
Avant de parler du prototype de js, vous devez d'abord comprendre Objet et Fonction. Object et Function sont tous deux des fonctions intégrées de JS. Object hérite de lui-même, et Function hérite de lui-même, ce qui signifie que Object et Function sont à la fois des fonctions et des objets. Cet article partage principalement avec vous une explication complète des prototypes en js, dans l'espoir d'aider tout le monde.
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object est une instance de Function, et Function est sa propre instance.
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // ObjectObjets ordinaires et objets fonctionnels
Tout en JavaScript est un objet, mais il existe des différences entre les objets. Divisé en objets fonctionnels et objets ordinaires.
Les objets de fonction peuvent créer des objets ordinaires, mais les objets ordinaires ne peuvent pas créer d'objets de fonction. Les objets ordinaires sont les serviteurs de niveau le plus bas du monde JS et n'ont aucun privilège.
Tous les objets créés via new Function sont des objets fonction, et les autres sont des objets ordinaires (généralement créés via Object), qui peuvent être jugés par typeof.
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"Ce qu'il faut noter ici, c'est que les deux méthodes d'écriture suivantes sont les mêmes
function f1(){}; == var f1 = new Function();function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");prototype, _proto_ et construetor (constructeur)
Les deux phrases suivantes sont également très importantes
1. Chaque objet fonction a un attribut prototype, mais les objets ordinaires ne l'ont pas
Il y a un constructeur sous prototype, qui pointe vers cette fonction ; .
2. Chaque objet a un attribut interne nommé _proto_, qui pointe vers l'objet prototype de son constructeur correspondant. La chaîne de prototypes est basée sur _proto_ ; et exemple, créez un objet normal, on peut voir
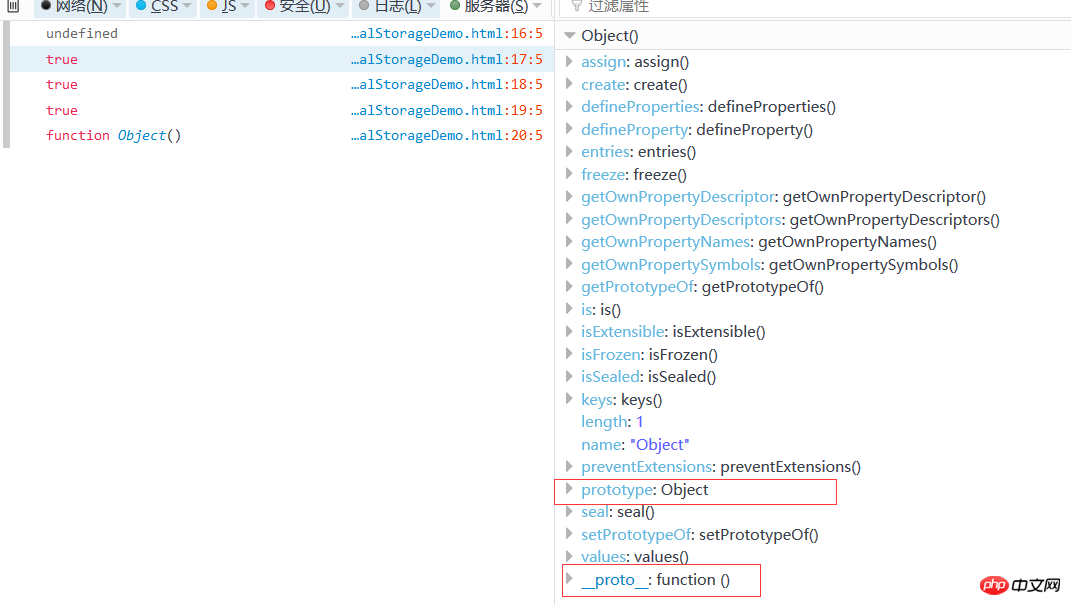
1. o n'a pas d'attribut de prototype
2. o est une instance d'Objet
3. le __proto__ de o pointe vers le prototype de l'objet
4. Object.prototype.constructor pointe vers l'objet lui-même
Vous pouvez également continuer à étendre...
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null Ce qui suit est un objet fonction. Cela peut être vu dans l'exemple ci-dessous
Ce qui suit est un objet fonction. Cela peut être vu dans l'exemple ci-dessous
1 demo est un objet fonction, f1 est toujours un objet ordinaire
2. f1 est des instances de démonstration de
3. Le __proto__ du prototype de la démo pointe vers le prototype d'Object, tandis que le __proto__ du prototype d'Object pointe vers null ; 🎜 >
Chaîne de prototypesEn JavaScript, chaque objet va générer un attribut proto en interne Lorsque l'on accède à un attribut d'objet, si l'objet n'existe pas, on reviendra à l'objet pointé par proto. pour le trouver, une couche En regardant vers le bas, c'est le concept de la chaîne de prototypes JavaScript.function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //nullf1.__proto__ ==> Demo.prototype ==> Demo.prototype.__proto__ ==> Object.prototype ==> 🎜>Tout dans JS est un objet, et tout est dérivé d'Object, c'est-à-dire que le point final de la chaîne de prototypes de tout pointe vers null. 
Quatre étapes de l'héritage du prototype JS
7 articles recommandés sur la chaîne de prototypes JS
Plusieurs détails sur l'héritage de la chaîne du prototype js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!