
Cet article vous présente principalement l'introduction du stylet dans Vue et la méthode de résolution d'erreurs. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
La condition préalable est que vous ayez déjà un projet vue. Sinon, veuillez d'abord le créer
Installer le stylet
D'accord, construisez. le projet Ensuite, nous installons le stylet
npm install stylus stylus-loader --save-dev
et le stylet est installé.
Il peut être utilisé ensuite. Il existe deux façons de l'utiliser. L'un est utilisé dans le bloc de style du fichier .vue, et l'autre est la forme de référencement du fichier .styl
et utilisé dans le bloc de style du fichier .vue
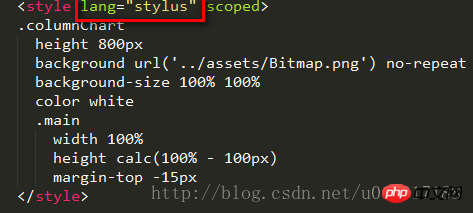
C'est très simple, ajoutez simplement lang="stylus" à la balise style Après avoir lu cet exemple
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>Fichier .styl de référence externe
via css La syntaxe est plus pratique à introduire, mais la configuration à l'aide du module js est plus compliquée
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>Dans le fichier .vue du projet, si vous souhaitez utiliser un stylet : tel que :
<style lang="stylus" ><style>

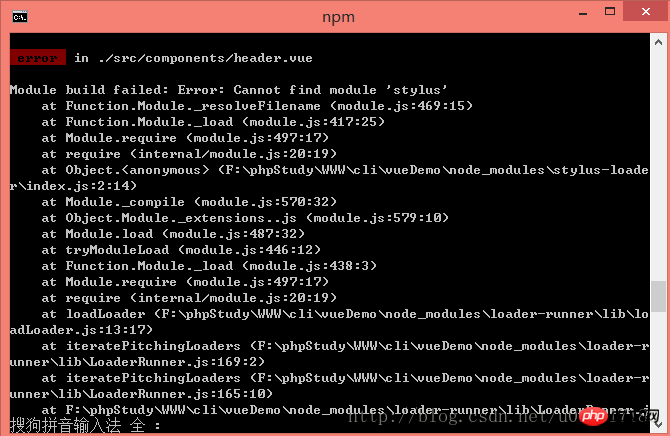
Souvent, l'erreur suivante est signalée :

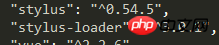
Pour le moment, pas seul npm install stylus-loader est nécessaire. npm est également nécessaire pour installer le stylet. Ensuite, écrivez

dans le fichier package.json. À ce moment, le fichier stylet sera disponible et le projet pourra s'exécuter normalement.

Recommandations associées :
Comment résoudre le problème selon lequel le stylet ne peut pas être utilisé dans vue-cli
Instructions détaillées sur la façon d'utiliser le framework stylus css
styluscss Comment utiliser le framework_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ppt en mot
ppt en mot
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 Commandes communes OGG
Commandes communes OGG
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+
 Logiciel antivirus
Logiciel antivirus
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation du nœud d'arbre
Utilisation du nœud d'arbre
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word