Modèle d'applet WeChat modèle de référence exemple de partage
Cet article vous présente principalement les informations pertinentes sur les exemples détaillés référencés par le modèle de vue d'applet WeChat. J'espère que cet article pourra vous aider. Les amis dans le besoin pourront s'y référer.
Exemples détaillés de référence de modèle de vue d'applet WeChat
WXML fournit deux méthodes de référence de fichiers, l'importation et l'inclusion.
include peut importer l'intégralité du code à l'exception du fichier cible, ce qui équivaut à copier vers l'emplacement d'inclusion

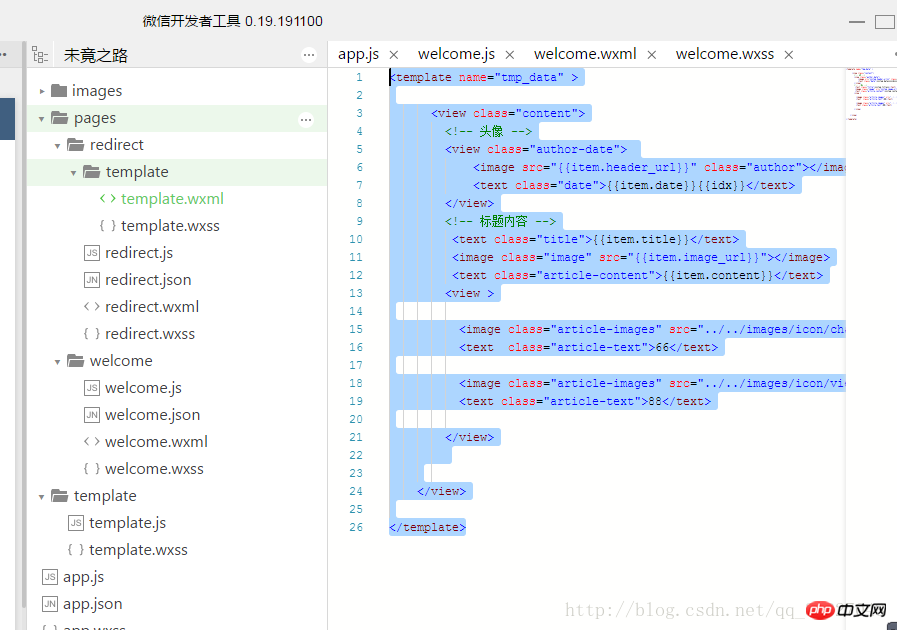
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>référence redirect.wxml
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}référence redirect.js
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>fichier template.wxss
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}Le fichier redirect.wxss fait référence au style ci-dessus
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Recommandations associées :
Comment résoudre le problème de compilation de modèles dans Vue.js
Conseils pour démarrer avec template.js
Dans les éléments et les modèles Explication détaillée de l'utilisation de l'instruction v-if
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement par géolocalisation et affichage cartographique de PHP et des mini-programmes Le positionnement par géolocalisation et l'affichage cartographique sont devenus l'une des fonctions nécessaires de la technologie moderne. Avec la popularité des appareils mobiles, la demande des gens en matière de positionnement et d'affichage de cartes augmente également. Au cours du processus de développement, PHP et les applets sont deux choix technologiques courants. Cet article vous présentera la méthode de mise en œuvre du positionnement géographique et de l'affichage de la carte dans PHP et les mini-programmes, et joindra des exemples de code correspondants. 1. Géolocalisation en PHP En PHP, on peut utiliser la géolocalisation tierce
 Visualisation des données via le package Template de Golang
Jul 17, 2023 am 09:01 AM
Visualisation des données via le package Template de Golang
Jul 17, 2023 am 09:01 AM
Visualisation des données via le package Template de Golang Avec l'avènement de l'ère du Big Data, la visualisation des données est devenue l'un des moyens importants de traitement et d'analyse de l'information. La visualisation des données peut présenter les données de manière concise et intuitive, aidant ainsi les utilisateurs à mieux comprendre et analyser les données. Dans Golang, nous pouvons utiliser le package Template pour implémenter des fonctions de visualisation de données. Cet article expliquera comment utiliser le package Template de Golang pour réaliser la visualisation des données et fournira des exemples de code. GolangTem






