
Cet article vous présente principalement les informations pertinentes sur les exemples détaillés référencés par le modèle de vue d'applet WeChat. J'espère que cet article pourra vous aider. Les amis dans le besoin pourront s'y référer.
Exemples détaillés de référence de modèle de vue d'applet WeChat
WXML fournit deux méthodes de référence de fichiers, l'importation et l'inclusion.
include peut importer l'intégralité du code à l'exception du fichier cible, ce qui équivaut à copier vers l'emplacement d'inclusion

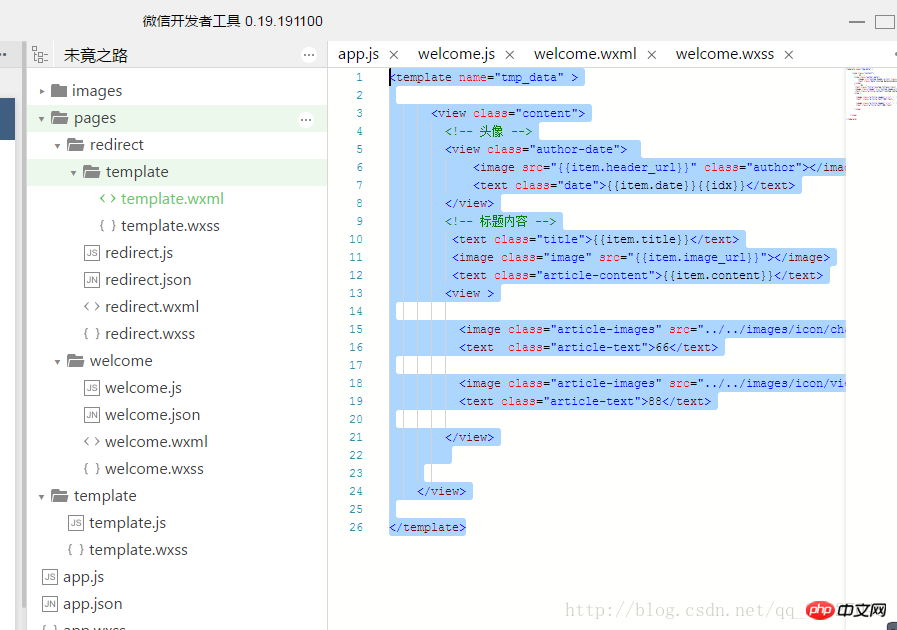
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml fait référence à
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js fait référence à
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>modèle. Le fichier wxss
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}le fichier redirect.wxss fait référence au style ci-dessus
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Recommandations associées :
WeChat. Explication détaillée du modèle d'applet
Comment utiliser le modèle du mini programme WeChat
Introduction au modèle du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 fichier nh
fichier nh
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Configuration des variables d'environnement Python
Configuration des variables d'environnement Python
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Utilisation de la fonction qsort
Utilisation de la fonction qsort
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers