
Cet article présente principalement des informations pertinentes sur les composants multimédias des mini-programmes WeChat, y compris les vidéos, la musique et les images. Il a une certaine valeur de référence. J'espère qu'il pourra aider tout le monde.
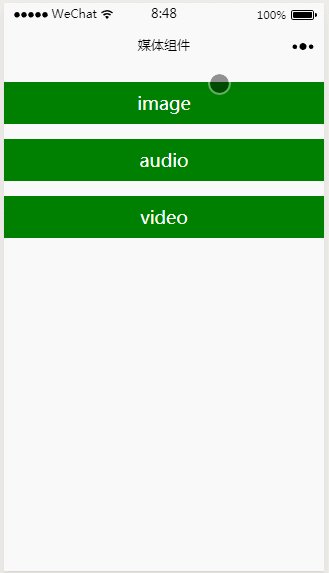
Regardons d'abord les rendus :

Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image><!--
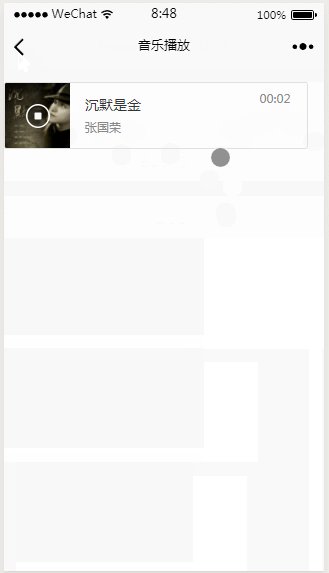
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio><!--
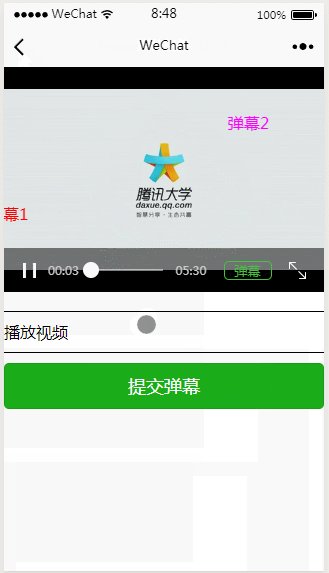
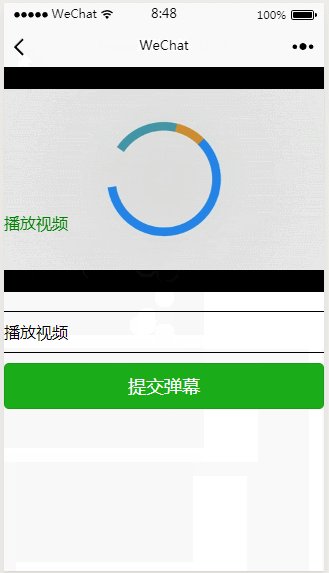
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
-->
<video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button>
Conseils de partage JS sur le préchargement de captures d'écran de capture audio/vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
 utilisation de la bytafont
utilisation de la bytafont
 Que dois-je faire si mon lecteur C devient rouge ?
Que dois-je faire si mon lecteur C devient rouge ?
 Où puis-je me procurer le costume Douyin Little Fire Man ?
Où puis-je me procurer le costume Douyin Little Fire Man ?
 La différence entre les fichiers d'en-tête et les fichiers source
La différence entre les fichiers d'en-tête et les fichiers source