
Cet article vous présente principalement le comportement de défilement de Vue. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Comportement de défilement
Quel est le comportement de défilement d'un itinéraire
Lorsque vous passez à un nouvel itinéraire, souhaitez que la page défile jusqu'à en haut, ou Il conserve la position de défilement d'origine, tout comme le rechargement de la page
Remarque : Cette fonctionnalité n'est disponible qu'en mode historique HTML5. Dans ce mode, nous devons démarrer un service
Nous utilisons la méthode scrollBehavior pour effectuer le défilement de routage
La méthode scrollBehavior reçoit vers et depuis des objets de routage. Le troisième paramètre savingPosition est disponible quand et seulement lors de la navigation popstate (déclenchée par le bouton avant/arrière du navigateur)
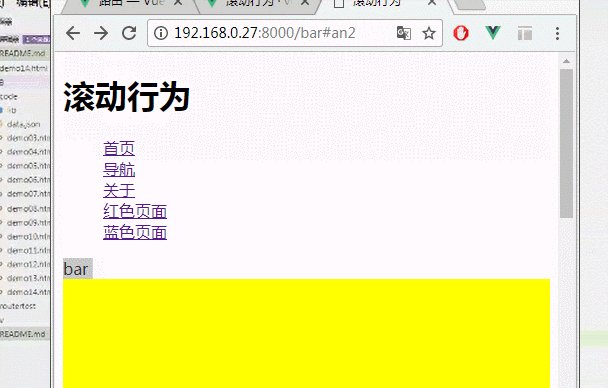
Faisons un petit cas pour comprendre l'effet

<p id="app">
<h1>滚动行为</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</p>
<script>
var Home = {
template:"<p>home</p>"
}
var Foo = {
template:"<p>foo</p>"
}
var Bar = {
template:
`
<p>
bar
<p style="height:500px;background: yellow;"></p>
<p id="an1" style="height:500px;background: red;">红色页面</p>
<p id="an2" style="height:300px;background: blue;">蓝色页面</p>
</p>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>Recommandations associées :
Analyse d'un exemple de comportement de défilement Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 La différence entre la carte MS et la carte SD
La différence entre la carte MS et la carte SD
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction
 iexplore.exe
iexplore.exe