Partage d'expérience en matière de développement de composants Vue
Cet article partage principalement avec vous l'expérience de développement de composants Vue. J'espère que ces idées de développement de composants Vue pourront aider tout le monde.
Cognition existante (idée fausse)
Généralement, lorsqu'il s'agit de composants, la première chose à laquelle je pense, ce sont les fenêtres contextuelles, et le le reste est vide.
Parce que je pense qu'il s'agit de la fonction la plus couramment utilisée dans le projet, les composants doivent être extraits pour une réutilisation facile~
Cependant, j'ai découvert qu'il y avait un problème avec cette idée.
J'ai découvert que j'avais peut-être confondu les composants de Vue avec les composants de la bibliothèque UI (fenêtres pop-up, etc.). . .
Pensée liée (Illumination)
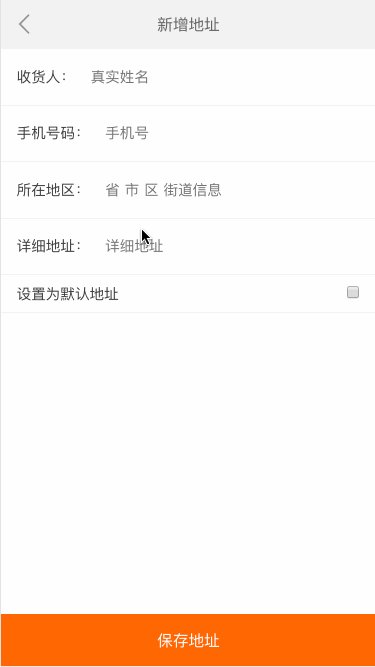
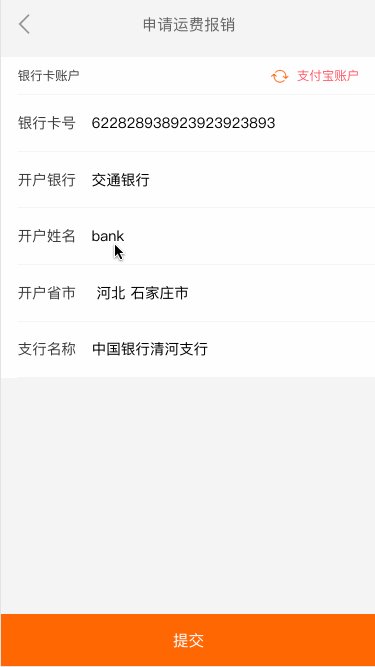
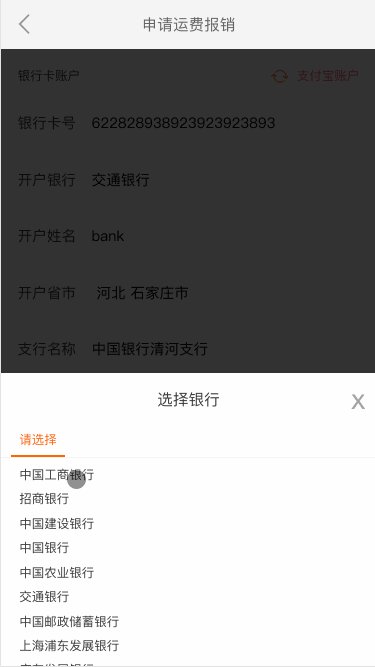
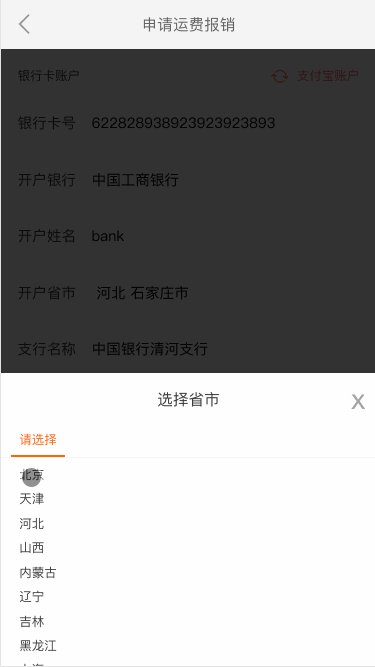
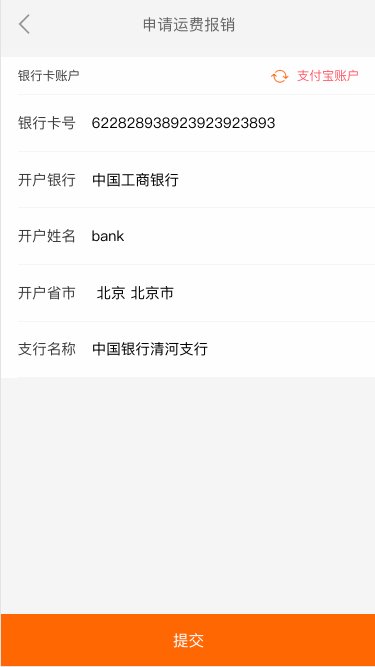
est issue d'un développement récent de formulaire. Il y a deux options sur la page qui sont des menus liés.
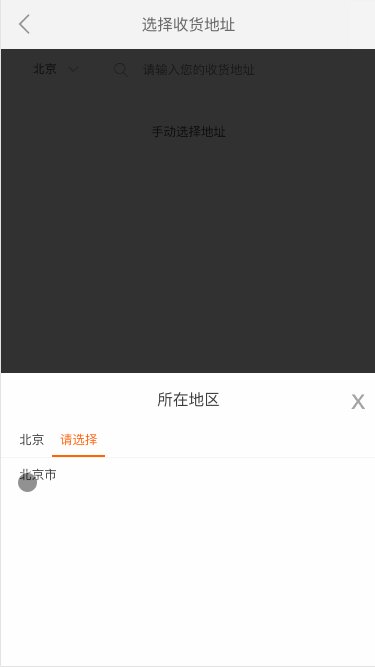
La première chose qui me vient à l'esprit est que ce style est exactement le même que le menu de liaison pour sélectionner une adresse~
(C'est absurde, bien sûr, le style de l'interface utilisateur doit être le même pour le même projet !)
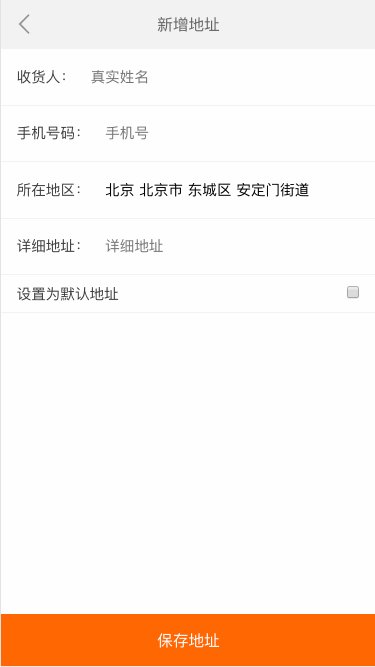
Mais la différence c'est que c'est le mien L'un est niveau 1 et l'autre est niveau 2. Celui avec l'adresse est niveau 4.


Puis j'y ai réfléchi. Le composant de cette adresse a été importé et utilisé, et j'ai découvert qu'il s'agissait d'un niveau 4 codé en dur
À ce moment fois, je n'ai pensé qu'à deux façons
1, qui ont été réécrites en options de niveau 1 et options de niveau 2. 2 composants de l'option (semblent relativement faibles)
2, se réfèrent au composant de liaison à 4 niveaux, réécrit. en option facultative à 1 niveau ou en option à 2 niveaux (un peu gênant, je dois tester si l'adresse a été modifiée par moi)
3, réécrire un menu qui peut être utilisé universellement et à l'infini (commodément facultatif)
Finalement, j'en ai choisi 3 et je l'ai réalisé moi-même.
Quant à la raison pour laquelle 2 n'est pas intégré, la principale considération est que la logique des pages métiers où se trouvent ces deux composants présente également quelques différences :
1 La logique d'obtention la liste peut être différente, et c'est une opération ponctuelle. Que ce soit pour obtenir le niveau 4 ou seulement pour obtenir le niveau 1 ou 2 à chaque fois,
Si vous n'êtes pas sûr de cela, vous devrez y faire face lors de sa réalisation. dans un composant commun (extraire de force les parties communes est très gênant)
2 C'est l'option directe Oui, l'adresse passe à une nouvelle page puis clique sur l'option contextuelle
Je peux transmettre des données. composants parent-enfant, et l'adresse que l'on utilise vuex (pas parent-enfant, saute la page)
Bref, le coût de mise en œuvre et le coût de maintenance sont élevés, et la complexité La valeur n'est pas si élevée. . . (Basé sur l'utilisation)
équivaut à deux pages ayant chacune un composant avec le même style et une logique différente.
Ce sont complètement deux composants~
Copiez leurs parties de style commun et implémentez leur logique métier à l'intérieur de chacune.
Les deux composants sont placés dans des sections différentes et sont indépendants l'un de l'autre pour une gestion et une maintenance faciles.
Mettre à jour les connaissances (obtenir)
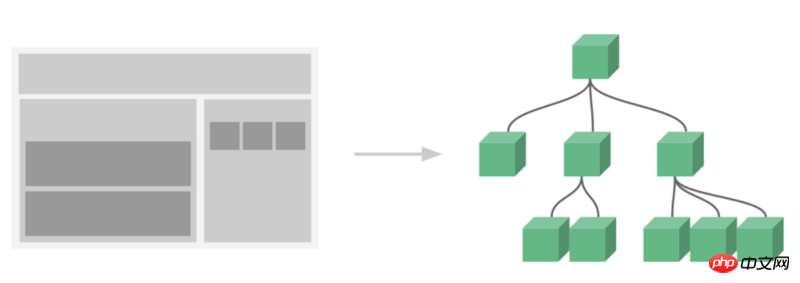
À ce stade, cela sera clair lorsqu'il sera combiné avec le diagramme de composants vue
Pour le développement de composants
Diviser pour régner (propre logique métier) est plus important que la réutilisation (même logique) !
Une logique métier complexe est plus pratique pour implémenter la création de composants avec vuex~
Je comprends donc que les composants composant doivent généralement faire référence à une cohésion élevée et un faible couplage (un phper m'a dit Un terme professionnel , je ne sais pas si c'est la bonne façon de l'utiliser~

Recommandations associées :
Explication détaillée des composants Vue et du transfert de données
Explication détaillée du composant Alerte de vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Quelle distribution Linux est la meilleure pour le développement Android ?
Mar 14, 2024 pm 12:30 PM
Le développement d'Android est un travail chargé et passionnant, et le choix d'une distribution Linux adaptée au développement est particulièrement important. Parmi les nombreuses distributions Linux, laquelle est la plus adaptée au développement Android ? Cet article explorera ce problème sous plusieurs aspects et donnera des exemples de code spécifiques. Tout d’abord, jetons un coup d’œil à plusieurs distributions Linux actuellement populaires : Ubuntu, Fedora, Debian, CentOS, etc. Elles ont toutes leurs propres avantages et caractéristiques.
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.






