
J'ai récemment travaillé sur un projet qui incluait une fonction de répertoire, et j'ai trouvé un bug, ou ce qu'on appelle une différence, entre les navigateurs modernes, c'est-à-dire l'acquisition et le réglage de la valeur de défilement de la page (scrollTop).
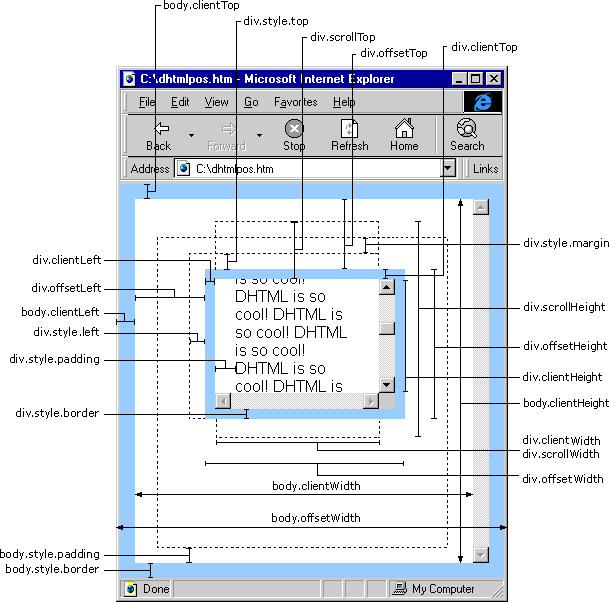
Avant cela, parlons de l'acquisition de coordonnées des éléments de la page. Le classicisme de cette image n'a pas besoin d'être mentionné à nouveau.

Implémenter la fonction de défilement jusqu'à une certaine position
L'une des fonctions les plus importantes du répertoire du blog est de faire défiler la page en cliquant sur le titre. Parce que nous voulons faire défiler jusqu'à un certain titre sur la page, nous devons calculer la position absolue spécifique de l'élément de défilement, et le offsetTop couramment utilisé consiste à obtenir l'élément actuel et le décalage de l'élément le plus proche qui détermine son positionnement ne s'applique pas ici.
L'interface getBoundingClientRect fournie nativement par le navigateur doit être utilisée ici. Cette fonction renvoie la position absolue de l'élément depuis chaque marge du navigateur, quel que soit le type de positionnement. Elle est très adaptée pour créer des effets de défilement de page.
Pour une utilisation spécifique de la fonction getBoundingClientRect, veuillez vous référer aux liens suivants : Lien 1, Lien 2.
Obtenez les données nécessaires au défilement. Le scrollTop du corps est la hauteur à laquelle la page a été masquée par le défilement. Ensuite, selon l'interface mentionnée ci-dessus, pour obtenir la distance entre l'élément et le haut du navigateur. peut calculer la hauteur de défilement requise. Le diagramme de relation est le suivant :
Ensuite, la position vers laquelle la page doit défiler est :
Au fait, voici la différence entre les éléments obtenus par getBoundingClientRect().top lorsqu'ils sont masqués par scrolling et lorsqu'ils ne défilent pas :
Comme le montre la figure ci-dessus, même si l'élément à faire défiler se trouve en dehors des limites du navigateur, le sommet obtenu est un nombre négatif et la hauteur de page calculée est toujours correcte.
La fonction de cliquer sur le saut de répertoire est terminée, et elle est parfaite jusqu'à présent.
Problèmes de compatibilité entre FireFox et scrollTop de Chrome
Jusqu'à ce que je teste FireFox aujourd'hui, j'ai constaté que la fonction de saut de défilement de page sous Firefox ne pouvait pas être utilisée.
1.Test de l'interface native
Permettez-moi de le mentionner en premier :
document.documentElement est l'élément et document.body est l'élément
Les résultats des tests montrent que sur Firefox, la hauteur de défilement de la page ne peut être obtenue et définie que via l'élément html, tandis que sur Google, elle ne peut être obtenue et définie que via l'élément body.
2.Test de l'interface jquery
Ce qui précède utilise l'attribut scrollTop natif pour obtenir et définir, et jquery lui-même implémente également l'encapsulation de l'attribut scrollTop. Vous pouvez essayer sa compatibilité.
Je suis très heureux de constater que $(document) peut être utilisé pour assurer la compatibilité avec l'obtention et la configuration de scrollTop.
3. Test d'implémentation de l'animation scrollTop
Bien que la compatibilité soit atteinte, afin d'obtenir de meilleurs résultats, j'espère utiliser l'animation pour faire défiler jusqu'à une certaine position sur la page au lieu de sauter directement. Ceci est réalisé en utilisant la fonction d'animation de jquery.
J'ai découvert que bien que $(document) puisse être utilisé pour réaliser l'acquisition et le réglage, les effets d'animation ne peuvent pas être utilisés et ne peuvent être obtenus qu'en utilisant des éléments body et des éléments html.
Solution finale
Le plan de mise en œuvre le plus parfait est :
Obtenir ou définir directement la hauteur de défilement de la page actuelle :
$(document).scrollTop();//获取,兼容火狐谷歌
Définissez la hauteur de défilement de la page actuelle avec effet d'animation :
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌 Vous pouvez cliquer sur le lien du répertoire en haut de cet article pour voir l'effet final :
Opération CSS jQuery - méthode scrollTop()
Exemple
Définissez le décalage vertical de la barre de défilement dans l'élément
$(".btn1").click(function(){
$("div").scrollLeft(100);
});Définition et usage La méthode
scrollTop() renvoie ou définit la position verticale de la barre de défilement de l'élément correspondant.
scroll top offset fait référence au décalage de la barre de défilement par rapport à son haut.
Si cette méthode ne définit aucun paramètre, renvoie le décalage en pixels à partir du haut de la barre de défilement.
Grammaire
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
Conseils et notes
Remarque : Cette méthode est valable pour les éléments visibles et invisibles.
Remarque : Lorsqu'elle est utilisée pour obtenir une valeur, cette méthode renvoie uniquement le décalage supérieur de défilement du premier élément correspondant.
Remarque : Lorsqu'elle est utilisée pour définir une valeur, cette méthode définit le décalage supérieur de défilement de tous les éléments correspondants.
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 que signifie pm
que signifie pm
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page