La structure du réseau de télécommunication fait référence à la logique de combinaison et à la forme de configuration de diverses unités de réseau du réseau de télécommunications qui sont combinées et configurées selon les exigences techniques et les principes économiques. La logique combinatoire décrit l'architecture des fonctions du réseau et le formulaire de configuration décrit la relation de contiguïté des unités du réseau, c'est-à-dire la topologie composée de centres de commutation (ou nœuds) et de liaisons de transmission. Les topologies de réseau courantes incluent la structure en étoile, la structure de bus, la structure en anneau, la structure arborescente, la structure maillée, la topologie hybride, la topologie cellulaire, etc. Les exemples de cet article décrivent principalement la topologie de bus, dont l'affichage est relativement différent des autres topologies de réseau. les types sont plus clairs et plus faciles à dessiner.
Bien que le titre soit Diagramme de topologie de réseau télécom, presque tous les diagrammes de topologie peuvent être couverts, tels que les diagrammes de réseau de base, les diagrammes de topologie de réseau, les diagrammes de rack, les diagrammes de communication réseau, les diagrammes de réseau 3D, etc.
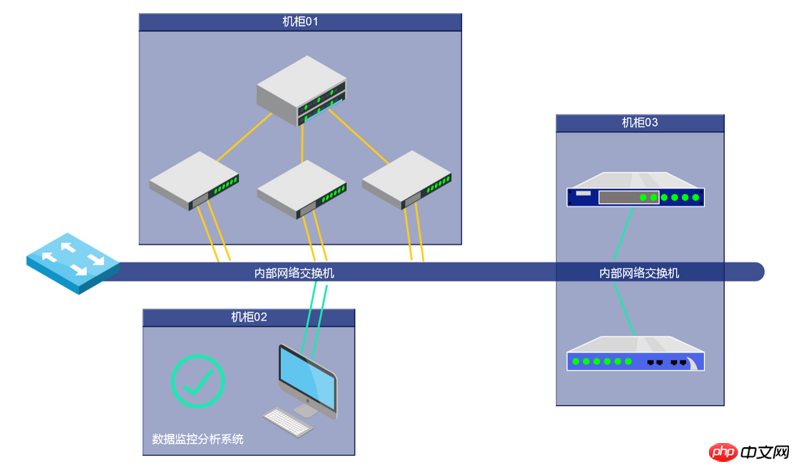
Le rendu est le suivant :

Cette image a l'air assez simple, avec moins de code, mais beaucoup de contenu.
Tout d'abord, l'armoire 01, l'armoire 02 et l'armoire 03 sont tous des types de "groupe" ht.Group. Le type ht.Group est utilisé comme conteneur parent pour contenir les primitives enfants dans la carte topologique GraphView. (http://www.hightopo.com) peut être développé et fusionné en double-cliquant. Les nœuds primitifs descendants seront masqués lors de la fusion. S'il existe des nœuds enfants avec des connexions vers l'extérieur, le Le groupe fusionné fera office de proxy pour la connexion. Le mouvement du groupe incitera les nœuds enfants à suivre, et les changements dans la position et la taille de l'enfant affecteront également la forme et la position élargies du groupe.
Nous mentionnons ici la question de la connexion d'agent. Le mot « agent » peut bien indiquer la signification de la connexion d'agent. En fait, s'il existe une connexion entre le nœud à l'intérieur du groupe et le nœud à l'extérieur du groupe, alors lorsque le groupe est fusionné, la connexion entre le groupe et le nœud externe sera « proxy ». Prenons l'exemple du coffret 02. Il y a un "ordinateur" à l'intérieur du coffret 02 et il y a deux connexions entre le "commutateur réseau interne". Ainsi, lorsque l'on double-clique sur le coffret 02 pour fusionner, c'est en fait équivalent au coffret 02 et au coffret 02. "commutateur réseau interne". Il existe deux connexions entre les commutateurs.
Voyons donc comment dessiner ce groupe et les nœuds à l'intérieur du groupe. Créez d'abord le nœud Groupe de « Cabinet 02 », car j'ai créé trois nœuds Groupe dans tout l'exemple, et la création. les méthodes sont similaires, donc le code de création du groupe est encapsulé et réutilisé :
function createGroup(name, x, y) {
var group = new ht.Group();//组类型 实际上也是一个节点 group.setExpanded(true);//设置展开组 group.setName(name);//设置组的名字 group.s({//设置组的样式style 'group.title.background': 'rgba(14,36,117,0.80)',//组展开后的title背景颜色,仅对group.type为空的类型起作用 'group.background': 'rgba(14,36,117,0.40)',//组展开后的背景颜色 'group.title.align': 'center'//组展开后的title文字水平对齐方式,默认值为'left',可设置为center和right
}); group.setPosition(x, y);//设置组的位置 group.setImage('images/服务器.json');//设置拓扑上展现的图片信息,在GraphView拓扑图中图片一般以position为中心绘制
dataModel.add(group);//将创建的组节点添加进数据容器中
return group;
}Les groupes peuvent être développés et fusionnés. en double-cliquant, lors de la fusion, une boîte avec une barre de titre s'affiche (bien sûr, celles-ci peuvent être personnalisées). Lors de la fusion, l'image dans group.setImage définie dans le code ci-dessus est affichée.
Tous les nœuds à l'intérieur de l'armoire sont des nœuds de type ht.Node, je les ai donc également encapsulés :
function createNode(image, parent, x, y) {
var node = new ht.Node();//创建一个 Node 节点
if (image) node.setImage(image);//设置节点的显示图片
if (parent) node.setParent(parent);//设置节点的父亲
if (x && y) node.setPosition(x, y);//设置节点的位置
dataModel.add(node);//将节点添加进数据容器中
return node;
}Générer l'armoire 02 :
cabinet = createGroup('机柜02', 146, 445);//创建机柜02createNode('images/正常.json', cabinet, 78, 440).s('label', '数据监控分析系统');//创建带有“正常”图片的节点,并设置这个节点的文字为“数据监控分析系统”
var line = createNode();//创建一个节点line.setSize(725, 20);//设置节点大小line.setPosition(310, 325);//设置节点位置line.s({//设置节点的style属性 'shape': 'roundRect',//决定shape的形状,默认值为空,代表用image绘制。roundRect四周圆角矩形 'shape.background': 'rgba(14,36,117,0.80)',//背景填充颜色,为null代表不填充背景 'shape.border.color': '#979797',//边框颜色 'shape.corner.radius': 10,//该参数指定roundRect类型的圆角半径,默认为空系统自动调节,可设置正数值 'label': '内部网络交换机', //文字内容,默认为空 'label.position': 45,//文字内容,默认为空 'label.offset.x': 50,//文字水平偏移,对于Edge意味着沿着连线方向水平偏移 'label2': '内部网络交换机',//HT默认除了label.*的属性外,还提供了label2.*的属性,用于满足一个图元需要显示双文字的情况 'label2.position': 48, 'label2.offset.x': 50, 'label2.offset.y': 2,
});
var exchange = createNode('images/交换机.json', null, -53, 313); exchange.setHost(line);//设置吸附line.setHost(exchange);//反吸附 又设置line的吸附为exchange
因为 HT 会按照节点添加进数据容器中的顺序来进行层次的排列,我的交换机是在 line 的添加之后的,所以默认交换机的节点会显示在 line 之下,我们将默认的层级显示关闭,并设置交换机 exchange 显示在数据容器的顶部:
dataModel.setAutoAdjustIndex(false);//将自动调整data在容器中索引顺序的开关关闭dataModel.sendToTop(exchange);//将data在拓扑上置顶
相关推荐:



















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



