Comment utiliser le sélecteur de filtre d'attribut jQuery
Cet article vous apporte principalement une explication détaillée de l'utilisation du sélecteur de filtre d'attribut du sélecteur jQuery. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.

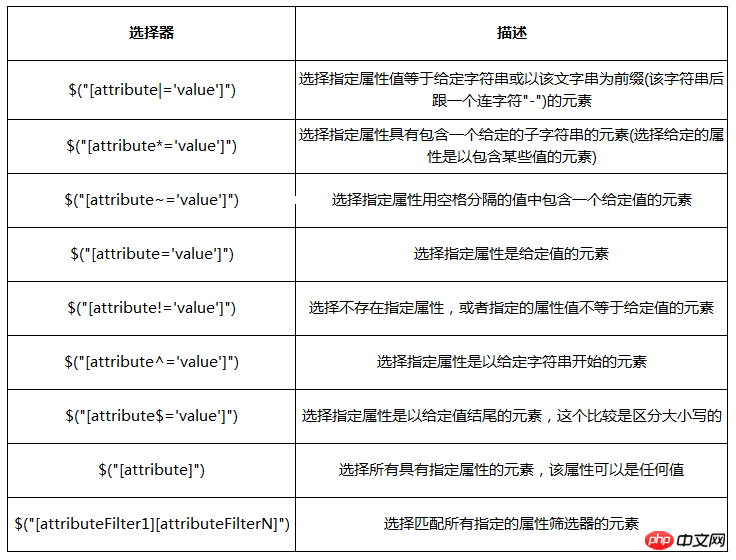
Parmi tant de sélecteurs d'attributs, [attr="value"] et [attr*="value"] sont les plus pratiques Le
[attr="value"] peut nous aider à localiser différents types d'éléments, notamment le fonctionnement des éléments de formulaire, tels que input[type="text"], input[ type ="checkbox"] etc.
[attr*="value"] peut nous aider à faire correspondre différents types de fichiers sur le site Web
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='p1'>
<a>[att=val]</a>
</p>
<p class="p" testattr="true" p2>
<a>[att]</a>
</p>
<p class="p" testattr="true" name="-">
<a>[att|=val]</a>
</p>
<p class="p" testattr="true" name="a b">
<a>[att~=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name=p1的p元素
$("p[name = p1]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,有属性p2的p元素
$("p[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值只包含一个连字符“-”的p元素
$("p[name|='-']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个连字符“空”和“a”的p元素
$("p[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</p>
<p class="p" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</p>
<p class="p" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</p>
<p class="p" name="a b">
<a>[att!=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc开头的
$("p[name ^= imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc结尾的
$("p[name $= imooc]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个test字符串的p元素
$("p[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性testattr中的值没有包含"true"的p
$("p[testattr != 'true']").css("border", "3px groove #668B8B");
</script>
</body>
</html>Recommandations associées :
Exemples détaillés de sélecteur de filtrage d'attributs d'objet de formulaire jQuery
10 recommandations de cours sur le filtrage d'attributs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






