
Flexibilité
La caractéristique décisive de la disposition évolutive Flex est de rendre les éléments évolutifs évolutifs, c'est-à-dire de permettre à la largeur ou à la hauteur des éléments flexibles de remplir automatiquement l'espace restant. Cela peut être fait avec la propriété flex. Un conteneur évolutif allouera l'espace restant proportionnellement en fonction du taux d'expansion de chaque élément évolutif, et réduira chaque élément en fonction du taux de retrait pour éviter tout débordement.
Cet article vous présente principalement les informations pertinentes sur l'évolutivité (flexibilité) de la mise en page CSS Flex. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Attribut Flex
L'attribut flex peut être utilisé pour spécifier la longueur évolutive du composant : taux d'expansion, taux de contraction, ligne de base d'expansion. Lorsqu'un élément est un élément extensible, la propriété flex remplacera la propriété de longueur de l'axe principal pour déterminer la longueur de l'axe principal de l'élément. Si l'élément n'est pas un élément flex, l'attribut flex ne prendra pas effet.
flex est l'abréviation de flex-grow, flex-shrink et flex-basis
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}<'flex - grow'> La valeur est
flex: 0 auto : Comme mentionné précédemment, si la valeur de flex-shrink est omise dans l'abréviation de flex, la valeur est spécifiée à 1, donc flex:0 auto est équivalent à flex : 0 1 auto (c'est-à-dire identique à la valeur par défaut de flex );
flex: initial : identique à flex:0 1 auto
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/
flex:none : équivalent à flex : 0 0 auto
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/Lorsque la valeur de flex est positive; nombre, le nombre positif est la valeur de flex-grow, car flex est omis dans l'abréviation des valeurs flex -shrink et flex-basis, et leurs valeurs lorsqu'elles sont omises sont respectivement 1 et 0%, donc flex:1 est équivalent to flex:1 1 0%;
.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/Lorsque flex prend une longueur ou un pourcentage, il est considéré comme une valeur de base flex, flex-grow prend 1, et flex-shrink prend 1 (notez que 0% est un pourcentage et non un nombre non négatif );
.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/Lorsque la valeur de flex est de deux non- ); nombres négatifs, ils sont considérés comme les valeurs de flex-grow et flex-shrink respectivement, et flex-basis est 0 %
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}Lorsque la valeur de flex est un nombre non négatif et une longueur ou un pourcentage, il est considéré comme la valeur de flex-grow et flex-basis respectivement, flex -shrink prend 1 ; >
Par exemple,
.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}Le résultat obtenu est le suivant :
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>Sur l'axe principal La taille totale du conteneur parent est de 800px
La valeur de base totale de l'élément enfant est : 0% + auto + 200px = 300px, où
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
}- 0% est 0 * 800px = 0 largeur

- l'élément-3 alloue 1/5 et obtient 100px
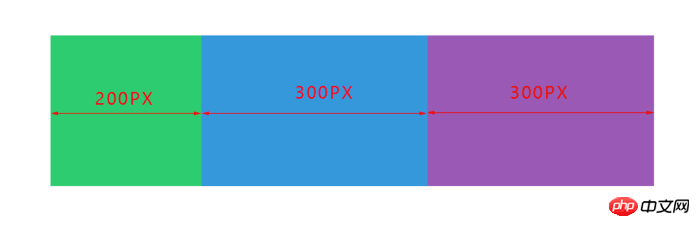
La largeur finale de chaque élément est :
- élément-1 = 0% + 200px = 200px
- élément-2 = auto + 200px = 300px
- élément- 3 = 200px + 100px = 300px
Lorsque la valeur de base de l'élément-1 est de 0%, l'élément est considéré comme de taille nulle, donc même s'il est déclaré que sa taille est de 160px , il n'y a pas A quoi ça sert ? C'est inutile
Lorsque la valeur de base de l'élément-2 est auto, selon les règles, la valeur de base utilisée est la valeur de taille principale, qui est de 100px, donc ce 100px ne sera pas inclus dans l'espace restant
Résumé
La valeur par défaut de flex n'est pas la valeur initiale d'un seul attribut. Parmi les abréviations des valeurs d'attribut flex, les valeurs par défaut. de flex-grow, flex-shrink et flex-basis sont respectivement 1, 1, 0%, au lieu des valeurs par défaut 0, 1, et auto de ces trois attributs respectivement
Quand le projet ne définit pas de largeur fixe (pour le cas horizontal, c'est-à-dire que la largeur elle-même est auto). Si flex-basis est également auto, alors la valeur d'utilisation de flex-basis est la largeur prise en charge par le contenu de l'élément. lui-même (pour les situations horizontales).
Recommandations associées :
programmation simultanée Java (4) Performances et évolutivité
Exemples détaillés de l'utilisation spécifique de CSS Flexbox
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!