
Cet article vous présente principalement les informations pertinentes sur la façon de configurer la couleur du titre de la barre de navigation supérieure dans l'applet WeChat. J'espère que cet article pourra vous aider. Les amis dans le besoin pourront s'y référer. toi.
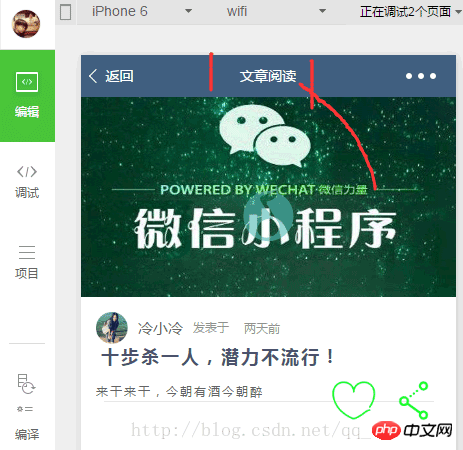
Comment configurer la couleur du titre de la barre de navigation supérieure dans le mini programme WeChat
La configuration supérieure de la navigation du mini programme est écrite dans le .json déposer.
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor couleur d'arrière-plan de la barre de navigation, telle que "#000000"
navigationBarTextStyle navigation Couleur du titre de la barre, prend uniquement en charge le noir/blanc
navigationBarTitleText contenu du texte du titre de la barre de navigation
backgroundColor couleur d'arrière-plan de la fenêtre
backgroundTextStyle Le style de la police d'arrière-plan déroulante et de l'image de chargement, prend uniquement en charge l'obscurité/la lumière
enablePullDownRefresh Pour activer l'actualisation déroulante, veuillez consulter le fonction de gestionnaire d'événements liée à la page pour plus de détails.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange