10 erreurs Javascript les plus fréquentes
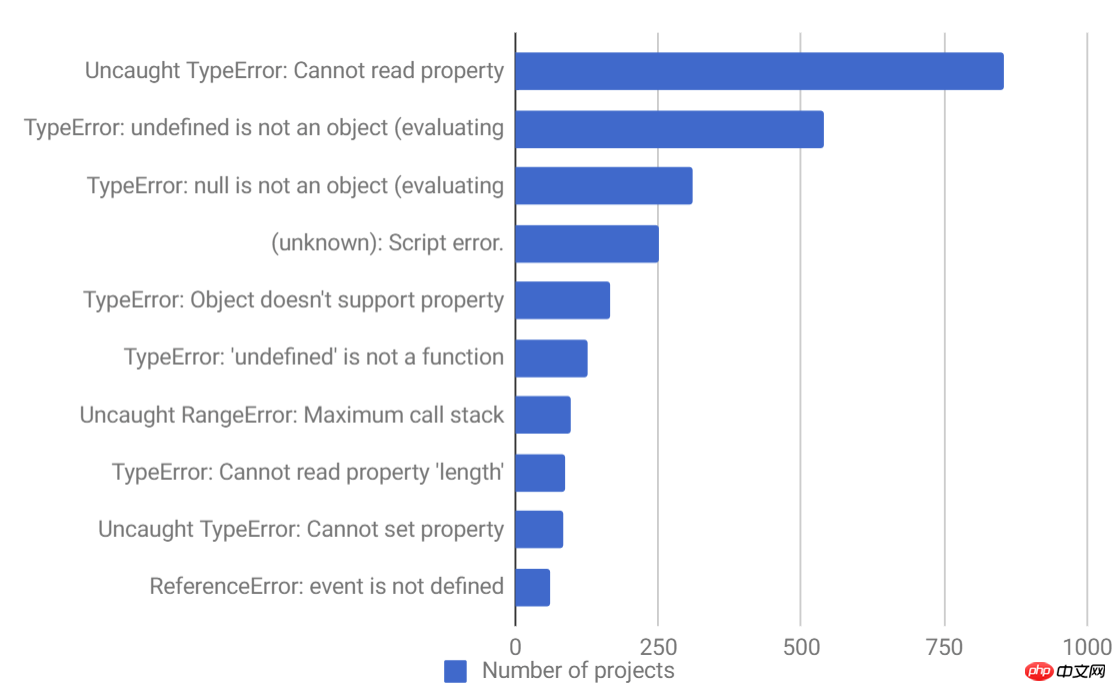
Les données sont reines, nous avons collecté et analysé les 10 erreurs JavaScript les plus fréquentes. Rollbar collecte toutes les erreurs pour chaque projet et résume le nombre de fois où chaque erreur s'est produite. Nous faisons cela en regroupant les erreurs en fonction des « empreintes digitales » (un algorithme utilisé par rollbar, voir : https://rollbar.com/docs/grouping-algorithm/). Fondamentalement, si la deuxième erreur n’est qu’un double de la première erreur, nous regroupons les deux erreurs dans le même groupe. Cela donnera à l'utilisateur une bonne vue d'ensemble, plutôt que le dump écrasant que vous voyez dans le fichier journal.
Nous nous concentrons sur les bugs les plus susceptibles d'avoir un impact sur vous et vos utilisateurs. Pour ce faire, nous avons classé les erreurs en étudiant des ensembles de projets de différentes entreprises. Si nous examinions uniquement le nombre total de fois où chaque erreur s'est produite, les erreurs produites par un projet à volume élevé pourraient supplanter les autres erreurs, ce qui entraînerait un ensemble de données d'erreurs qui ne seraient pas pertinentes pour la plupart des lecteurs.
Voici les 10 principales erreurs JavaScript :

Nous avons raccourci chaque description d'erreur pour une lecture plus facile. Examinons ensuite chaque erreur pour déterminer sa cause et comment éviter de la créer.
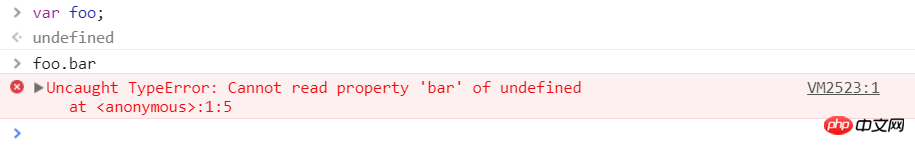
1. Uncaught TypeError : Impossible de lire la propriété
Si vous êtes un développeur JavaScript, vous avez peut-être vu cette erreur plus de fois que vous n'osez l'admettre (MDR…) . Cette erreur se produit dans Chrome lorsque vous lisez une propriété d'un objet non défini ou appelez sa méthode. Vous pouvez facilement tester (essayer) dans la console de développement Chrome.

