 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment générer un fichier exécutable exe à partir d'une page Web frontale
Comment générer un fichier exécutable exe à partir d'une page Web frontale
Comment générer un fichier exécutable exe à partir d'une page Web frontale
Avec l'essor du HTML5 et du JavaScript qui tentent de dominer le monde, une technologie appelée [multiplateforme] devient de plus en plus populaire. Pourquoi est-il si populaire ? Étant donné que les développeurs de logiciels n'ont besoin d'écrire le programme qu'une seule fois, il peut être exécuté sur Windows, Linux, Mac, IOS, Android et d'autres plates-formes, ce qui réduit considérablement la charge de travail des programmeurs et permet d'itérer rapidement les produits de l'entreprise. Cet article présente principalement comment Electron emballe les pages Web dans des applications de bureau (comment les pages Web frontales génèrent des fichiers exécutables exe, j'espère que cela sera utile à tout le monde).
Dans le passé, la technologie multiplateforme n'était pas favorisée, mais elle se développe désormais rapidement avec le développement des téléphones mobiles et du matériel informatique. Tout cela repose presque sur la technologie HTML5. Bien entendu, le langage JavaScript est le plus gros contributeur. Les technologies multiplateformes bien connues basées sur HTML5 incluent PhoneGap et Cordova, qui sont souvent utilisées pour développer des applications Web ; il existe également Egret, Cocos-creator, Unity, etc., qui sont souvent utilisées pour développer des jeux ; basé sur Node.js, qui est utilisé pour le développement d'applications de bureau, et Electron, un artefact qui utilise la technologie Web pour développer des applications de bureau plus puissantes que nw.js.
En fait, tout ce qui précède n’a aucun sens, passons maintenant au sujet : Comment utiliser Electron pour empaqueter une page Web dans un fichier exécutable !
Hypothèses :
1. Vous avez installé et configuré node.js (installation globale)
2 Vous avez installé electronic en utilisant npm (installation globale)
3, vous avez. déjà écrit la page Web front-end (html, css, javascript, etc., ou la page Web écrite sur la base du framework front-end)
4. Si vous ne comprenez pas les trois points ci-dessus, allez sur Baidu rapidement. . .
Si vous avez les hypothèses ci-dessus, veuillez continuer à lire :
1. Recherchez le dossier de votre projet de page Web frontale et créez un nouveau package.json, main.js, index.html 3. fichier (remarque : index.html est la page d'accueil de votre page Web)
répertoire de votre projet/
├── package.json ├── main.js └── index.html
2. Dans le package Ajouter. le contenu suivant à json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Ajoutez le contenu suivant à main.js Ce fichier main.js est le "main" dans le package.json ci-dessus. . La valeur de la clé, vous pouvez donc la modifier selon vos besoins
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Si le nom de fichier de la page d'accueil de votre page Web n'est pas "index.html" , alors veuillez l'ajouter dans main.js. Changez le 'index.html' par le nom de la page d'accueil de votre page Web
5. Ouvrez DOS, cd dans le répertoire de votre projet (ou directement shift+clic droit sur un espace vide dans le répertoire de votre projet, puis cliquez ici pour ouvrir la fenêtre de commande. Si vous ne comprenez pas ici, hélas, Baidu est un garçon)
6. Sous DOS à l'étape précédente, saisissez <. 🎜> pour installer notre artefact de packaging globalement npm install electron-packager -g
npm install electron-packager -g
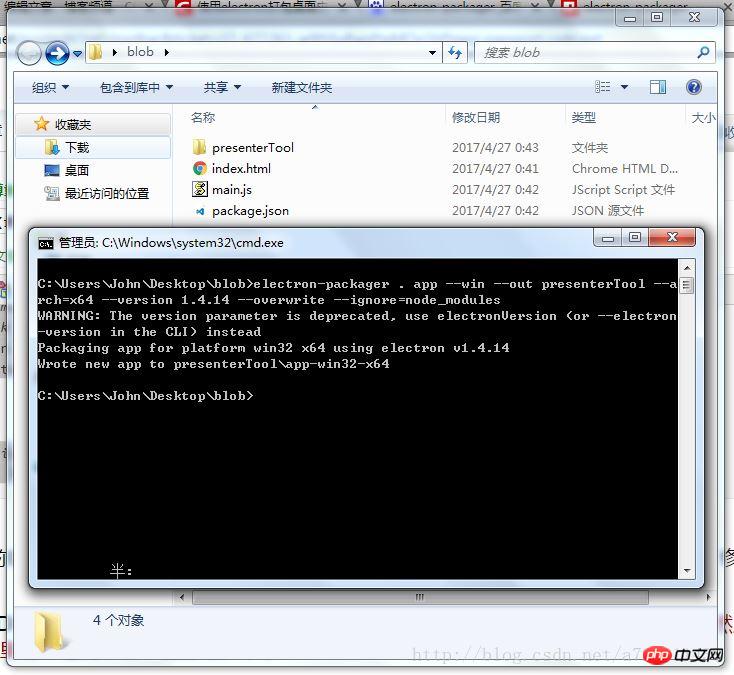
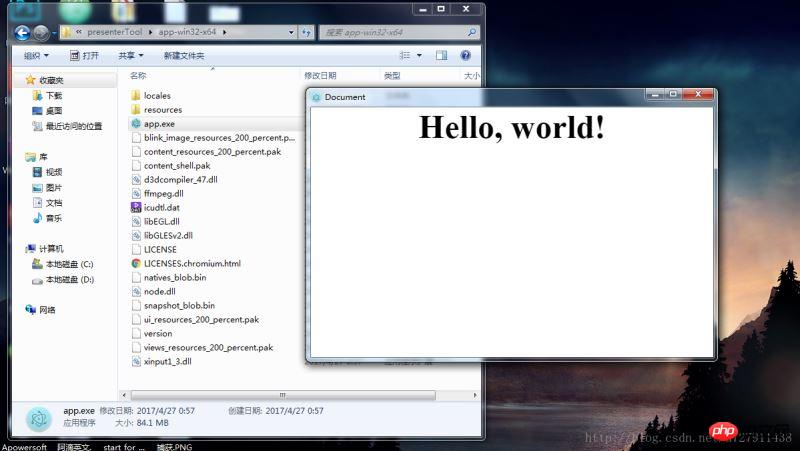
pour démarrer le packaging. electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules


PHP et js ouvrent le programme exe local et transmettent la méthode des paramètres pertinents
Comment le faire sur la page Web Appeler le programme exe de bureau
Méthode d'implémentation du programme exe installable en Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
Comment générer k dates aléatoires entre deux dates en utilisant Python ?
Sep 09, 2023 pm 08:17 PM
La génération de données aléatoires est très importante dans le domaine de la science des données. Lors de la création de prévisions de réseaux neuronaux, de données boursières, etc., la date est généralement utilisée comme l'un des paramètres. Nous devrons peut-être générer des nombres aléatoires entre deux dates à des fins d'analyse statistique. Cet article montrera comment générer k dates aléatoires entre deux dates données à l'aide des modules random et datetime. Datetime est la bibliothèque intégrée de Python pour la gestion du temps. D'un autre côté, le module aléatoire aide à générer des nombres aléatoires. On peut donc combiner les modules random et datetime pour générer une date aléatoire entre deux dates. La syntaxe random.randint (start, end, k) random fait ici référence à la bibliothèque aléatoire Python. La méthode Randint utilise trois éléments importants
 Comment personnaliser et modifier le mode veille sur iPhone : nouveautés d'iOS 17
Sep 21, 2023 pm 04:01 PM
Comment personnaliser et modifier le mode veille sur iPhone : nouveautés d'iOS 17
Sep 21, 2023 pm 04:01 PM
La veille est une nouvelle fonctionnalité de la mise à jour iOS 17 qui offre un moyen nouveau et amélioré d'accéder aux informations lorsque votre téléphone est rapidement inactif. Avec StandBy, vous pouvez facilement vérifier l'heure, afficher les événements à venir, parcourir votre calendrier, obtenir des mises à jour météo pour votre emplacement, et bien plus encore. Une fois activé, l’iPhone entrera intuitivement en mode veille lorsqu’il sera réglé en mode paysage pendant le chargement. Cette fonctionnalité est parfaite pour les points de chargement sans fil comme votre table de chevet, ou lorsque vous êtes loin de charger votre iPhone pendant les tâches quotidiennes. Il vous permet de parcourir différents widgets affichés en veille pour accéder à différents ensembles d'informations provenant de diverses applications. Cependant, vous souhaiterez peut-être modifier ces widgets ou même en supprimer certains en fonction de vos préférences et des informations dont vous avez fréquemment besoin. Alors plongeons-nous dans
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment générer un code de vérification d'image actualisable à l'aide de PHP
Sep 13, 2023 am 11:54 AM
Comment utiliser PHP pour générer des codes de vérification d'image actualisables. Avec le développement d'Internet, afin de prévenir les attaques malveillantes et les opérations automatiques des machines, de nombreux sites Web utilisent des codes de vérification pour la vérification des utilisateurs. Un type courant de code de vérification est le code de vérification d'image, qui génère une image contenant des caractères aléatoires et oblige l'utilisateur à saisir les caractères corrects avant de continuer. Cet article explique comment utiliser PHP pour générer des codes de vérification d'image actualisables et fournit des exemples de code spécifiques. Étape 1 : Créer une image de code de vérification Tout d'abord, nous devons créer une image de code de vérification
 Comment réorganiser, désactiver et supprimer les pages de l'écran d'accueil de l'iPhone
Nov 29, 2023 am 08:22 AM
Comment réorganiser, désactiver et supprimer les pages de l'écran d'accueil de l'iPhone
Nov 29, 2023 am 08:22 AM
Sous iOS, Apple vous permet de désactiver les pages individuelles de l'écran d'accueil de votre iPhone. Il est également possible de réorganiser l'ordre des pages de l'écran d'accueil et de supprimer des pages directement au lieu de simplement les désactiver. Voici comment cela fonctionne. Comment réorganiser les pages de l'écran d'accueil Touchez et maintenez Espace sur l'écran d'accueil pour passer en mode instabilité. Appuyez sur la rangée de points qui représentent les pages de l'écran d'accueil. Dans la grille de l'écran d'accueil qui apparaît, touchez et faites glisser une page pour la réorganiser par rapport aux autres pages. D'autres bougent en réponse à votre déplacement. Lorsque vous êtes satisfait de votre nouvel arrangement, appuyez sur « Terminé » dans le coin supérieur droit de l'écran, puis appuyez à nouveau sur « Terminé » pour quitter le mode de tramage. Comment désactiver ou supprimer des pages de l'écran d'accueil Touchez et maintenez Espace sur l'écran d'accueil pour passer en mode tramage. Appuyez pour représenter l'écran d'accueil
 Ne craignez plus d'être arrêté par votre patron pour une petite réunion avant de quitter le travail. L'assistant IA vous aidera à générer automatiquement des procès-verbaux de réunion.
Sep 04, 2023 pm 11:21 PM
Ne craignez plus d'être arrêté par votre patron pour une petite réunion avant de quitter le travail. L'assistant IA vous aidera à générer automatiquement des procès-verbaux de réunion.
Sep 04, 2023 pm 11:21 PM
iFlytek a mis à niveau la fonction de procès-verbal de réunion, qui peut directement convertir les expressions orales en brouillons écrits, et l'IA peut résumer les procès-verbaux de réunion en fonction des enregistrements. L'IA peut vous aider à terminer la rédaction des procès-verbaux de réunion. Le 31 août, la version Web d'iFlytek a été mise à niveau, ajoutant une fonction d'enregistrement en temps réel côté PC, qui peut utiliser l'intelligence artificielle pour générer intelligemment des procès-verbaux de réunion. Le lancement de cette fonction améliorera considérablement l'efficacité des utilisateurs dans l'organisation du contenu et le suivi des éléments de travail clés après les réunions. Pour les personnes qui assistent souvent à des réunions, cette fonction est sans aucun doute un outil très pratique qui peut économiser beaucoup de temps et d'énergie. Le scénario d'application de cette fonction consiste principalement à convertir les enregistrements sur le PC en texte et à générer automatiquement des procès-verbaux de réunion, dans le but de fournir. utilisateurs avec la meilleure qualité des produits avec d'excellents services et la technologie la plus avancée pour améliorer rapidement l'efficacité du bureau.
 Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Titre : Méthode d'implémentation du saut de page en 3 secondes : Guide de programmation PHP Dans le développement web, le saut de page est une opération courante. Généralement, nous utilisons des balises méta dans les méthodes HTML ou JavaScript pour accéder aux pages. Cependant, dans certains cas précis, nous devons effectuer des sauts de page côté serveur. Cet article expliquera comment utiliser la programmation PHP pour implémenter une fonction qui accède automatiquement à une page spécifiée dans les 3 secondes, et donnera également des exemples de code spécifiques. Le principe de base du saut de page en utilisant PHP PHP est une sorte de.





