 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Le composant swiper de l'applet WeChat crée le partage de code de graphique carrousel
Le composant swiper de l'applet WeChat crée le partage de code de graphique carrousel
Le composant swiper de l'applet WeChat crée le partage de code de graphique carrousel
Cet article vous présente principalement des informations pertinentes sur l'exemple de construction d'un graphique carrousel à l'aide du composant swiper de l'applet WeChat. Si vous avez des questions, veuillez laisser un message ou accéder à la communauté de ce site pour en discuter. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Un exemple de diagramme carrousel de création de composants de swiper de mini-programme WeChat
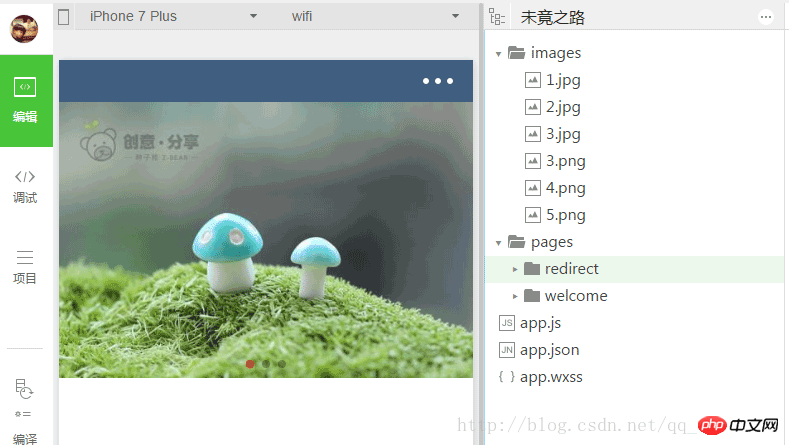
Rendu d'implémentation :

fichier de base wxml :
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
fichier de style wxss
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Entrée du fichier app.json
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}Recommandations associées :
Résumé des points à noter sur le composant swiper
Comment utiliser le composant swiper pour implémenter le changement d'image dans un petit programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le code 28 du pilote Win7
Dec 30, 2023 pm 11:55 PM
Comment résoudre le code 28 du pilote Win7
Dec 30, 2023 pm 11:55 PM
Certains utilisateurs ont rencontré des erreurs lors de l'installation du périphérique, provoquant le code d'erreur 28. En fait, cela est principalement dû au pilote. Il nous suffit de résoudre le problème du code de pilote Win7 28. Voyons ce qu'il faut faire. . Que faire avec le code 28 du pilote Win7 : Tout d'abord, nous devons cliquer sur le menu Démarrer dans le coin inférieur gauche de l'écran. Ensuite, recherchez et cliquez sur l'option "Panneau de configuration" dans le menu contextuel. Cette option est généralement située en bas ou près du bas du menu. Après avoir cliqué, le système ouvrira automatiquement l'interface du panneau de configuration. Dans le panneau de configuration, nous pouvons effectuer divers paramètres système et opérations de gestion. C'est la première étape du niveau de nettoyage nostalgique, j'espère que cela aidera. Ensuite, nous devons continuer et entrer dans le système et
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 L'ordinateur affiche fréquemment des écrans bleus et le code est différent à chaque fois
Jan 06, 2024 pm 10:53 PM
L'ordinateur affiche fréquemment des écrans bleus et le code est différent à chaque fois
Jan 06, 2024 pm 10:53 PM
Le système Win10 est un très excellent système à haute intelligence. Sa puissante intelligence peut apporter la meilleure expérience utilisateur aux utilisateurs. Dans des circonstances normales, les ordinateurs du système Win10 des utilisateurs n'auront aucun problème ! Cependant, il est inévitable que divers défauts se produisent sur d'excellents ordinateurs. Récemment, des amis ont signalé que leurs systèmes Win10 rencontraient fréquemment des écrans bleus ! Aujourd'hui, l'éditeur vous proposera des solutions aux différents codes qui provoquent des écrans bleus fréquents sur les ordinateurs Windows 10. Jetons un coup d'œil. Solutions aux écrans bleus fréquents de l'ordinateur avec des codes différents à chaque fois : causes des différents codes d'erreur et suggestions de solutions 1. Cause de l'erreur 0×000000116 : Il se peut que le pilote de la carte graphique soit incompatible. Solution : Il est recommandé de remplacer le pilote d'origine du fabricant. 2,
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait
 Explication détaillée des causes et des solutions du code d'écran bleu 0x0000007f
Dec 25, 2023 pm 02:19 PM
Explication détaillée des causes et des solutions du code d'écran bleu 0x0000007f
Dec 25, 2023 pm 02:19 PM
L'écran bleu est un problème que nous rencontrons souvent lors de l'utilisation du système. Selon le code d'erreur, il existe de nombreuses raisons et solutions différentes. Par exemple, lorsque nous rencontrons le problème d'arrêt : 0x0000007f, il peut s'agir d'une erreur matérielle ou logicielle. Suivons l'éditeur pour découvrir la solution. Raison du code d'écran bleu 0x000000c5 : Réponse : La mémoire, le processeur et la carte graphique sont soudainement overclockés ou le logiciel ne fonctionne pas correctement. Solution 1 : 1. Continuez à appuyer sur F8 pour entrer lors du démarrage, sélectionnez le mode sans échec et appuyez sur Entrée pour entrer. 2. Après être entré en mode sans échec, appuyez sur win+r pour ouvrir la fenêtre d'exécution, entrez cmd et appuyez sur Entrée. 3. Dans la fenêtre d'invite de commande, saisissez « chkdsk /f /r », appuyez sur Entrée, puis appuyez sur la touche y. 4.
 Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que signifie le code d'écran bleu 0x000000d1 ? Ces dernières années, avec la popularisation des ordinateurs et le développement rapide d'Internet, les problèmes de stabilité et de sécurité du système d'exploitation sont devenus de plus en plus importants. Les erreurs d’écran bleu sont un problème courant, le code 0x000000d1 en fait partie. Une erreur d'écran bleu, ou « Écran bleu de la mort », est une condition qui se produit lorsqu'un ordinateur subit une panne système grave. Lorsque le système ne parvient pas à récupérer de l'erreur, le système d'exploitation Windows affiche un écran bleu avec le code d'erreur à l'écran. Ces codes d'erreur
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Un guide rapide pour apprendre le dessin Python : exemple de code pour dessiner des glaçons
Jan 13, 2024 pm 02:00 PM
Un guide rapide pour apprendre le dessin Python : exemple de code pour dessiner des glaçons
Jan 13, 2024 pm 02:00 PM
Démarrez rapidement avec le dessin Python : exemple de code pour dessiner Bingdundun Python est un langage de programmation puissant et facile à apprendre. En utilisant la bibliothèque de dessins de Python, nous pouvons facilement réaliser divers besoins de dessin. Dans cet article, nous utiliserons la bibliothèque de dessins de Python matplotlib pour dessiner des graphiques simples de glace. Bingdundun est un panda avec une jolie image et est très populaire parmi les enfants. Tout d’abord, nous devons installer la bibliothèque matplotlib. Vous pouvez le faire en exécutant dans le terminal





