
Rendu isomorphe du front-end et du back-end : Lorsque le client demande une page contenant des composants React, le serveur répond et affiche d'abord la page, et le client et le serveur interagissent pour la première fois. Ensuite, si le processus de chargement des composants nécessite de faire une requête Ajax au serveur, le client et le serveur interagissent à nouveau, ce qui prend un temps relativement long. Le rendu isomorphe front-end et back-end peut restituer tous les emplacements et répondre au client en une seule fois lors du premier chargement de la page.
Cet article partage principalement avec vous le rendu isomorphe de React front-end et back-end. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Méthode de mise en œuvre : Assurez-vous que l'outil de gestion des packages et la méthode de dépendance des modules sont cohérents
L'outil de gestion des packages - la gestion npm garantit que le front et le back-end utiliser le même package compatible
Méthode de dépendance du module - webpack, garantissant que le front-end et le back-end adoptent la méthode de dépendance commonjs pour garantir que les codes peuvent dépendre les uns des autres
Comment effectuer le rendu côté serveur :
react Family Bucket : réagir, réagir-routeur, redux
réagir et réagirDOM
Le support fourni par réagirDOM ici est réagirDOM.render et réagirDOM La fonction renderToString générera une structure DOM dans le navigateur, qui générera le modèle de chaîne HTML correspondant sur le serveur. React ajoutera un attribut data-react-checksum à la structure DOM générée, qui est une somme de contrôle de l'algorithme adler32 pour garantir la cohérence des deux modèles.

Dans le même temps, le cycle de vie de React est également différent dans le processus de rendu front-end et back-end. Les composants de rendu front-end ont un cycle de vie complet, tandis que le rendu back-end n'a que le cycle de vie de composantWillMount. Cela signifie que si nous voulons effectuer une logique d'opération conjointe sur le front-end et le back-end, comme l'envoi de demandes de données, etc., nous pouvons la placer dans le cycle de vie du composantWillMount ; si nous voulons gérer la logique client séparément, nous pouvons le faire ; placez-le dans d'autres cycles de vie, tels que composantDidMount.
react-router
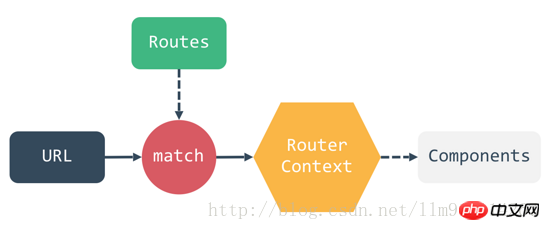
react-router est une bibliothèque de contrôle de vue de routage pour React qui peut écrire un routage déclaratif de limite pour contrôler le rendu de différentes pages. React-Router lui-même est une machine à états Selon les règles de routage configurées et le chemin de l'URL d'entrée, le composant correspondant est trouvé et rendu via la méthode de correspondance.

Ce mécanisme est connecté à la fois au front-end et au back-end. Par exemple, dans le back-end, le formulaire d'implémentation suivant est utilisé pour. rendu :
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})Pour le front-end, il gère en fait la logique ci-dessus, mais elle est bien encapsulée dans le composant. Nous n'avons besoin que d'écrire ce routage déclaratif. Tout peut se produire automatiquement à mesure que l’URL change.
redux
redux est une bibliothèque de gestion de flux de données pour React. Sa prise en charge du rendu côté serveur est très simple, c'est-à-dire un magasin unique et. l'état peut être initialisé. Le backend construira un magasin unique lors du rendu et écrira l'état initial construit dans le modèle de chaîne HTML généré au format json et via des variables globales.
En obtenant l'état initial et en générant un magasin qui est exactement le même que le back-end une fois terminé, le front-end peut assurer la cohérence des données de rendu front-end et back-end et garantir que les structures DOM générés par le front-end et le back-end sont cohérents.
Résultats de l'optimisation :
Problème de faible efficacité de développement : les applications isomorphes n'ont qu'un seul projet et un ensemble de piles technologiques tant que vous avez un développement réactif. expérience, vous pouvez investir rapidement dans le développement front-end et back-end ;
Problème de mauvaise maintenabilité : les applications isomorphes peuvent partager une grande quantité de code, y compris les méthodes d'outils, les constantes, les composants de page et la plupart de la logique du redux, etc., améliorant considérablement la réutilisabilité ; performances du premier écran, référencement, etc.
Processus de traitement :
Le client fait une requête - le serveur restitue le composant - le renvoie au client
1. Placer l'espace réservé
<p id="root">@@@</p> ###
sur la page qui doit être isomorphe et directe (telle comme index.html). Lorsque le client envoie la première requête, le serveur restitue le contenu HTML du composant et le place à la position @@@, puis le serveur restitue un segment de code js similaire à celui-ci pour finalement restituer le composant au DOM. En d’autres termes, la méthode renderApp restitue réellement le composant.
2. Afin d'appeler directement la méthode renderApp, la méthode renderApp doit être une méthode sous window
window.renderApp = function(){ReactDOM.render(...)}3. index.html , restitue le contenu de l'espace réservé, remplace l'espace réservé et répond au client en une seule fois
Case
Structure du fichier
browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
index.html, sors directement de la page et mets l'espace réservé
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
Component.js, définit le composant ici
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createClass({
clickHandler: function(){
alert(this.props.msg)
},
render: function(){
return React.createElement('button', {onClick: this.clickHandler}, this.props.msg)
}
})
module.exports = Component;browser.js, attribuez le processus de rendu des composants à l'objet fenêtre
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 utilisation de la fonction memset
utilisation de la fonction memset
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503