 interface Web
interface Web
 js tutoriel
js tutoriel
 jquery implémente le partage de code en un clic pour copier dans le presse-papiers
jquery implémente le partage de code en un clic pour copier dans le presse-papiers
jquery implémente le partage de code en un clic pour copier dans le presse-papiers
Il y a une fonction dans mon projet aujourd'hui, qui consiste à copier un morceau de texte dans le presse-papiers via un événement de clic. J'en ai trouvé sur Internet et je les ai organisés pour la commodité des amis qui en ont besoin. Cet article vous apporte principalement un exemple de copie jquery dans le presse-papiers en un seul clic. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});Recommandations associées :
Comment utiliser jquery pour copier dans le presse-papiers en un seul clic
JS copie dans l'instance du presse-papiers method_javascript skills
JS copie le contenu spécifié dans l'exemple de presse-papiers code_javascript skills
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Nous, les utilisateurs, devrions pouvoir comprendre la diversité de certaines fonctions lors de l'utilisation de cette plateforme. Nous savons que les paroles de certaines chansons sont très bien écrites. Parfois, nous l'écoutons même plusieurs fois et sentons que le sens est très profond. Donc, si nous voulons en comprendre le sens, nous voulons le copier directement et l'utiliser comme copywriting. Cependant, si nous voulons l'utiliser, nous le faisons. il vous reste encore besoin d'apprendre à copier des paroles. Je pense que vous n'avez tous aucune expérience de ces opérations, mais il est en effet un peu difficile de les utiliser sur votre téléphone portable. Donc, afin de vous donner une meilleure compréhension, aujourd'hui. l'éditeur est là pour vous aider. Une bonne explication de certaines des expériences d'exploitation ci-dessus. Si vous l'aimez également, venez jeter un œil avec l'éditeur.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Méthode détaillée pour effacer le presse-papiers dans WIN7
Mar 26, 2024 pm 09:31 PM
Méthode détaillée pour effacer le presse-papiers dans WIN7
Mar 26, 2024 pm 09:31 PM
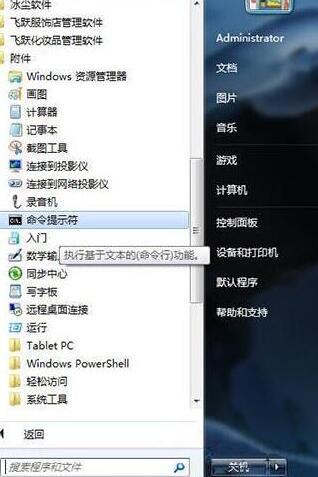
1. Démarrer-Tous les programmes-Accessoires-Invite de commandes. 2. Cliquez avec le bouton droit sur l'invite de commande et sélectionnez [Exécuter en tant qu'administrateur]. 3. Entrez le clip/? , utilisez la ligne de commande pour appeler la visionneuse du presse-papiers. 4. Cependant, si vous êtes un utilisateur ordinaire, il est recommandé d'utiliser directement ctrl+c ou ctrl+v pour vider le presse-papiers.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Que dois-je ajouter à la touche de raccourci de copie ctrl ?
Mar 15, 2024 am 09:57 AM
Que dois-je ajouter à la touche de raccourci de copie ctrl ?
Mar 15, 2024 am 09:57 AM
Sur les systèmes Windows, la touche de raccourci pour copier est Ctrl+C ; sur les systèmes Apple, la touche de raccourci pour copier est Commande+C ; sur les systèmes Linux, la touche de raccourci pour copier est Ctrl+Shift+C. Connaître ces touches de raccourci peut améliorer l'efficacité du travail de l'utilisateur et faciliter les opérations de copie de texte ou de fichiers.
 Comment copier un tableau dans Excel et conserver le format original ?
Mar 21, 2024 am 10:26 AM
Comment copier un tableau dans Excel et conserver le format original ?
Mar 21, 2024 am 10:26 AM
Nous utilisons souvent Excel pour traiter plusieurs données de tableau. Après avoir copié et collé le tableau défini, le format d'origine revient au format par défaut et nous devons le réinitialiser. En fait, il existe un moyen de faire en sorte que le tableau de copie Excel conserve le format d'origine. L'éditeur vous expliquera la méthode spécifique ci-dessous. 1. Étapes de l'opération de glissement et de copie de la touche Ctrl : utilisez la touche de raccourci [Ctrl+A] pour sélectionner tout le contenu du tableau, puis déplacez le curseur de la souris vers le bord du tableau jusqu'à ce que le curseur mobile apparaisse. Appuyez et maintenez la touche [Ctrl], puis faites glisser le tableau vers la position souhaitée pour terminer le déplacement. Il convient de noter que cette méthode ne fonctionne que sur une seule feuille de calcul et ne peut pas être déplacée entre différentes feuilles de calcul. 2. Étapes de collage sélectif : appuyez sur la touche de raccourci [Ctrl+A] pour sélectionner tous les tableaux, puis appuyez sur





