
Cet article vous présente principalement des informations pertinentes sur les exemples détaillés d'autorisation d'applet WeChat pour obtenir les détails de l'utilisateur openid. J'espère que cet article pourra vous aider. Les amis dans le besoin pourront s'y référer.
L'applet récupère l'avatar, le surnom, l'openid, etc. de l'utilisateur.

La première façon est utiliser wx.getUserInfo Obtenez directement l'avatar WeChat, surnom
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})Le deuxième type
Lorsque nous nous connectons en utilisant wx. API de connexion du mini programme, vous ne pouvez pas obtenir plus d'informations en utilisant directement wx.getUserInfo, comme l'openid d'un utilisateur WeChat.
Rappel officiel, vous devez envoyer le code obtenu pour demander l'API back-end de WeChat, et effectuer le décryptage de l'utilisateur et d'autres opérations avant de pouvoir l'obtenir
Selon le document, vous seul. besoin de faire une demande get Il suffit de se rendre à l'adresse suivante :
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code appid和secret在微信小程序后台可以看到,js_code为使用wx.login登录时获取到的code参数数据,grant_type这个不用改动。
fichier js
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function () {
// fail
console.log("获取失败!")
},
complete: function () {
// complete
console.log("获取用户信息完成!")
}
})
} else {
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: 'https://....com/wx/login',
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
// this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}, fail: function () {
wx.showModal({
title: '警告通知',
content: '您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userInfo"]) {////如果用户重新同意了授权登录
wx.login({
success: function (res_login) {
if (res_login.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
url: 'https://....com/wx/login',
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}
})
}
}
});
}
}, fail: function (res) {
}
})
}
}
})
}, complete: function (res) {
}
})
}
}
})
}
},
globalData: {
userInfo: null
}Le background est en php et le framework est la version laravel5.4
Document officiel :
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html
Le responsable de WeChat fournit des exemples de codes dans plusieurs langages de programmation (cliquez pour télécharger) . Les noms d'interface sont cohérents pour chaque type de langue. Vous pouvez vous référer à l'exemple de la méthode appelante.
Après le téléchargement, introduisez-le dans le fichier php :
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 获取微信用户信息
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
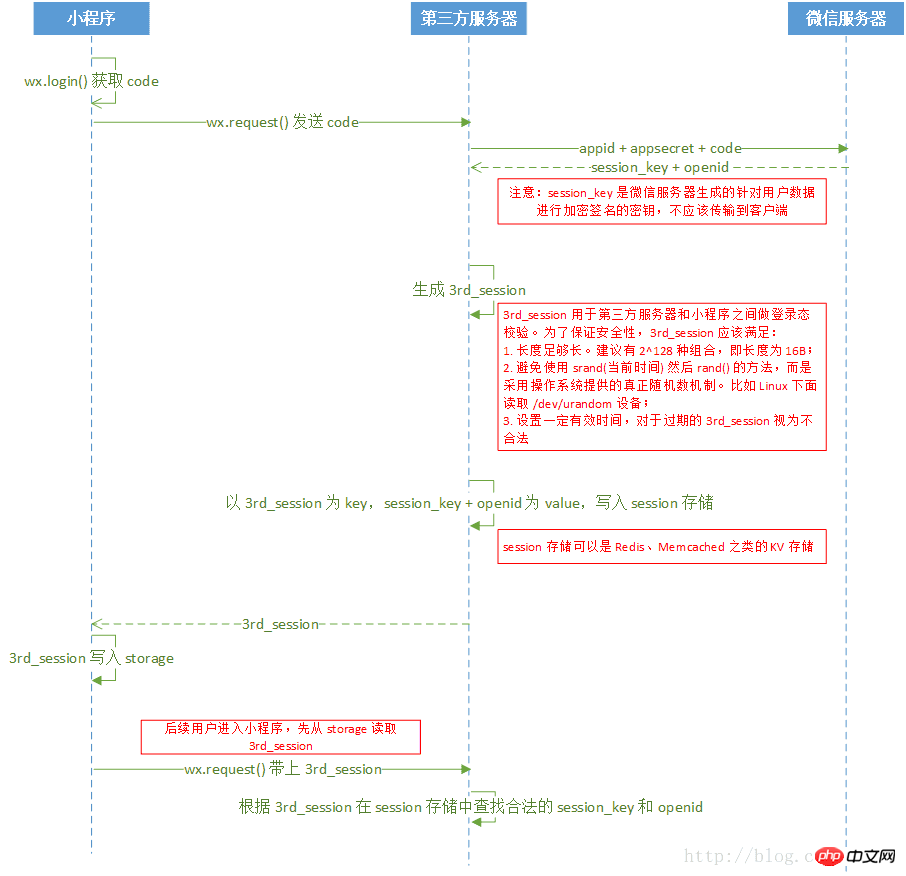
}Organigramme de connexion du document officiel L'ensemble du processus de connexion est essentiellement le suivant :
<.>
Applet Thinkphp5 WeChat comment obtenir l'interface d'informations utilisateur
Méthode d'instance d'applet WeChat pour obtenir informations utilisateur
Comment obtenir des informations utilisateur via l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 oracle nvl
oracle nvl
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 HTML pour créer des pages Web
HTML pour créer des pages Web