Partage de méthodes d'adaptation HTML5 IphoneX
La clé pour s'adapter à IphoneX est de savoir comment adapter la page à la "frange", à la zone de fonctionnement inférieure et aux grands coins arrondis. Par rapport aux autres téléphones mobiles, la différence entre IphoneX et IphoneX est que bien que l'appareil dispose également d'un écran, il est en fait divisé en plusieurs modules. Cet article vous présente principalement les informations pertinentes sur la méthode d'adaptation Html5 IphoneX. est plutôt bien. Maintenant, partagez-le avec tout le monde et donnez à chacun une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Nous déplaçons une page Web normale vers ?
Solution
1. Ajouter une couleur de fond au corps
Pourquoi ajouter une couleur de fond ? A quoi ça sert ? Notez que nous venons de mentionner qu'il y aura des taches blanches sur la tête et les fesses. En fait, il n'est pas exact de dire qu'elle est blanche, car cette couleur provient en réalité de la couleur de fond du corps. De plus, lorsque nous extrayons ou déroulons le contenu, le contenu et la couleur en bas de la page Web seront affichés, qui est en fait la couleur d'arrière-plan du corps. Ainsi si vous souhaitez modifier ces deux effets, vous pouvez définir la couleur de fond du corps.
2. Ajoutez la balise avec viewport-fit = cover
Cette étape est extrêmement critique. Jetez d'abord un œil aux résultats :
Copiez le code
Le code est le suivant :
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
Pourquoi est-ce extrêmement important ? Le principal problème de l'iphoneX est que le contenu Web ne peut pas être affiché ailleurs que dans la zone de sécurité, et il est conçu sur mesure pour résoudre ce problème. Lorsque le contenu ci-dessus est défini, la tête et le bas peuvent être ouverts pour que la page Web affiche le contenu.
Mais après l'avoir utilisé, vous constaterez que la zone est ouverte, mais le contenu (généralement la barre de navigation) est partiellement bloqué à cause des "bangs", et vous constaterez que la hauteur de 100 % initialement définie n'est pas ce qui devrait Je le fais si ça prend tout l'espace en hauteur ?
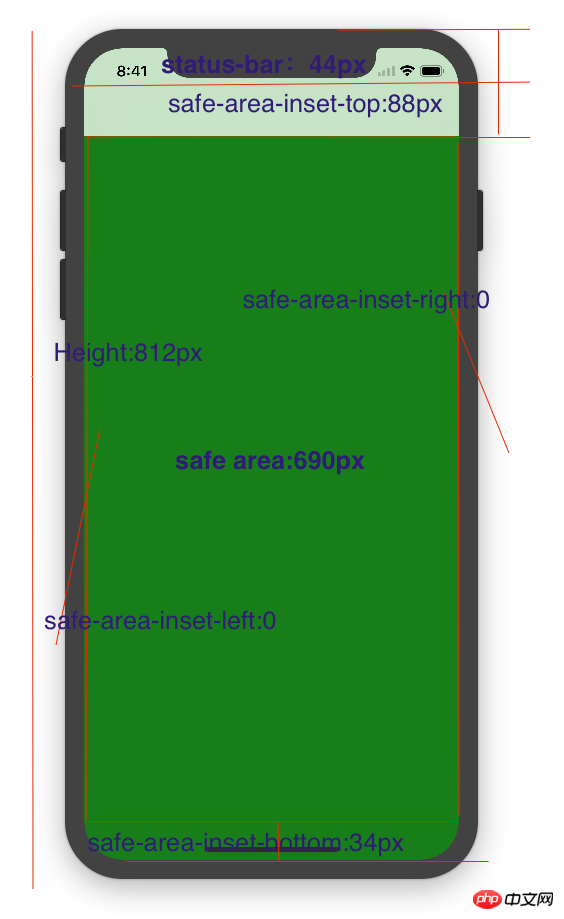
Il existe en fait des valeurs correspondantes pour la hauteur de la tête et la hauteur du bas, comme indiqué ci-dessous :

Nous avons donc le solution suivante :
1. Modifiez la hauteur de notre barre de navigation, ajoutez la hauteur de safe-area-inset-top à la hauteur d'origine, qui est de 44px ; height: calc(navHeight + 44px); et réinitialisez la position de la copie dans la barre de navigation.
- safe-area-inset - en haut
- zone de sécurité-encart-droite
- zone de sécurité-encart-gauche
- safe-area-inset-bottom
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}5. La barre de navigation est en haut et la barre des tâches est en bas
Le contenu de la page peut être extrait si la barre de navigation glisse également. , l'effet sera moche. Nous devons obtenir l'effet plafond de la barre de navigation. Je n’entrerai pas dans les détails puisque tout le monde sait comment le mettre en œuvre. Voici un de mes cas :
Il en va de même pour la barre des tâches.@media only screen and (width: 375px) and (min-height: 690px){
p {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}Postscript
Cet article décrit simplement les étapes spécifiques pour résoudre le problème d'adaptation de l'IphoneX. Si vous souhaitez en savoir plus sur les principes, vous êtes invités à communiquer dans la zone de commentaires. .
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






