
Le fichier .vue est en fait un composant. J'ai déjà écrit un article à ce sujet, à l'adresse : fichier .vue. L'article d'aujourd'hui concerne la surveillance des événements de changement de valeur d'entrée dans le fichier .vue. L'exigence est que dans cette page, lorsque la valeur de input est modifiée, un événement soit appelé. La première chose qui vient à l'esprit est oninput. Cet article partage principalement avec vous les événements d'entrée de surveillance (oninput) dans le fichier .vue, à titre de référence pour tout le monde, et j'espère qu'il pourra vous aider.
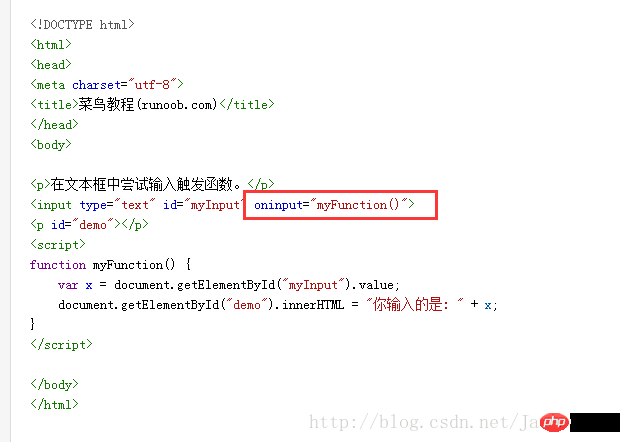
L'événement oninput est déclenché lorsque l'utilisateur saisit

Mais écrire ceci en .vue n'a aucun effet :

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
Écrire comme ça ne marche pas :

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
Enfin, écrire comme ça marche :

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
Recommandations associées :
Exemple de valeur d'entrée de surveillance en temps réel Jquery
entrée de surveillance js zone de saisie Exemple de changement de valeur en temps réel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Qu'est-ce que la topologie de réseau en étoile ?
Qu'est-ce que la topologie de réseau en étoile ?
 À quelle entreprise appartient le système Android ?
À quelle entreprise appartient le système Android ?
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?