 interface Web
interface Web
 js tutoriel
js tutoriel
 npm install Electron échoue en raison d'un délai d'attente lent du réseau
npm install Electron échoue en raison d'un délai d'attente lent du réseau
npm install Electron échoue en raison d'un délai d'attente lent du réseau
Le framework Electron, anciennement connu sous le nom d'Atom Shell, vous permet d'écrire des applications de bureau multiplateformes en utilisant JavaScript, HTML et CSS. Il est basé sur les projets open source io.js et Chromium. L'éditeur a rencontré une situation dans laquelle npm a installé Electron a échoué en raison d'un délai d'attente lent du réseau. Cet article partage principalement un article pour résoudre le problème de l'installation de npm Electron provoquant un délai d'attente lent du réseau et un échec. Il a une bonne valeur de référence, j'espère que cela aidera tout le monde. Suivons l’éditeur et jetons un coup d’œil.
1. Si la source npm est trop lente, vous pouvez basculer la source vers le miroir Taobao domestique.
registre de jeu de configuration npm https://registry.npm.taobao.org
2. Téléchargez le dernier package d'installation à partir du miroir domestique d'Electron, en vous concentrant principalement sur la version correspondant à votre propre système
https://npm.taobao.org/mirrors/electron
3. Placez le package téléchargé dans le dossier .electron du répertoire racine de l'utilisateur actuel, généralement
.C:UsersYourUserName.electron
4. Exécutez la commande d'installation npm install electronic-prebuilt -g
Recommandations associées :
Builds Electron React, tutoriel d'application de bureau Webpack
Construction réelle du Webpack Exemple d'application Electron explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la taille du MTU sur Windows 11
Aug 25, 2023 am 11:21 AM
Comment ajuster la taille du MTU sur Windows 11
Aug 25, 2023 am 11:21 AM
Si vous rencontrez soudainement une connexion Internet lente sous Windows 11 et que vous avez essayé toutes les astuces du livre, cela n'a peut-être rien à voir avec votre réseau et tout à voir avec votre unité de transmission maximale (MTU). Des problèmes peuvent survenir si votre système envoie ou reçoit des données avec une taille MTU incorrecte. Dans cet article, nous apprendrons comment modifier la taille du MTU sous Windows 11 pour une connexion Internet fluide et ininterrompue. Quelle est la taille MTU par défaut dans Windows 11 ? La taille MTU par défaut dans Windows 11 est de 1 500, ce qui correspond au maximum autorisé. MTU signifie unité de transmission maximale. Il s'agit de la taille maximale des paquets pouvant être envoyés ou reçus sur le réseau. chaque réseau de soutien
![Le module d'extension WLAN s'est arrêté [correctif]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
S'il y a un problème avec le module d'extension WLAN sur votre ordinateur Windows, cela peut entraîner une déconnexion d'Internet. Cette situation est souvent frustrante, mais heureusement, cet article propose quelques suggestions simples qui peuvent vous aider à résoudre ce problème et à rétablir le bon fonctionnement de votre connexion sans fil. Réparer le module d'extensibilité WLAN s'est arrêté Si le module d'extensibilité WLAN a cessé de fonctionner sur votre ordinateur Windows, suivez ces suggestions pour le réparer : Exécutez l'utilitaire de résolution des problèmes réseau et Internet pour désactiver et réactiver les connexions réseau sans fil Redémarrez le service de configuration automatique WLAN Modifier les options d'alimentation Modifier Paramètres d'alimentation avancés Réinstaller le pilote de la carte réseau Exécuter certaines commandes réseau Examinons-le maintenant en détail
 Comment résoudre l'erreur du serveur DNS Win11
Jan 10, 2024 pm 09:02 PM
Comment résoudre l'erreur du serveur DNS Win11
Jan 10, 2024 pm 09:02 PM
Nous devons utiliser le DNS correct lors de la connexion à Internet pour accéder à Internet. De la même manière, si nous utilisons des paramètres DNS incorrects, cela entraînera une erreur du serveur DNS. À ce stade, nous pouvons essayer de résoudre le problème en sélectionnant d'obtenir automatiquement le DNS dans les paramètres réseau. solutions. Comment résoudre l'erreur du serveur DNS du réseau Win11. Méthode 1 : Réinitialiser le DNS 1. Tout d'abord, cliquez sur Démarrer dans la barre des tâches pour entrer, recherchez et cliquez sur le bouton icône « Paramètres ». 2. Cliquez ensuite sur la commande d'option "Réseau et Internet" dans la colonne de gauche. 3. Recherchez ensuite l'option « Ethernet » sur la droite et cliquez pour entrer. 4. Après cela, cliquez sur "Modifier" dans l'attribution du serveur DNS et définissez enfin DNS sur "Automatique (D
 Corrigez les téléchargements « Échec de l'erreur réseau » sur Chrome, Google Drive et Photos !
Oct 27, 2023 pm 11:13 PM
Corrigez les téléchargements « Échec de l'erreur réseau » sur Chrome, Google Drive et Photos !
Oct 27, 2023 pm 11:13 PM
Qu'est-ce que le problème « Échec du téléchargement de l'erreur réseau » ? Avant d’aborder les solutions, comprenons d’abord ce que signifie le problème « Échec du téléchargement de l’erreur réseau ». Cette erreur se produit généralement lorsque la connexion réseau est interrompue pendant le téléchargement. Cela peut se produire pour diverses raisons telles qu'une faible connexion Internet, une congestion du réseau ou des problèmes de serveur. Lorsque cette erreur se produit, le téléchargement s'arrêtera et un message d'erreur s'affichera. Comment réparer l’échec du téléchargement avec une erreur réseau ? Faire face à « Échec du téléchargement d'une erreur réseau » peut devenir un obstacle lors de l'accès ou du téléchargement des fichiers nécessaires. Que vous utilisiez des navigateurs comme Chrome ou des plateformes comme Google Drive et Google Photos, cette erreur apparaîtra, provoquant des désagréments. Vous trouverez ci-dessous des points pour vous aider à naviguer et à résoudre ce problème.
 Correctif : WD My Cloud n'apparaît pas sur le réseau sous Windows 11
Oct 02, 2023 pm 11:21 PM
Correctif : WD My Cloud n'apparaît pas sur le réseau sous Windows 11
Oct 02, 2023 pm 11:21 PM
Si WDMyCloud n'apparaît pas sur le réseau sous Windows 11, cela peut être un gros problème, surtout si vous y stockez des sauvegardes ou d'autres fichiers importants. Cela peut constituer un gros problème pour les utilisateurs qui ont fréquemment besoin d'accéder au stockage réseau. Dans le guide d'aujourd'hui, nous allons donc vous montrer comment résoudre ce problème de manière permanente. Pourquoi WDMyCloud n'apparaît-il pas sur le réseau Windows 11 ? Votre appareil MyCloud, votre adaptateur réseau ou votre connexion Internet n'est pas configuré correctement. La fonction SMB n'est pas installée sur l'ordinateur. Un problème temporaire dans Winsock peut parfois être à l'origine de ce problème. Que dois-je faire si mon cloud n'apparaît pas sur le réseau ? Avant de commencer à résoudre le problème, vous pouvez effectuer quelques vérifications préliminaires :
 Que dois-je faire si la Terre s'affiche dans le coin inférieur droit de Windows 10 alors que je ne peux pas accéder à Internet Diverses solutions au problème selon lequel la Terre ne peut pas accéder à Internet dans Win10 ?
Feb 29, 2024 am 09:52 AM
Que dois-je faire si la Terre s'affiche dans le coin inférieur droit de Windows 10 alors que je ne peux pas accéder à Internet Diverses solutions au problème selon lequel la Terre ne peut pas accéder à Internet dans Win10 ?
Feb 29, 2024 am 09:52 AM
Cet article présentera la solution au problème selon lequel le symbole du globe s'affiche sur le réseau du système Win10 mais ne peut pas accéder à Internet. L'article fournira des étapes détaillées pour aider les lecteurs à résoudre le problème du réseau Win10 montrant que la Terre ne peut pas accéder à Internet. Méthode 1 : Redémarrez directement. Vérifiez d'abord si le câble réseau n'est pas correctement branché et si le haut débit est en retard. Dans ce cas, vous devez redémarrer le routeur ou le modem optique. Si aucune action importante n'est effectuée sur l'ordinateur, vous pouvez redémarrer l'ordinateur directement. La plupart des problèmes mineurs peuvent être rapidement résolus en redémarrant l'ordinateur. S’il est déterminé que le haut débit n’est pas en retard et que le réseau est normal, c’est une autre affaire. Méthode 2 : 1. Appuyez sur la touche [Win] ou cliquez sur [Menu Démarrer] dans le coin inférieur gauche. Dans l'élément de menu qui s'ouvre, cliquez sur l'icône d'engrenage au-dessus du bouton d'alimentation. Il s'agit de [Paramètres].
 Comment activer/désactiver Wake on LAN dans Windows 11
Sep 06, 2023 pm 02:49 PM
Comment activer/désactiver Wake on LAN dans Windows 11
Sep 06, 2023 pm 02:49 PM
Wake on LAN est une fonctionnalité réseau sur Windows 11 qui vous permet de sortir votre ordinateur à distance de la veille prolongée ou du mode veille. Bien que les utilisateurs occasionnels ne l'utilisent pas souvent, cette fonctionnalité est utile pour les administrateurs réseau et les utilisateurs expérimentés utilisant des réseaux filaires, et aujourd'hui nous allons vous montrer comment la configurer. Comment savoir si mon ordinateur prend en charge Wake on LAN ? Pour utiliser cette fonctionnalité, votre ordinateur a besoin des éléments suivants : Le PC doit être connecté à une alimentation ATX afin que vous puissiez le sortir du mode veille à distance. Des listes de contrôle d'accès doivent être créées et ajoutées à tous les routeurs du réseau. La carte réseau doit prendre en charge la fonction Wake-up-on-LAN. Pour que cette fonctionnalité fonctionne, les deux ordinateurs doivent être sur le même réseau. Bien que la plupart des adaptateurs Ethernet utilisent
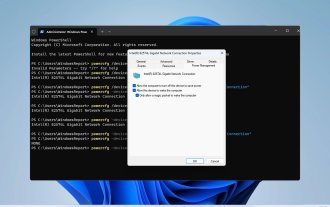
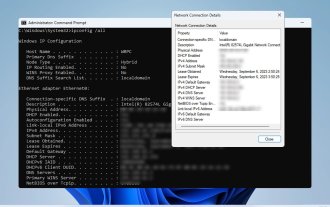
 Comment vérifier les détails et l'état de la connexion réseau sous Windows 11
Sep 11, 2023 pm 02:17 PM
Comment vérifier les détails et l'état de la connexion réseau sous Windows 11
Sep 11, 2023 pm 02:17 PM
Afin de vous assurer que votre connexion réseau fonctionne correctement ou de résoudre le problème, vous devez parfois vérifier les détails de la connexion réseau sous Windows 11. En faisant cela, vous pouvez afficher diverses informations, notamment votre adresse IP, votre adresse MAC, la vitesse de la liaison, la version du pilote, etc., et dans ce guide, nous vous montrerons comment procéder. Comment trouver les détails de la connexion réseau sur Windows 11 ? 1. Utilisez l'application « Paramètres » et appuyez sur la touche + pour ouvrir les paramètres Windows. WindowsI Ensuite, accédez à Réseau et Internet dans le volet de gauche et sélectionnez votre type de réseau. Dans notre cas, il s'agit d'Ethernet. Si vous utilisez un réseau sans fil, sélectionnez plutôt un réseau Wi-Fi. Au bas de l'écran, vous devriez voir





