La page VUE implémente la méthode de chargement HTML externe
Les extrémités avant et arrière sont séparées et l'arrière fournit l'interface. Mais certaines données, comparant les fichiers de description des produits, sont stockées sur d'autres serveurs. Ainsi, lorsque la page est affichée, si ce fichier de description est affiché sous forme d'inline dans la page. Il faut faire quelque chose pour obtenir l’effet souhaité. Cet article vous présente principalement l'exemple de code pour charger du HTML externe dans la page VUE. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Différent de la balise IFRAME précédente, cette méthode est relativement faible et présente quelques autres bugs.
L'idée de cet article est de charger la requête HTML dans la page sous forme de v-html. Enregistrer le composant global [v-html-panel]
Fichier 1.HtmlPanel.vue
<template>
<p>
<mu-circular-progress :size="40" v-if="loading"/>
<p v-html="html"></p>
</p>
</template>
<style>
</style>
<script>
export default{
// 使用时请使用 :url.sync=""传值
props: {
url: {
required: true
}
},
data () {
return {
loading: false,
html: ''
}
},
watch: {
url (value) {
this.load(value)
}
},
mounted () {
this.load(this.url)
},
methods: {
load (url) {
if (url && url.length > 0) {
// 加载中
this.loading = true
let param = {
accept: 'text/html, text/plain'
}
this.$http.get(url, param).then((response) => {
this.loading = false
// 处理HTML显示
this.html = response.data
}).catch(() => {
this.loading = false
this.html = '加载失败'
})
}
}
}
}
</script>htmlViewSample.vue
<template>
<p>
<v-html-panel :url.asyc="url1"></v-html-panel>
<v-html-panel :url.asyc="url2"></v-html-panel>
</p>
</template>
<style scoped>
p{color:red}
</style>
<script>
export default{
data () {
return {
url1: '',
url2: ''
}
},
mounted () {
this.url1 = 'http://file.xxx.com/group1/M00/0C/F5/xxxxxxxx.html'
this.url2 = 'http://file.xxx.com/group1/M00/0D/3B/yyyyyyy.html'
},
methods: {
}
}
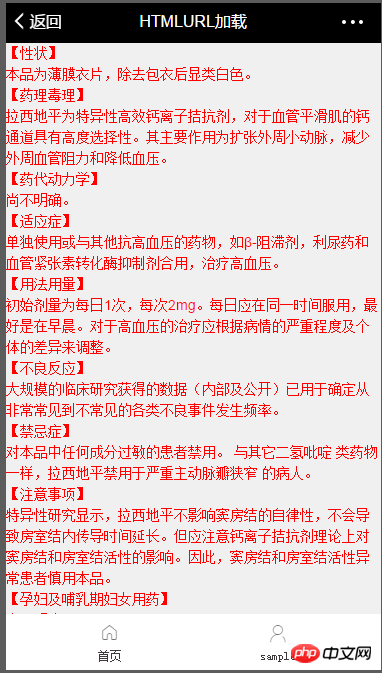
</script>Rendu précédent

Remarques :
Utilisez directement axios pour gérer les requêtes GET, qui doivent gérer plusieurs domaines
Les styles CSS externes affecteront le code HTML affiché
Le script dans le HTML externe chargé en même temps peut également être exécuté, qui doit être traité selon les besoins
Le chemin relatif à l'intérieur du fichier HTML externe ne sera pas Il est automatiquement reconnu, et le chemin absolu peut être
Configuration inter-domaines NGINX :
(Origin semble provoquer une erreur si * est utilisé. Ici, la source de la requête est utilisée directement. Adresse, si vous êtes inquiet pour la sécurité, vous pouvez utiliser si + conditions régulières pour juger)
location / {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
access_log /data/nginx/logs/fdfs_https.log main;
...
}Recommandations associées :
Explication détaillée de la façon de charger des fichiers CSS externes dans jQuery
Deux méthodes de chargement HTML de fichiers CSS externes
jquery a retardé le chargement de l'implémentation js externe Code_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




