
Cet effet de punching de bord a été utilisé dans le projet. J'ai essayé ce style écrit en CSS pur. Cet article partage principalement avec vous un effet de punching de bord écrit en CSS pur. Les amis qui en ont besoin pourront s'y référer. aidez tout le monde.
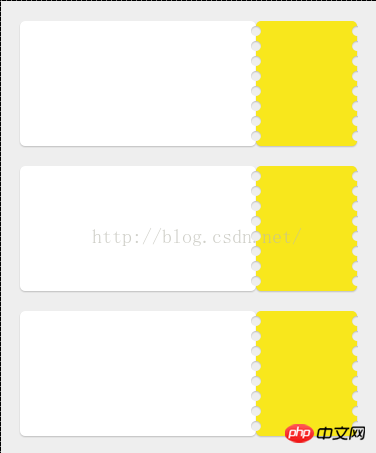
L'effet est à peu près comme indiqué ci-dessous

Idées de mise en œuvre étape par étape :
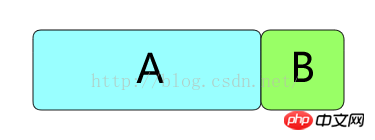
1. Dessinez d'abord deux cases arrondies. coins, A et B (A et B doivent respectivement ajouter des effets de projection, ce qui n'est pas fait sur la photo)

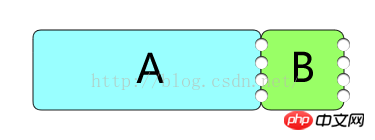
2 Dessinez une rangée de cercles à gauche et. espaces droits de B (en fait, le carré utilise 50 % de coins arrondis), la couleur de remplissage du cercle est la même que la couleur de fond (la couleur de fond ici est blanche, donc le remplissage du cercle est blanc)

3, donnez Ajoutez une ombre intérieure au trou rond pour obtenir un véritable effet de poinçonnage. Le CSS utilisé ici est :
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

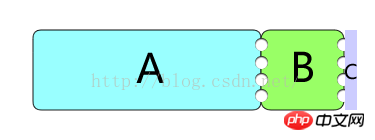
4. cette fois, la rangée à droite de B. En raison de l'ombre intérieure, le trou rond semble avoir une moitié droite supplémentaire. Ici, nous devons traiter la partie excédentaire
Ensuite, utilisez un bloc de la même couleur que. le fond (blanc ici) pour bloquer l'excédent sur le côté droit. La moitié des trous suffisent (c'est à dire la zone C. Afin de voir clairement, une couleur différente est utilisée ici. Après l'avoir ajustée à la même couleur que le fond, ce sera le rendu initial)

Remarque : La largeur de A et B peut être adaptative (par exemple, le pourcentage de la couche externe respectivement en raison du nombre). et la position des trous, la hauteur de A et B doit être codée en dur
Le code spécifique implémenté est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,p,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
</ul>
</body>
</html>L'effet réel obtenu par le code spécifique :

Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!