
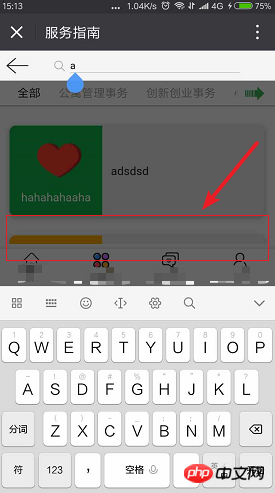
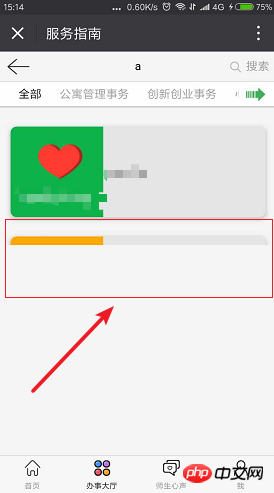
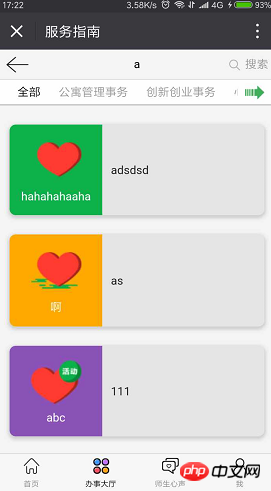
Cet article partage principalement avec vous l'explication détaillée du contenu de l'iframe qui devient vide après l'apparition du clavier sur la page WeChat. Lorsque le clavier apparaît, le pied de page est également relevé et lorsque la recherche est terminée (pour actualiser). la page entière), une fois le clavier rétracté, le clavier dans l'iframe Lorsque l'endroit où vous vivez devient blanc. Comment résoudre ce problème ? J'espère que cet article pourra aider tout le monde.


Avant-propos :
Parce que l'iframe doit être adapté, donc, la hauteur doit être calculé
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
Solution :
Cause :
Lorsque le clavier est posé. Ensuite, la hauteur de l'iframe n'a pas été réinitialisée.
Option ① : Mettez la hauteur de la première iframe dans le cookie
Remarque : Dans Xiaomi 6, « win » semble être en conflit, alors remplacez-le par « win1 »
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
Recommandations associées :
JavaScript imprimer un échantillon de contenu iframe code_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 ébrécher
ébrécher
 Site officiel d'OuYi Exchange
Site officiel d'OuYi Exchange
 Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 Quelles sont les méthodes courantes de collecte de données ?
Quelles sont les méthodes courantes de collecte de données ?