
Cet article présente principalement l'exemple de code pour utiliser les highcharts en angulaire. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Installer les dépendances
npm install highcharts-ng --save
Introduire les dépendances
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
Injecter la dépendance
var myapp = angular.module('myapp', ["highcharts-ng"]);
Instance
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
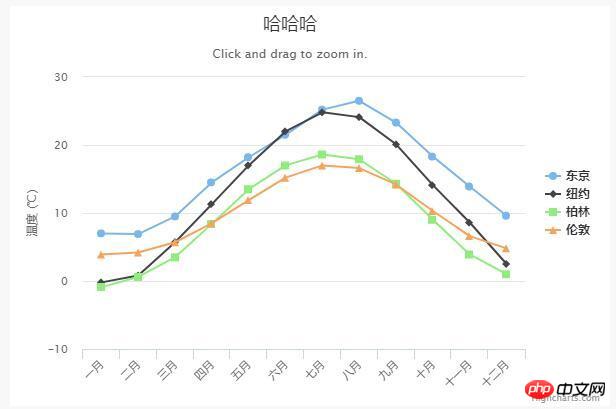
};Résultat

Composition de base de Highcharts

Recommandations associées :
HighCharts dessine en 2D partage d'exemples d'effet de graphique linéaire de bands Label
PHP+mysql+Highcharts à implémenter diagramme circulaire _Tutoriel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le dernier prix du marché eth
Le dernier prix du marché eth
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 La différence entre recv et recvfrom
La différence entre recv et recvfrom
 Téléchargement de l'application Yiou Exchange
Téléchargement de l'application Yiou Exchange
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Moyenne du tableau
Moyenne du tableau
 Comment utiliser la fonction max
Comment utiliser la fonction max