 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explication détaillée de la façon dont Angular utilise trackBy pour améliorer les performances
Explication détaillée de la façon dont Angular utilise trackBy pour améliorer les performances
Explication détaillée de la façon dont Angular utilise trackBy pour améliorer les performances
Cet article vous présente principalement la méthode d'implémentation d'utilisation de trackBy pour améliorer les performances dans Angular. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Lorsque vous parcourez une collection dans un modèle angulaire, vous écrivez :
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
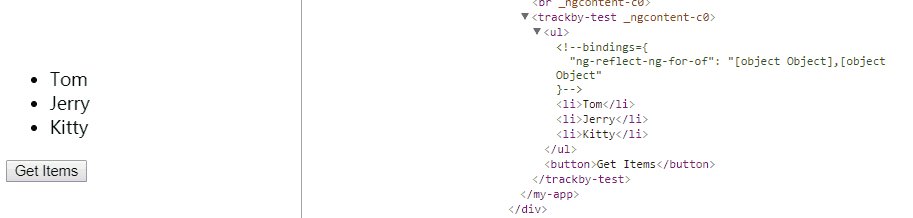
</ul>Parfois, vous devez modifier cette collection, par exemple , renvoie de nouvelles données de l'interface backend. Ensuite, le problème survient, Angular ne sait pas comment suivre les éléments de cette collection, et ne sait pas lesquels doivent être ajoutés, lesquels doivent être modifiés et lesquels doivent être supprimés. En conséquence, Angular supprimera tous les éléments de la collection, puis les ajoutera à nouveau. Comme ceci :

L'inconvénient est qu'il effectuera un grand nombre d'opérations DOM, et les opérations DOM sont très gourmandes en performances.
Ensuite, la solution est d'ajouter une fonction trackBy à *ngFor pour indiquer à Angular comment suivre les éléments de la collection. La fonction trackBy nécessite deux paramètres, le premier est l'index de l'élément actuel, le second est l'élément actuel, et renvoie un identifiant unique, comme ceci :
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
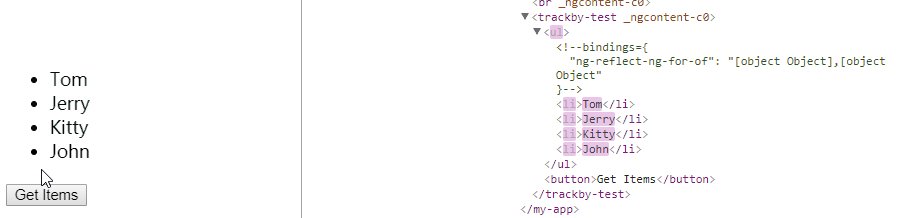
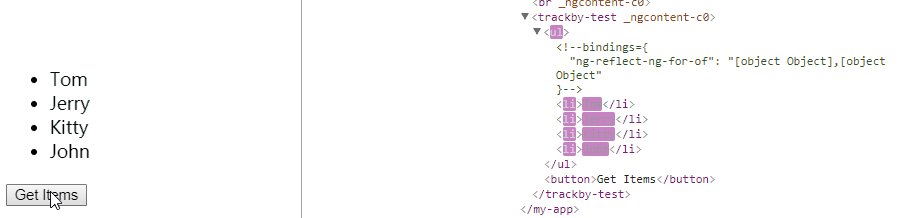
}Après cela, Angular saura quels éléments ont changé :

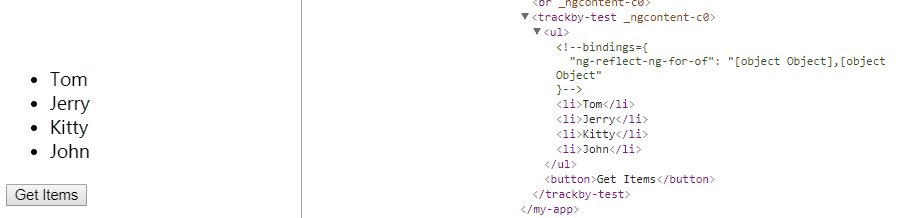
On voit que le DOM ne redessine que les éléments modifiés et ajoutés. De plus, cliquer à nouveau sur le bouton ne le redessinera pas. Mais lorsque la fonction trackBy n'est pas ajoutée, des clics répétés sur le bouton déclencheront quand même un redessin (vous pouvez revenir sur le premier GIF).
Recommandations associées :
PHP améliore les performances grâce à opcache
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Nouveau titre : lancement du NVIDIA H200 : capacité du HBM augmentée de 76 %, la puce IA la plus puissante qui améliore considérablement les performances des grands modèles de 90 %
Nov 14, 2023 pm 03:21 PM
Nouveau titre : lancement du NVIDIA H200 : capacité du HBM augmentée de 76 %, la puce IA la plus puissante qui améliore considérablement les performances des grands modèles de 90 %
Nov 14, 2023 pm 03:21 PM
Selon les informations du 14 novembre, Nvidia a officiellement lancé le nouveau GPU H200 lors de la conférence "Supercomputing23" le matin du 13, heure locale, et a mis à jour la gamme de produits GH200. Parmi eux, le H200 est toujours construit sur l'architecture Hopper H100 existante. Cependant, une mémoire à bande passante plus élevée (HBM3e) a été ajoutée pour mieux gérer les grands ensembles de données nécessaires au développement et à la mise en œuvre de l'intelligence artificielle, ce qui améliore de 60 à 90 % les performances globales d'exécution de grands modèles par rapport à la génération précédente H100. . Le GH200 mis à jour alimentera également la prochaine génération de supercalculateurs IA. En 2024, plus de 200 exaflops de puissance de calcul de l’IA seront en ligne. H200
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Comment augmenter le taux de coups critiques dans Love and Deep Space
Mar 23, 2024 pm 01:31 PM
Comment augmenter le taux de coups critiques dans Love and Deep Space
Mar 23, 2024 pm 01:31 PM
Les personnages de Love et Deep Sky ont divers attributs numériques. Chaque attribut du jeu a son propre rôle spécifique. L'attribut de taux de coups critiques affectera les dégâts du personnage, ce qui peut être considéré comme un attribut très important. Voici la méthode pour améliorer cet attribut, afin que les joueurs qui veulent savoir puissent y jeter un œil. Méthode 1. Méthode de base pour augmenter le taux de coup critique de Love et Deep Space Pour atteindre un taux de coup critique de 80 %, la clé réside dans la somme des attributs de coup critique des six cartes que vous avez en main. Sélection des cartes Corona : lors de la sélection de deux cartes Corona, assurez-vous qu'au moins une de leurs entrées de sous-attributs principaux α et β principaux est un attribut de coup critique. Avantages des cartes Lunar Corona : Les cartes Lunar Corona incluent non seulement les coups critiques dans leurs attributs de base, mais lorsqu'elles atteignent le niveau 60 et n'ont pas réussi, chaque carte peut fournir 4,1 % des coups critiques.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





