Partage de code en boucle infinie dans VUE
Cet article présente principalement la boucle infinie dans Vue à travers un exemple de code. Le code est simple et facile à comprendre, très bon et a une valeur de référence. J'espère qu'il pourra aider tout le monde.
Le code est le suivant :
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
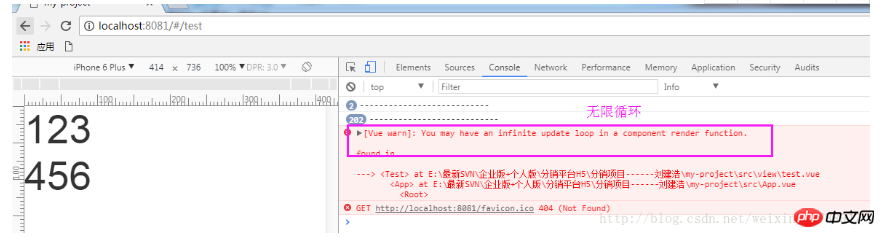
La raison de la boucle infinie : le changement de flagName provoque la mise à jour de la vue , et la mise à jour de la vue entraîne l'exécution de la fonction dealFun() et flagName est à nouveau mis à jour ; le cycle se répète
Solution : (utilisez des variables globales)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>Recommandations associées :
Exemple d'analyse de boucle infinie de composant d'arbre EasyUI Tree
Exemple d'explication CSS3 pour obtenir un défilement transparent d'une boucle infinie
php réalise une boucle infinie pour obtenir MySQL Exemple de méthode en données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
En tant que programmeur, je suis enthousiasmé par les outils qui simplifient l'expérience de codage. À l'aide d'outils d'intelligence artificielle, nous pouvons générer du code de démonstration et apporter les modifications nécessaires selon les exigences. Le nouvel outil Copilot dans Visual Studio Code nous permet de créer du code généré par l'IA avec des interactions de chat en langage naturel. En expliquant les fonctionnalités, nous pouvons mieux comprendre la signification du code existant. Comment utiliser Copilot pour générer du code ? Pour commencer, nous devons d’abord obtenir la dernière extension PowerPlatformTools. Pour y parvenir, vous devez vous rendre sur la page de l'extension, rechercher "PowerPlatformTool" et cliquer sur le bouton Installer.
 Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Travailler avec des fichiers dans le système d'exploitation Linux nécessite l'utilisation de diverses commandes et techniques qui permettent aux développeurs de créer et d'exécuter efficacement des fichiers, du code, des programmes, des scripts et d'autres éléments. Dans l'environnement Linux, les fichiers portant l'extension « .a » sont d'une grande importance en tant que bibliothèques statiques. Ces bibliothèques jouent un rôle important dans le développement de logiciels, permettant aux développeurs de gérer et de partager efficacement des fonctionnalités communes sur plusieurs programmes. Pour un développement logiciel efficace dans un environnement Linux, il est crucial de comprendre comment créer et exécuter des fichiers « .a ». Cet article explique comment installer et configurer de manière complète le fichier Linux « .a ». Explorons la définition, l'objectif, la structure et les méthodes de création et d'exécution du fichier Linux « .a ». Qu'est-ce que L






