
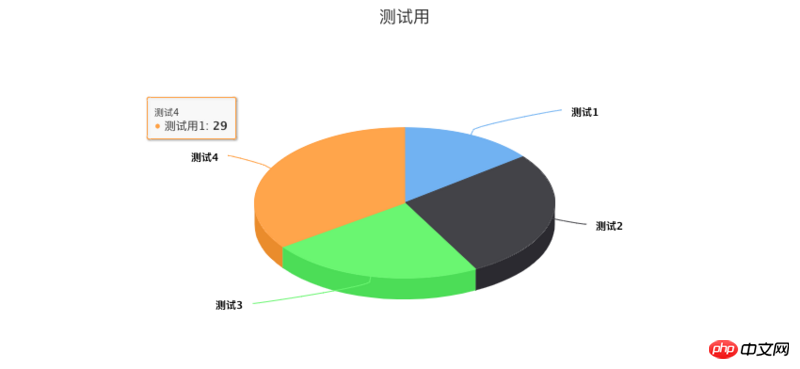
Cet article vous présente principalement un exemple de dessin d'un diagramme circulaire 3D dans Vue avec highCharts, une bibliothèque de graphiques étrangère bien connue basée sur JavaScript. Étant donné que la configuration de l'utilisation de highcharts dans Vue sur le site officiel chinois est lourde et nécessite l'introduction de jquery en tant que dépendance, elle est obsolète. J'espère que cet article pourra aider tout le monde.
Ensuite, laissez-moi vous donner une brève introduction à l'utilisation et à la configuration des highcharts dans vue.
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
Une fois l'installation terminée, entrez le projet main.js pour la configuration :
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
OK Jusqu'à présent, les highcharts ont été configurés dans vue. Ensuite, dessinez-en un en fonction. au diagramme circulaire 3D de l'API
Créez un nouveau composant de diagramme circulaire :
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>Configurez les données d'option dans la page où le diagramme circulaire doit être utilisé
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>pour voir l'effet.

Des instructions de configuration supplémentaires peuvent être consultées sur le site officiel chinois https://www.hcharts.cn/
Recommandations associées :
Comment utiliser les highcharts en angulaire
HighCharts dessinant un graphique linéaire 2D avec partage d'exemples d'effet d'étiquette
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux