À propos des pièges rencontrés par le bloc en ligne CSS3
Beaucoup de gens ne sont peut-être pas familiers avec inline-block. En termes de mise en page, beaucoup de gens utilisent flex ou float. Il ne fait aucun doute que flex est très puissant, mais sa compatibilité n'est pas très satisfaisante. ce n'est pas très satisfaisant. Je trouve difficile d'effacer les flottants, j'utilise donc le bloc en ligne comme mise en page pour l'affichage de la navigation sur la page d'accueil de certains grands sites Web, comme notre segmentfault. Je pense que le bloc en ligne peut être utilisé pendant un certain temps, mais tout à coup, j'ai découvert qu'il y avait aussi quelques petits problèmes, postez d'abord le code
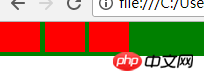
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

Pour le moment, nous utilisons inline-block pour la mise en page. , et la magie opère
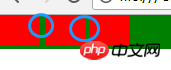
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

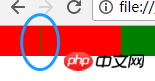
Les 3 p originaux sont côte à côte Parce que les trois p sont devenus des éléments en ligne, ils devraient également le faire. être côte à côte, mais....
Deux problèmes se posent ici :
Il y a un intervalle entre p

Fils p et parent Il y a un espacement de 4px entre p

La raison pour laquelle ce problème se produit ici est parce que le plan horizontal les éléments rendus du bloc en ligne sont affichés avec des sauts de ligne Ou dans le cas d'une séparation d'espace, il y aura un espacement entre
La solution à l'espacement entre p
Une méthode que j'ai essayée ici est pour définir margin-right sur une valeur négative,
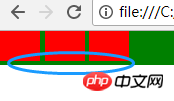
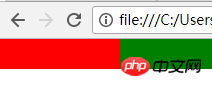
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

Ici, nous pouvons voir que le premier p et le deuxième p ont toujours un 1px espace, alors que le deuxième et le troisième ne font pas d'espacement, il n'y a pas d'espacement entre l'enfant p et le parent p, ce qui signifie que notre problème n'est pas là
Je faisais référence au blog de Zhang Xuxin et j'ai été profondément impressionné et j'ai senti que cette méthode est la meilleure :
Donner au parent p Ajouter de tels attributs CSS
font-size:0 -webkit-text-size-adjust:none;
code po
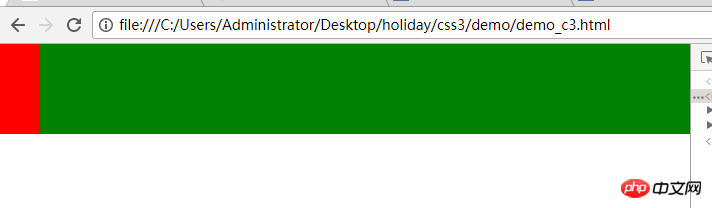
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

Ensuite, il y a un autre problème, -webkit Qu'est-ce que -text-size-adjust ????
Dans le navigateur basé sur le webkit (chrome), lorsque la taille de la police chinoise définie en CSS est moins de 12px, le navigateur utilise toujours 12px. Ceci Vous pouvez utiliser -webkit-text-size-adjust:none;
Haha, notre problème est résolu
Enfin, parlons-en. à propos de la compatibilité du bloc en ligne : Référence Cet article
-->
IE6 et IE7 ne reconnaissent pas le bloc en ligne mais peuvent déclencher des éléments de bloc. D'autres navigateurs grand public prennent en charge le blocage en ligne. C'est suffisant. IE6 et 7 ne seront pas pris en compte. Vous connaissez la raison...
Recommandations associées :
css : utilisation et différences des blocs, des blocs en ligne et des blocs en ligne
affichage de la solution CSS : méthode de pose du bloc en ligne ; combler les lacunes créées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.