Il existe de nombreuses raisons pour lesquelles cela se produit, mais l'une des plus courantes est une initialisation incorrecte de l'état lors du rendu des composants de l'interface utilisateur.
Regardons un exemple de ce qui se passe dans une application réelle : on choisit React, mais il en va de même pour Angular, Vue ou tout autre framework.
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Il y a deux choses importantes à réaliser ici :
L'état du composant (par exemple this.state) commence par indéfini.
Lorsque les données sont récupérées de manière asynchrone, qu'elles soient récupérées dans le constructeur composantWillMount ou composantDidMount, le composant sera rendu au moins une fois avant le chargement des données, lors du premier rendu du Quiz, this.state. les éléments ne sont pas définis. Cela signifie à son tour que ItemList définit les éléments comme non définis et qu'une erreur apparaît dans la console : "Uncaught TypeError : Impossible de lire la propriété 'map' de non définie".
C'est facile à résoudre. Le moyen le plus simple : initialiser l'état dans le constructeur avec des valeurs par défaut raisonnables.
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Le code spécifique de votre application peut être différent, mais nous espérons vous avoir donné suffisamment d'indices pour résoudre ou éviter le problème dans votre application. Ce problème se produit dans la demande. Si vous ne l'avez pas encore fait, continuez à lire car nous aborderons ci-dessous d'autres exemples d'erreurs associées.
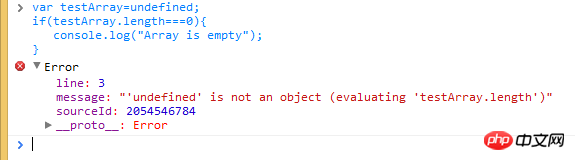
2. TypeError : 'undefined' n'est pas un objet
Il s'agit d'une erreur qui se produit lors de la lecture d'une propriété ou de l'appel d'une méthode sur un objet non défini dans Safari. Vous pouvez facilement tester cela dans la console développeur Safari. Il s'agit essentiellement de la même erreur Chrome mentionnée au point 1, mais Safari utilise un message d'erreur différent.

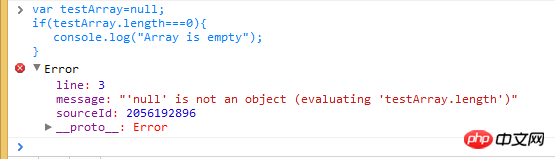
3. TypeError : null n'est pas un objet
C'est lors de la lecture de propriétés ou de l'appel d'un objet nul dans Safari An une erreur s'est produite pendant la méthode. Vous pouvez facilement tester cela dans la console développeur Safari.

Fait intéressant, null et undefined ne sont pas les mêmes en JavaScript, c'est pourquoi nous voyons deux messages d'erreur différents. undefined est généralement une variable qui n'a pas été affectée, tandis que null signifie que la valeur est vide. Pour vérifier qu'ils ne sont pas égaux, essayez d'utiliser l'opérateur d'égalité stricte === :

Dans un exemple réel, un scénario dans lequel cette erreur peut se produire est : Si vous essayez d'utiliser l'élément en JavaScript avant que l'élément ne soit chargé. Parce que l'API DOM renvoie null pour une référence d'objet vide.
Tout code JS qui exécute et traite des éléments DOM doit être exécuté après la création de l'élément DOM. Le code JS est interprété de haut en bas comme spécifié en HTML. Ainsi, si l'élément DOM est précédé d'une balise, le code JS à l'intérieur de la balise de script sera exécuté lorsque le navigateur analysera la page HTML. Cette erreur se produit si l'élément DOM n'a pas été créé avant le chargement du script.
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Générez AI Hentai gratuitement. Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac
 Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Si vous rencontrez un message d'erreur lors de l'utilisation de votre imprimante, tel que l'opération n'a pas pu être terminée (erreur 0x00000771), cela peut être dû au fait que l'imprimante a été déconnectée. Dans ce cas, vous pouvez résoudre le problème grâce aux méthodes suivantes. Dans cet article, nous verrons comment résoudre ce problème sur un PC Windows 11/10. Le message d'erreur complet indique : L'opération n'a pas pu être terminée (erreur 0x0000771). L'imprimante spécifiée a été supprimée. Correction de l'erreur d'imprimante 0x00000771 sur un PC Windows Pour corriger l'erreur d'imprimante, l'opération n'a pas pu être terminée (erreur 0x0000771), l'imprimante spécifiée a été supprimée sur un PC Windows 11/10, suivez cette solution : Redémarrez le spool d'impression
 Échec du démarrage de Windows Sandbox - Accès refusé
Feb 19, 2024 pm 01:00 PM
Échec du démarrage de Windows Sandbox - Accès refusé
Feb 19, 2024 pm 01:00 PM
Windows Sandbox se termine-t-il avec Windows Sandbox impossible à démarrer, erreur 0x80070005, message Accès refusé ? Certains utilisateurs ont signalé que Windows Sandbox ne pouvait pas être ouvert. Si vous rencontrez également cette erreur, vous pouvez suivre ce guide pour la corriger. Windows Sandbox ne parvient pas à démarrer - Accès refusé Si Windows Sandbox se termine avec Windows Sandbox Impossible de démarrer, erreur 0x80070005, message Accès refusé, assurez-vous que vous êtes connecté en tant qu'administrateur. Ce type d'erreur est généralement dû à des autorisations insuffisantes. Essayez donc de vous connecter en tant qu'administrateur et voyez si cela résout le problème. Si le problème persiste, vous pouvez essayer les solutions suivantes : Exécutez le Wi-Fi en tant qu'administrateur
 Révéler les causes du code d'état HTTP 460
Feb 19, 2024 pm 08:30 PM
Révéler les causes du code d'état HTTP 460
Feb 19, 2024 pm 08:30 PM
Décryptage du code d'état HTTP 460 : pourquoi cette erreur se produit-elle ? Introduction : Lors de l'utilisation quotidienne du réseau, nous rencontrons souvent diverses invites d'erreur, notamment des codes d'état HTTP. Ces codes d'état sont un mécanisme défini par le protocole HTTP pour indiquer le traitement d'une requête. Parmi ces codes d’état, il existe un code d’erreur relativement rare, à savoir le 460. Cet article examinera ce code d'erreur et expliquera pourquoi cette erreur se produit. Définition du code d'état HTTP 460 : Tout d'abord, nous devons comprendre les bases du code d'état HTTP
 Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Table des matières Solution 1 Solution 21. Supprimez les fichiers temporaires de Windows Update 2. Réparez les fichiers système endommagés 3. Afficher et modifier les entrées de registre 4. Éteignez la carte réseau IPv6 5. Exécutez l'outil WindowsUpdateTroubleshooter pour réparer 6. Éteignez le pare-feu et autres logiciels antivirus associés. 7. Fermez le service WidowsUpdate. Solution 3 Solution 4 Une erreur « 0x8024401c » se produit lors de la mise à jour de Windows sur les ordinateurs Huawei Symptôme Problème Cause Solution Toujours pas résolu ? Récemment, le serveur Web a dû être mis à jour en raison de vulnérabilités du système. Après la connexion au serveur, la mise à jour affiche le code d'erreur 0x8024401c.
 Le serveur a rencontré une erreur, 0x80070003, lors de la création d'une nouvelle machine virtuelle.
Feb 19, 2024 pm 02:30 PM
Le serveur a rencontré une erreur, 0x80070003, lors de la création d'une nouvelle machine virtuelle.
Feb 19, 2024 pm 02:30 PM
Si vous rencontrez le code d'erreur 0x80070003 lors de l'utilisation d'Hyper-V pour créer ou démarrer une machine virtuelle, cela peut être dû à des problèmes d'autorisation, à une corruption de fichier ou à des erreurs de configuration. Les solutions incluent la vérification des autorisations des fichiers, la réparation des fichiers endommagés, la garantie d'une configuration correcte, etc. Ce problème peut être résolu en excluant les différentes possibilités une à une. L'intégralité du message d'erreur ressemble à ceci : Le serveur a rencontré une erreur lors de la création de [nom de la machine virtuelle]. Impossible de créer une nouvelle machine virtuelle. Impossible d'accéder au magasin de configuration : le système ne trouve pas le chemin spécifié. (0x80070003). Certaines causes possibles de cette erreur incluent : Le fichier de la machine virtuelle est corrompu. Cela peut se produire en raison d’attaques de logiciels malveillants, de virus ou de logiciels publicitaires. Même si la probabilité que cela se produise soit faible, vous ne pouvez pas complètement
 Correction du code d'erreur Pioneer Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Correction du code d'erreur Pioneer Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Si vous rencontrez l'erreur Kadena-Keesler en jouant à Call of Duty : Vanguard, cet article peut vous être utile. Selon les retours de certains joueurs, le jeu présente ce problème sur PC Windows, Xbox, PlayStation et autres plateformes. Une fois déclenché, le message d'erreur suivant peut s'afficher : Échec de la connexion Aucune connexion réseau n'a échoué. Vous devez disposer d'une connexion Internet active pour jouer en ligne ou sur un réseau local. [Raison : Kadena-Keesler] Vous pouvez également recevoir le message d'erreur suivant : Échec de la connexion Impossible d'accéder aux services en ligne. [Raison : Kadena-Keesler] Une autre instance de cette erreur sur Xbox est la suivante : Vous devez disposer d'une connexion réseau active.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait






