
Bien que vue scaffolding soit facile à utiliser, le problème de configuration des fichiers a toujours été un casse-tête. Cet article vous présente principalement la solution au problème que le favicon de la petite icône Vue n'affiche pas. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
En utilisant le framework vue pour créer du code natif, divers problèmes sont également survenus lors de la définition de petites icônes auparavant. J'ai résumé les solutions en ligne et noté mes expériences personnelles et la solution qui a fonctionné :
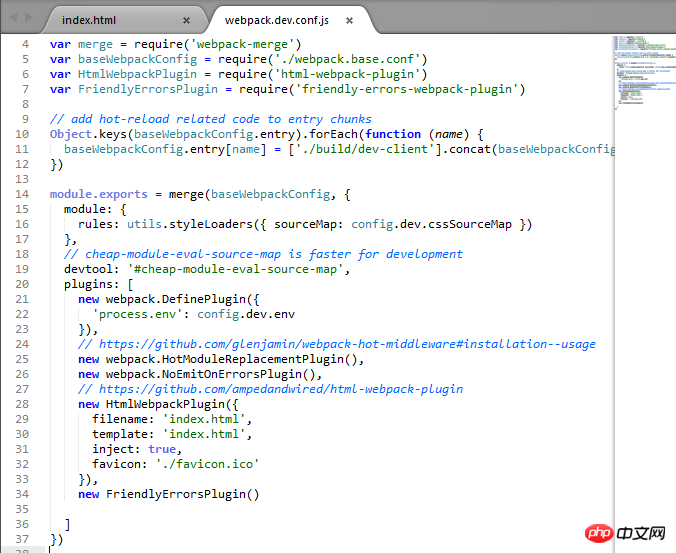
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
Remarque : (Vous pouvez également mettre le favicon dans le dossier statique Oui, parce que cela n'a pas fonctionné pour moi, j'ai utilisé cette méthode. Si je mets static, j'ai juste besoin de changer le chemin du favicon )
.
Deux. Une méthode JS pour ajouter de petites icônes à Input
Partage des techniques de traitement front-end pour les petites icônes
Icônes de police d'icônes et diverses petites icônes CSS Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 mysql créer une base de données
mysql créer une base de données
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?