 interface Web
interface Web
 js tutoriel
js tutoriel
 Code d'implémentation JavaScript pour cliquer n'importe où sur la page Web pour ouvrir une nouvelle fenêtre et fermer la fenêtre
Code d'implémentation JavaScript pour cliquer n'importe où sur la page Web pour ouvrir une nouvelle fenêtre et fermer la fenêtre
Code d'implémentation JavaScript pour cliquer n'importe où sur la page Web pour ouvrir une nouvelle fenêtre et fermer la fenêtre
Sur certains sites Web irréguliers, en particulier les sites de téléchargement remplis de publicités, une nouvelle fenêtre apparaîtra peu importe l'endroit où vous cliquez sur la page Web avant le lien de téléchargement sur lequel vous cliquez. Cet article présente principalement comment utiliser JavaScript pour ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur une page Web. Cela implique des fonctions de fonctionnement associées et des compétences d'utilisation de la fenêtre JavaScript. J'espère que les amis qui en ont besoin pourront s'y référer. peut vous aider.
Un tel effet peut être facilement obtenu avec JavaScript, et vous pouvez également cliquer spécifiquement sur le p dans une certaine zone pour déclencher l'événement d'ouverture d'une nouvelle fenêtre.
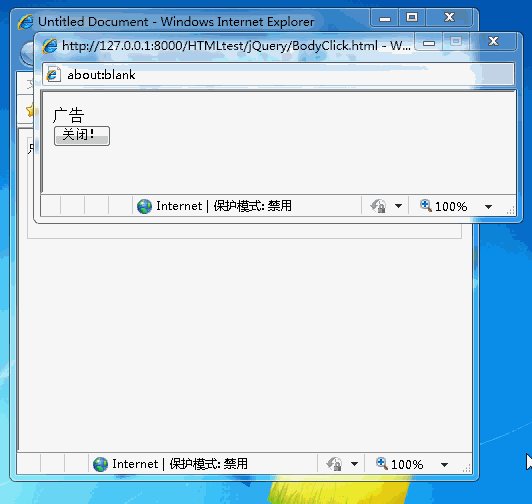
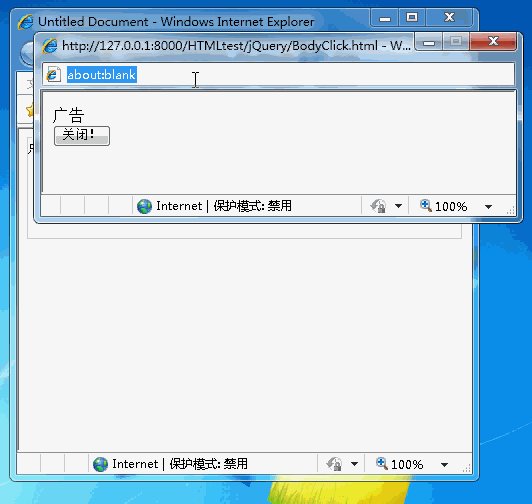
Par exemple, l'effet ci-dessous :

Dans la page Web d'origine, spécifiez un p, et peu importe que l'utilisateur clique sur n'importe quelle zone de celle-ci p, une nouvelle fenêtre s'ouvrira, et cliquer ailleurs ne le fera pas.
La barre d'adresse dans la nouvelle fenêtre ne peut pas être modifiée ni redimensionnée. Un bouton "Fermer" est fourni pour fermer la fenêtre.
La mise en page HTML de la page Web originale est la suivante,
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Il n'y a rien à dire, juste un p avec la classe testClass.
La clé est le script suivant.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Comme vous pouvez le voir dans le script ci-dessus, window.open() ce paramètre de méthode est très long.
Parmi eux :
Si le premier paramètre est vide, cela signifie que le lien de la nouvelle fenêtre n'est pas une page web existante. Le contenu de la nouvelle fenêtre est généré à travers les deux suivants. lignes de Javascript. Si le contenu de la nouvelle fenêtre doit être une page Web existante, remplissez l'URL correspondante. Les paramètres après
ont la signification suivante, mais ils ne sont valables que pour IE.
newwindow : Le nom de la fenêtre pop-up (pas le nom du fichier), facultatif, peut être remplacé par un '' vide.
hauteur=100 : Nouvelle hauteur de fenêtre.
width=400 : Nouvelle largeur de fenêtre.
top=0 : La valeur en pixels de la nouvelle fenêtre au-dessus de la fenêtre actuelle.
left=0 : La valeur en pixels de la fenêtre du côté gauche de la fenêtre actuelle.
toolbar=false : L'affichage ou non de la barre d'outils, de la barre de menus et des barres de défilement représentent la barre de menu et la barre de défilement.
resizing=false : s'il faut autoriser la modification de la taille de la fenêtre.
location=false : s'il faut activer la nouvelle barre d'adresse de la fenêtre
status=false : s'il faut afficher la barre d'état.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chaque système Windows possède un chemin de démarrage si vous y ajoutez des fichiers ou des logiciels, il sera ouvert au démarrage. Cependant, de nombreux amis ne savent pas où se trouve le chemin de démarrage de Win11. En fait, il suffit de saisir le dossier correspondant sur le lecteur C. Chemin de démarrage Win11 : 1. Double-cliquez pour ouvrir « Ce PC » 2. Collez directement le chemin « C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup » dans la zone du chemin. 3. Voici le chemin de démarrage de Win11. Si nous voulons ouvrir le fichier après le démarrage, nous pouvons y insérer le fichier. 4. Si vous ne pouvez pas entrer par ce chemin, il se peut qu'il soit masqué.
 Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Il y a un total de 20 oiseaux en origami dans le Stardome Railway Croaker Movie Park. De nombreux joueurs ne savent pas où se trouvent les oiseaux en origami dans Crocker Movie Park. L'éditeur a résumé les emplacements de chaque oiseau en origami pour aider tout le monde à le rechercher. et jetez un œil à ce dernier résumé des emplacements des oiseaux en origami dans le Croaker Film and Television Park pour un contenu spécifique. Guide du Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Emplacement 1, Crocker Film Park 1er étage 2, Crocker Film Park 2e étage
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Pour en savoir plus sur l'emplacement de stockage des packages installés par pip, vous avez besoin d'exemples de code spécifiques. Pip est un outil de gestion de packages couramment utilisé dans le langage Python. Il est utilisé pour installer, mettre à niveau et gérer facilement les packages Python. Lorsque vous utilisez pip pour installer un package, il téléchargera automatiquement le fichier de package correspondant à partir de PyPI (Python Package Index) et l'installera à l'emplacement spécifié. Alors, où sont stockés les packages installés par pip ? C'est un problème que de nombreux développeurs Python rencontreront. Cet article approfondira l'emplacement des packages installés par pip et fournira
 emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
Si nous allons être absents de l'ordinateur pendant une longue période, il est préférable d'éteindre l'ordinateur pour le protéger. Alors, où est l'arrêt dans Win11 ? En fait, d'une manière générale, ouvrez simplement le menu Démarrer et vous pourrez trouver. le bouton d'arrêt dedans. Où arrêter Windows 11 : Réponse : Dans le bouton d'alimentation du menu Démarrer. 1. Tout d'abord, nous cliquons sur le « Logo Windows » dans la barre des tâches inférieure pour ouvrir le « Menu Démarrer ». 2. Après ouverture, vous pouvez trouver le bouton « Alimentation » dans le coin inférieur droit, comme indiqué sur la figure. 3. Après avoir cliqué sur le bouton d'alimentation, vous verrez « Arrêter », cliquez dessus pour arrêter. 4. Si l'ordinateur ne peut pas être arrêté en raison de circonstances particulières telles qu'un crash, vous pouvez directement appuyer et maintenir enfoncé le « bouton d'alimentation » de l'ordinateur pour forcer l'arrêt.
 Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
En tant que plateforme de vidéos courtes bien connue en Chine, Kuaishou offre à de nombreux créateurs la possibilité de présenter leurs talents et de partager leur vie. Lors du téléchargement d'une vidéo, certains créateurs novices peuvent ne pas savoir comment modifier l'emplacement de publication de la vidéo. Cet article vous expliquera comment modifier l'emplacement de publication des vidéos Kuaishou et partagera quelques conseils pour la publication de vidéos Kuaishou afin de vous aider à mieux utiliser cette plateforme pour présenter vos œuvres. 1. Où est publié Kuaishou et comment changer son emplacement ? 1. Interface de publication : dans l'application Kuaishou, cliquez sur le bouton « Publier » pour accéder à l'interface de publication vidéo. 2. Informations d'emplacement : dans l'interface de publication, il y a une colonne « Emplacement » Cliquez pour accéder à l'interface de sélection d'emplacement. 3. Changer d'emplacement : dans l'interface de sélection d'emplacement, cliquez sur le bouton « Emplacement » pour afficher l'emplacement actuel. Si vous souhaitez modifier l'emplacement, cliquez sur "Emplacement"
 Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Où se trouve l'arène de la dernière ère ?
Mar 07, 2024 pm 08:16 PM
Dans "Last Age", les joueurs peuvent jouer dans différents modes tels que le mode jeu, le mode défi et l'arène, etc. Arena est le moyen ultime de jouer au jeu, offrant aux joueurs le choix entre deux modes. Où se trouve l'arène dans la dernière ère ? Réponse : L'arène est un jeu de fin de partie et son emplacement spécifique est à la Porte du Champion. Vous devez obtenir la clé d'arène ou la clé d'arène mémoire. Après un clic droit, vous pouvez voir la carte du monde et trouver l'emplacement spécifique de la Porte du Champion. L'arène est divisée en deux modes principaux : le mode Arena Championship et le mode Endless Arena. Le premier comprend 40 vagues d'ennemis et des récompenses sélectionnées, culminant toujours par une bataille avec le champion d'arène. Il y a 4 étapes dans le mode Arena Championship. Plus la difficulté est élevée, meilleures sont les récompenses. Endless Arena est un mode avec des vagues infinies. La difficulté augmente progressivement.
 Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
Comment changer l'emplacement de Gaode Map Home
Feb 27, 2024 pm 07:31 PM
En tant qu'assistant puissant pour nos déplacements quotidiens, Amap fournit non seulement des services de navigation précis, mais permet également aux utilisateurs de déterminer directement leur « emplacement d'origine » de manière conviviale. Il est pratique de vérifier votre itinéraire de retour à chaque fois. Mais parfois, l'emplacement de notre maison doit également être mis à jour, alors comment pouvons-nous facilement modifier « l'emplacement de la maison » dans Gaode Map ? Ensuite, suivez le guide de l'éditeur et apprenez comment le modifier ensemble. Gaode Map Comment changer l'emplacement ! de votre maison ? Réponse : [Amap] - [Paramètres] - [Icône à trois points] - [Modifier l'emplacement] - [Définir l'emplacement] - [Définir comme adresse du domicile]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Amap, entrez dans la page d'accueil, faites glisser vers le haut, recherchez l'accueil et cliquez sur [Paramètres] 2. Ensuite, dans la page des paramètres, nous pouvons ;





