map<🎜. >
Nous pouvons voir qu'une page Web avec le contenu Hello webpack est ouverte sur le port 8080. Lorsque nous modifions le fichier, la page Web s'actualisera automatiquement.MacBook-Pro-15:webpack zhushuangquan$ npm start
> webpack@1.0.0 start /Users/zhushuangquan/Documents/code/webpack
> webpack-dev-server --open --config webpack.dev.js
clean-webpack-plugin: /Users/zhushuangquan/Documents/code/webpack/dist has been removed.
Project is running at http://localhost:8080/
webpack output is served from /
Content not from webpack is served from ./dist
webpack: wait until bundle finished: /
Hash: 06f20ec519d58fbd5c28
Version: webpack 3.6.0
Time: 1460ms
Asset Size Chunks Chunk Names
main.5eb4d4e3f458c49658a2.js 852 kB 0 [emitted] [big] main
index.html 197 bytes [emitted]
[6Um2] (webpack)/node_modules/url/util.js 314 bytes {0} [built]
[8o/D] (webpack)-dev-server/client/overlay.js 3.71 kB {0} [built]
[HPf+] (webpack)/node_modules/url/url.js 23.3 kB {0} [built]
[Lx3u] (webpack)/hot/log.js 1.04 kB {0} [optional] [built]
[Sj28] (webpack)-dev-server/node_modules/strip-ansi/index.js 161 bytes {0} [built]
[TfA6] (webpack)/hot nonrecursive ^\.\/log$ 170 bytes {0} [built]
[U2me] (webpack)/hot/emitter.js 77 bytes {0} [built]
[V3KU] (webpack)-dev-server/client/socket.js 1.04 kB {0} [built]
[cMmS] (webpack)-dev-server/client?http://localhost:8080 7.27 kB {0} [built]
[gqsi] (webpack)-dev-server/node_modules/loglevel/lib/loglevel.js 7.74 kB {0} [built]
[0] multi (webpack)-dev-server/client?http://localhost:8080 ./src/index.js 40 bytes {0} [built]
[gt+Q] (webpack)-dev-server/node_modules/ansi-regex/index.js 135 bytes {0} [built]
[lVK7] ./src/index.js 184 bytes {0} [built]
[p7Vd] (webpack)/node_modules/punycode/punycode.js 14.7 kB {0} [built]
[pEPF] (webpack)/node_modules/querystring-es3/index.js 127 bytes {0} [built]
+ 73 hidden modules
Child html-webpack-plugin for "index.html":
1 asset
[3IRH] (webpack)/buildin/module.js 517 bytes {0} [built]
[DuR2] (webpack)/buildin/global.js 509 bytes {0} [built]
[M4fF] ./node_modules/lodash/lodash.js 540 kB {0} [built]
[a/t9] ./node_modules/html-webpack-plugin/lib/loader.js!./node_modules/html-webpack-plugin/default_index.ejs 538 bytes {0} [built]
webpack: Compiled successfully. "scripts": { //命令行工具
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},上面的npm run build => webpack => webpack.prod.js, 就是执行了生产环境的配置的打包命令.
上面的npm start => webpack-dev-server --open => webpack.dev.js, 就是执行了开发环境配置的服务端命令.
--config是用于执行webpack配置文件的命令, 而默认为webpack.config.js.
webpack命令就是和之前的gulp的逻辑相似, 将entry实例复制到output路径的逻辑. 当然还伴随着一系列的操作.
webpack-dev-server --open命令是打开服务器并进行热加载的用途.
以上就是webpack的使用及逻辑, 并没有想象中的复杂吧, 甚至可以说是简单, 实测一天即可入门webpack.
由于webpack的配置是固定代码, 我已经打包上传github, 需要的同学可以进行下载.
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Introduction à Caddy Caddy est un serveur Web puissant et hautement évolutif qui compte actuellement plus de 38 000 étoiles sur Github. Caddy est écrit en langage Go et peut être utilisé pour l'hébergement de ressources statiques et le proxy inverse. Caddy présente les principales caractéristiques suivantes : par rapport à la configuration complexe de Nginx, sa configuration originale de Caddyfile est très simple ; il peut modifier dynamiquement la configuration via l'AdminAPI qu'il fournit, il prend en charge la configuration HTTPS automatisée par défaut et peut demander automatiquement des certificats HTTPS ; et configurez-les ; il peut être étendu aux données Des dizaines de milliers de sites ; peut être exécuté n'importe où sans dépendances supplémentaires écrites en langage Go, la sécurité de la mémoire est plus garantie ; Tout d’abord, nous l’installons directement dans CentO
 Quels sont les avantages de la matrice de compte Douyin ? Quel est le but de réaliser une matrice de compte Douyin ?
Mar 27, 2024 pm 02:31 PM
Quels sont les avantages de la matrice de compte Douyin ? Quel est le but de réaliser une matrice de compte Douyin ?
Mar 27, 2024 pm 02:31 PM
Avec la popularité de Douyin, de plus en plus de particuliers et d'entreprises ont commencé à prêter attention à la matrice des comptes Douyin. La matrice de compte Douyin fait référence à la création de plusieurs comptes liés pour former un tout organique afin d'atteindre l'objectif d'étendre l'influence de la marque et d'améliorer la fidélité des utilisateurs. Alors, quels sont les avantages de la matrice de compte Douyin ? Quel est le but de réaliser une matrice de compte Douyin ? Cet article explore ces questions en détail. 1. Quels sont les avantages de la matrice de compte Douyin ? Augmenter l'exposition de la marque : en créant plusieurs comptes Douyin, les informations sur la marque peuvent atteindre davantage d'utilisateurs potentiels, contribuant ainsi à accroître la visibilité et la réputation de la marque. Améliorer l'exposition du contenu : l'utilisation de l'algorithme de recommandation de Douyin pour publier du contenu via plusieurs comptes peut augmenter les opportunités d'exposition des marques et des produits et améliorer leur visibilité sur la plateforme. 3. Atteindre la précision
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit





