 interface Web
interface Web
 js tutoriel
js tutoriel
 Vue encapsule Swiper pour implémenter le partage de code pour les effets de carrousel d'images
Vue encapsule Swiper pour implémenter le partage de code pour les effets de carrousel d'images
Vue encapsule Swiper pour implémenter le partage de code pour les effets de carrousel d'images
Cet article partage principalement avec vous le code de Vue encapsulant Swiper pour obtenir l'effet carrousel d'images. Le carrousel d'images est une fonction qui doit souvent être implémentée dans le front-end. J'ai récemment appris Vue.js et encapsulé Swiper pour implémenter un simple composant de carrousel d'images.
1. Swiper
Avant d'implémenter l'encapsulation, présentons d'abord Swiper.
Swiper est un plug-in d'effets spéciaux coulissants créé en Javascript pur, ciblant les téléphones mobiles, tablettes et autres terminaux mobiles.
Swiper peut obtenir des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc.
Swiper est open source, gratuit, stable, simple à utiliser et puissant. C'est un choix important pour créer des sites Web sur terminaux mobiles.
Swiper propose un large éventail de scénarios d'application et l'effet de mise en œuvre est très bon. Le cas réel suivant est un scénario d'application typique de Swiper.

Pour des tutoriels d'utilisation spécifiques et l'API détaillée de Swiper, veuillez vous référer au site Web chinois de Swiper
.
2. Composants Vue
Les composants Vue sont initialement conçus pour être utilisés ensemble pour améliorer la maintenabilité et la réutilisation. Le carrousel d'images peut être complété à l'aide de composants, donc avant d'introduire l'implémentation spécifique, introduisons d'abord les composants Vue et la communication entre les composants.
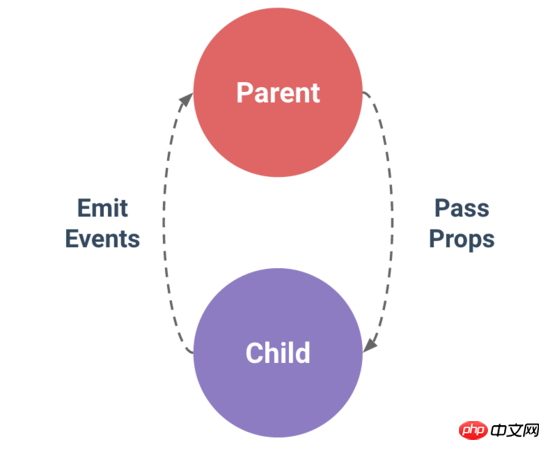
La relation la plus courante entre les composants Vue est la relation entre les composants parents et enfants : le composant A utilise le composant B dans son modèle.
Ils doivent communiquer entre eux : le composant parent peut avoir besoin d'envoyer des données au composant enfant, et le composant enfant peut avoir besoin d'informer le composant parent de ce qui se passe à l'intérieur. Cependant, il est également important de découpler autant que possible les composants parents et enfants grâce à une interface bien définie. Cela garantit que le code de chaque composant peut être écrit et compris dans un environnement relativement isolé, améliorant ainsi sa maintenabilité et sa réutilisation.
Dans Vue, la relation entre les composants parent et enfant peut être résumée lorsque les accessoires sont transmis vers le bas et les événements vers le haut. Le composant parent envoie des données au composant enfant via des accessoires, et le composant enfant envoie des messages au composant parent via des événements.

3. Implémentation de l'encapsulation
1. Présentation de Swiper
Tout d'abord, vous devez installer Swiper.
npm install --save swiper
Ensuite, deux fichiers sont référencés.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2. Code HTML
Définissez la disposition HTML de l'image du carrousel dans le modèle.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>Il utilise des emplacements nommés pour améliorer le découplage, de sorte que lorsque le composant parent est utilisé, différents contenus de carrousel peuvent être définis en fonction de différentes situations.
De plus, vous devez configurer un pager, qui est un indicateur de page dans le carrousel d'images. Les plus courants sont de petits points ou des indicateurs numériques.
3. Initialiser Swiper
Étant donné que Swiper est encapsulé pour implémenter des images de carrousel et que Swiper a déjà été installé, il doit être initialisé maintenant.
Avant l'initialisation, sur la base de la compréhension de l'utilisation de Swiper, déterminez d'abord les informations d'attribut requises par le composant carrousel, puis transmettez-les au composant Swiper encapsulé via le composant parent.
Vous devez utiliser des accessoires à ce moment-là.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}La signification de chaque attribut est expliquée ci-dessous.
| Attribut | Signification |
|---|---|
| glissé | Classe d'attribut de classe de conteneur de carrousel nom. |
| effet | L'effet de commutation de l'image, la valeur par défaut est "diapositive", et peut également être réglé sur "fondu", "cube", "coverflow" , "retourner", Voir l'effet pour plus de détails. |
| loop | est défini sur true pour activer le mode boucle. Mode boucle : plusieurs images seront copiées avant et après l'image originale et commutées au moment approprié, donnant à Swiper un aspect en boucle. Pour plus de détails, voir boucle. |
| direction | La direction de glissement de l'image peut être réglée sur horizontale (horizontale) ou verticale (verticale). Pour plus de détails, voir direction. |
| pagination | Utilisez la navigation par pagination, voir pagination pour plus de détails. |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.





