 développement back-end
développement back-end
 tutoriel php
tutoriel php
 PHP implémente le code de la méthode de vérification Ali SMS
PHP implémente le code de la méthode de vérification Ali SMS
PHP implémente le code de la méthode de vérification Ali SMS
Récemment, je souhaite réaliser l'effet de la vérification SMS en PHP lors de la création d'un site Web PC, vous pouvez enregistrer des utilisateurs pour utiliser la vérification SMS, ou récupérer des mots de passe, vérifier les informations utilisateur et d'autres fonctions. Cet article vous présente principalement les informations pertinentes sur l'exemple de code d'implémentation de la vérification SMS d'Alibaba Dayu en PHP. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
La première étape
Connectez-vous à Alibaba pour créer un compte, créez une application dans le centre de gestion des utilisateurs, confirmez l'AppKEY et l'application Secret et configurez la signature


Étape 2
Sélectionnez le téléchargement du SDK dans gestion des applications, ou Cliquez directement sur http://www.jb51.net/softs/312325.html pour télécharger, c'est gratuit cher
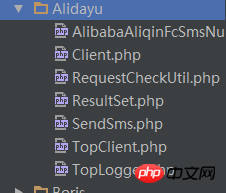
Décompressez les ressources téléchargées et placez-les dans le répertoire ThinkPHPLibraryVendor comme indiqué


Tous les fichiers php ne sont pas nécessaires. Utilisez simplement les fichiers php sous le dossier Alidayu comme indiqué dans l'image pour ouvrir les fichiers php dans Alidayu séparément au début. Ajoutez une ligne de code (si vous l'avez téléchargé à partir du lien que j'ai envoyé, il n'est pas nécessaire d'ajouter ce code, car je l'ai déjà ajouté)
namespace Vendor\Alidayu;
Le but est d'éviter l'échec lors de l'appel
La troisième étape
Vous pouvez écrire du HTML
<p class="form-group"> <p class="field field-icon-right"> <input type="text" id="admin" class="input" name="admin" placeholder="用户名" data-validate="required:请填写用户名,length#>=5:用户长度不符合要求" /> <span class="icon icon-user"></span> </p> </p>
<p class="form-group"> <p class="field field-icon-right"> <input id="mobile" type="tel" class="input" name="mobile" placeholder="手机号码" onblur="checkmobile(this)" /> <span class="icon icon-mobile"></span> </p> </p>
<button id="sendmsg">获取验证码</button>
Étape 4
Écrivez le code JQ (la fonction est de décompter après l'envoi du code de vérification, et le POST est passé en arrière-plan. Les données 0, 1 et 2 renvoyées par l'arrière-plan correspondent respectivement à différentes fonctions) Ce code est basé sur les
<script >
/*-------------------------------------------*/
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数,1秒执行
var curCount;//当前剩余秒数
var code = ""; //验证码
var codeLength = 6;//验证码长度
$(function () {
$('#sendmsg').click(function () {
$.ajax({
type: "POST",
url: "/User/folder/child/obtainyzm",
data: "admin=" + $('#admin').val()+"&mobile="+$("#mobile").val() ,
success: function (result) {
if(result==0){
curCount = count;
//设置button效果,开始计时
$("#sendmsg").css("background-color", "LightSkyBlue");
$("#sendmsg").attr("disabled", "true");
$("#sendmsg").val("获取" + curCount + "秒");
InterValObj = window.setInterval(SetRemainTime, 1000); //启动计时器,1秒执行一次
// alert("验证码发送成功,请查收!");
}
if(result==1){
alert("用户名和手机号不匹配!");
}
if(result==2){
alert("用户名不存在!");
}
},
dataType: 'json'
})
})
})
function SetRemainTime() {
if (curCount == 0) {
window.clearInterval(InterValObj);//停止计时器
$("#sendmsg").removeAttr("disabled");//启用按钮
$("#sendmsg").css("background-color", "");
$("#sendmsg").val("重发验证码");
code = ""; //清除验证码。如果不清除,过时间后,输入收到的验证码依然有效
}
else {
curCount--;
$("#sendmsg").val("获取" + curCount + "秒");
}
}
</script>Il y a deux paramètres admin et mobile représentant respectivement le nom d'utilisateur et le numéro de téléphone portable.
Étape 5
Écrire le code de fonction
public function obtainyzm(){
$mobile = $_POST['mobile'];//获取手机号码
$admin =$_POST['admin'];//获取用户名
$user = M('db_admin')->where(array('admin'=>$admin))->find();
/************引入*************/
Vendor('Alidayu.TopClient');
Vendor('Alidayu.AlibabaAliqinFcSmsNumSendRequest');
Vendor('Alidayu.ResultSet');
Vendor('Alidayu.RequestCheckUtil');
$c = new \Vendor\Alidayu\TopClient;
$req = new \Vendor\Alidayu\AlibabaAliqinFcSmsNumSendRequest;
/*************配置***************/
$code = randCode(4);//随机验证码
$c->appkey = '23******';
$c->secretKey = '6f73a******************';
$req->setSmsType("normal");
$req->setSmsFreeSignName("xx的测试");
$req->setSmsParam("{code:'$code'}");
$req->setRecNum("$mobile");
$req->setSmsTemplateCode("SMS_3******");
if($user)
{
if($user['mobile'] == $mobile)
{
/*************发送验证码短信,并把验证码作为新密码保存到服务器上***************/
//$c->execute($req); //不要开启,开启后就会有短信到账,一次几分钱..在服务器上看新密码就好
$newpwd['pwd'] = md5($code);
D('db_admin')->where(array('admin'=>$user['admin']))->save($newpwd);
$this->ajaxreturn(0);//用户名密码匹配
}
else
{
$this->ajaxreturn(1);//用户名和手机号不匹配
}
}
else
{
$this->ajaxreturn(2); //用户名不存在
}
$this->display();
}//获取验证码Connexe recommandé :
Comment utiliser PHP pour envoyer le code de vérification par SMS
Comment envoyer le code de vérification du service SMS Alibaba Cloud PHP SMS
JS implémente le code de vérification SMS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.





