 développement back-end
développement back-end
 tutoriel php
tutoriel php
 jQuery implémente l'exemple d'effet de fonction d'invite de fondu d'entrée et de sortie d'IE6
jQuery implémente l'exemple d'effet de fonction d'invite de fondu d'entrée et de sortie d'IE6
jQuery implémente l'exemple d'effet de fonction d'invite de fondu d'entrée et de sortie d'IE6
Cet article présente principalement jQuery pour réaliser la fonction d'invite d'avertissement d'effet de fondu d'entrée et de sortie compatible avec IE6. Il analyse les étapes de mise en œuvre spécifiques et les techniques d'exploitation associées de la fonction d'invite d'avertissement contextuelle de jQuery sous la forme de. des exemples spécifiques. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
En fait, je pense qu'il est préférable d'utiliser une alerte directement pour les invites d'alarme. Allez droit au but et laissez les utilisateurs comprendre directement la signification de votre système actuel. L'essentiel est qu'Alert doit être compatible avec n'importe quel navigateur, aussi défectueux soit-il, sinon vous serez un navigateur stupide ? Cependant, de nos jours, les alertes sont de plus en plus considérées comme inesthétiques, et il existe une tendance selon laquelle « les fenêtres contextuelles font peur ». Par conséquent, vous devez améliorer l'apparence des alertes. En partant du principe qu'il est difficile de contrôler la transparence de Javascript, le simple effet de fondu de jQuery est votre choix. La raison pour laquelle j'ai choisi jQuery est qu'il est bien compatible avec IE6.
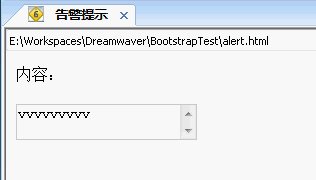
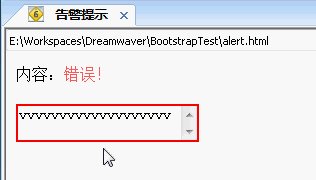
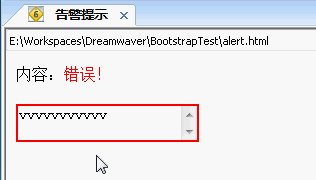
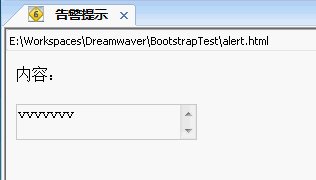
1. Objectif de base
Lorsque le nombre de caractères dans la zone de saisie est supérieur à 10 en chinois et en anglais. Une alarme apparaît. L'effet spécifique est le suivant. Le test a réussi dans l'environnement IE6 d'IETest.

2. Disposition HTML
La disposition p est utilisée ici, et la disposition du tableau ne l'est pas. utilisé. Pour une mise en page float spécifique, vous pouvez vous référer à « Apprentissage des compétences en matière de mise en page de production de pages Web p+CSS ». Je n'entrerai pas dans les détails ici. C'est très simple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
3. script jquery
La raison pour laquelle FadeTo0 est utilisé ici pour disparaître n'est pas comme "Utiliser JQ pour écrire le plus basique". L'effet de fondu entrant et sortant est affiché à l'aide de show() et hide() car show() et hide() n'ont pas d'effet de fondu entrant et sortant. FadeIn et FadeOut entraîneront un décalage du texte, ce qui n'est pas esthétique.<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>Fonction d'avertissement d'erreur contextuelle php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ?
Mar 13, 2024 pm 05:00 PM
Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ?
Mar 13, 2024 pm 05:00 PM
Que dois-je faire si Google Chrome indique que le contenu de cet onglet est partagé ? Lorsque nous utilisons Google Chrome pour ouvrir un nouvel onglet, nous rencontrons parfois une invite indiquant que le contenu de cet onglet est partagé. Alors, que se passe-t-il ? Laissez ce site fournir aux utilisateurs une introduction détaillée au problème de Google Chrome, invitant à partager le contenu de cet onglet. Google Chrome indique que le contenu de cet onglet est en cours de partage. Solution : 1. Ouvrez Google Chrome. Vous pouvez voir trois points dans le coin supérieur droit du navigateur « Personnaliser et contrôler Google Chrome ». l'icône. 2. Après avoir cliqué, la fenêtre de menu de Google Chrome apparaîtra ci-dessous et la souris se déplacera vers « Plus d'outils ».
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 L'application Baidu Tieba indique que l'opération est trop fréquente, quel est le problème ?
Apr 01, 2024 pm 05:06 PM
L'application Baidu Tieba indique que l'opération est trop fréquente, quel est le problème ?
Apr 01, 2024 pm 05:06 PM
L'application Baidu Tieba indique que l'opération est trop fréquente. Cette invite vise généralement à maintenir le fonctionnement normal de la plate-forme et l'expérience utilisateur, à empêcher le spam d'écran malveillant, le spam publicitaire et d'autres comportements inappropriés. Pour les méthodes de traitement spécifiques, vous pouvez lire le didacticiel. partagé par l'éditeur. L'application Baidu Tieba indique que l'opération est trop fréquente. Partager comment y faire face 1. Lorsque le système affiche [L'opération est trop fréquente], nous devons attendre un moment. Si vous êtes anxieux, vous pouvez d'abord faire autre chose. Généralement, après avoir attendu un moment, ce message d'invite disparaîtra automatiquement et nous pourrons l'utiliser normalement. 2. Si après une longue attente, l'écran affiche toujours [Opération trop fréquente], nous pouvons essayer d'aller au Tieba Emergency Bar, au Tieba Feedback Bar et à d'autres Tieba officiels, poster pour signaler ce phénomène et demander au personnel officiel de le résoudre. 3.
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Que dois-je faire s'il indique que le pilote du moniteur a cessé de répondre et a été restauré ?
Mar 14, 2024 pm 02:00 PM
Que dois-je faire s'il indique que le pilote du moniteur a cessé de répondre et a été restauré ?
Mar 14, 2024 pm 02:00 PM
Lorsque vous jouez à un jeu, un message « Le pilote du moniteur a cessé de répondre et a été restauré » apparaît soudainement. Que se passe-t-il ? Le pilote d'affichage a cessé de répondre et a récupéré. Cela signifie que le pilote d'affichage du système a rencontré une situation anormale et ne peut pas fonctionner normalement, ce qui fait que l'écran ne répond plus ou affiche un écran noir. Raisons courantes : 1. Erreur du pilote du moniteur : Il peut y avoir des erreurs de logique de programme ou des erreurs de transmission de données dans le pilote, empêchant le pilote de fonctionner correctement. 2. Configuration matérielle insuffisante : la configuration matérielle de l'ordinateur est insuffisante pour répondre aux exigences des applications hautes performances, ce qui entraîne des problèmes tels que des pauses et des retards du système. 3. Dommages aux fichiers système : dommages aux fichiers du système informatique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s



