Apprenons Cookie ensemble
Cet article parle principalement des cookies avec tout le monde. Si vous devez comprendre les cookies en chinois, il devrait s'agir d'un petit fichier texte, inventé par Lou Monterey, l'un des fondateurs de Netscape, en 1993. J'espère que cet article pourra aider tout le monde.
Mettre en œuvre la fonction d'enregistrement de base
Nous ouvrons le site Web et parcourons le site Web. Les deux opérations les plus courantes sont l'enregistrement et la connexion, il est donc nécessaire d'explorer comment ces deux fonctions sont mises en œuvre.
Simulation locale, lors de la saisie de localhost:8080/sign_up, le navigateur initie une requête get, et le serveur vous répondsign_up.html
//服务器端代码
if (path === '/sign_up' && method === 'GET') {
let string = fs.readFileSync('./sign_up.html', 'utf8')
response.statusCode = 200
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(string)
response.end()
}Plusieurs pièges dans la mise en page CSS
Lors de l'écriture sign_up.html, faites attention à quelques connaissances en CSS :
Si vous souhaitez que le corps de votre page de connexion remplisse tout l'écran, modifiez-le en fonction de la taille du changements de fenêtre Si vous souhaitez changer, vous pouvez écrire
body, html{height: 100%}
//或者
body{min-height: 100%}
html{height: 100%}
//不能这么写
body, html{min-height: 100%}Bien sûr, en fait, vous pouvez simplement écrire
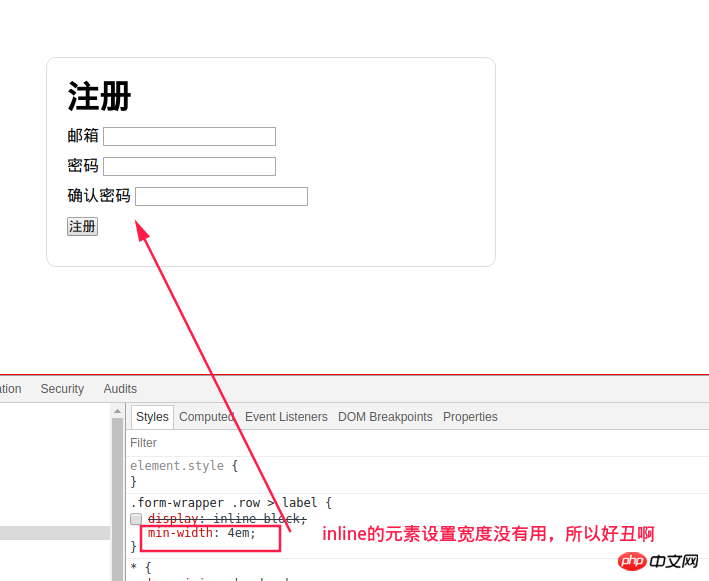
body{min-height: 100vh}labelbalise C'estdisplay: inline, et la largeur ne peut pas être définie. les éléments en ligne adapteront la largeur en fonction du contenu en ligne, donc définir la largeur des éléments en ligne n'a aucun effet. Remplacez parinline-block就可以了

Obtenir les données utilisateur
Comme il s'agit d'une condition d'enregistrement, nous Le premier point de préoccupation est le suivant : comment obtenons-nous les informations d'enregistrement de l'utilisateur ?
Il est très important de choisir une structure de données raisonnable pour stocker les données.
Le
inputde chaquenamepeut être stocké à l'aide d'un tableauinputvaluedoit être stocké à l'aidehash, c'est-à-dire que les objets sont stockés.La routine ci-dessus sera utilisée pour toujours, la combinaison de
hash+[].
//使用jq来写
let hash = {}
let $form = $('#signUpForm')
$form.on('submit', (e) => {
e.preventDefault() //不用form表单的默认提交,而是使用我们的的ajax提交
let need = ['email', 'password', 'password_confirmation']
need.forEach((name) => {
let value = $form.find(`[name=${name}]`).val()
hash[name] = value
})Enfin, ce qui est stocké dans hash est
{
'email': '...',
'password': '...',
'password_confirmation': '...'
}Jusqu'à présent, nous avons encapsulé les données de l'utilisateur dans un objet.
Cependant, avant d'envoyer le hachage en utilisant ajax, vous devez d'abord effectuer certaines vérifications non vides nécessaires
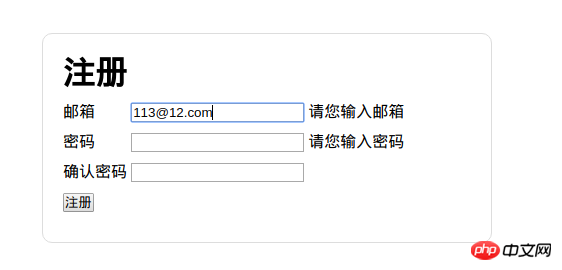
Vérification non vide
Principalement pour détecter si l'e-mail est vide et si le mot de passe est vide, vérifiez si les mots de passe saisis deux fois sont cohérents.
//发起请求之前验证是否为空
if (hash['email'] === '') {
$form.find('[name="email"]').siblings('.errors').text('请您输入邮箱')
return false //精髓啊,不然没用了
}
if (hash['password'] === '') {
$form.find('[name="password"]').siblings('.errors').text('请您输入密码')
return false //精髓啊,不然没用了
}
if (hash['password_confirmation'] === '') {
$form.find('[name="password_confirmation"]').siblings('.errors').text('请您再次输入确认密码')
return false //精髓啊,不然没用了
}
if (hash['password'] !== hash['password_confirmation']) {
$form.find('[name="password_confirmation"]').siblings('.errors').text('两次输入密码不匹配')
return false //精髓啊,不然没用了
}Si vous oubliez d'écrire return, même s'il est vide, vous sauterez directement cette étape de détection et lancerez une requête ajax, alors n'oubliez pas d'écrire return false.
Il y aura un bug si vous l'écrivez comme ça. Lorsqu'un message d'erreur apparaît et que vous remplissez correctement les informations, le message d'erreur s'affiche toujours. Ceci est évidemment déraisonnable. Le message d'erreur devrait disparaître après avoir rempli les informations.

$form.find('.errors').each((index, span) => {
$(span).text('')
})Utilisez le code jq ci-dessus pour résoudre ce bug.
Une fois la vérification non vide terminée, cela signifie que le navigateur a terminé le travail de collecte des données utilisateur et que le hachage peut être envoyé au serveur. L'étape suivante est la requête ajax.
Utilisez ajax pour soumettre des données
$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
() => {
//错误了打印这个
})Analyse formData côté serveur
Parce que formData est téléchargé morceau par morceau (la raison spécifique est légèrement compliquée, vous pouvez utiliser le limit, s'il y a beaucoup de formdata , il est impossible de tout télécharger en même temps), je ne peux pas l'écrire moi-même, donc je recherche des extraits de code pour analyser les formdata
google: node get post data
et encapsuler le code obtenu dans une fonction
function readBody(request) {
return new Promise((resolve, reject) => {
let body = []
request.on('data', (chunk) => {
body.push(chunk)
}).on('end', () => {
body = Buffer.concat(body).toString();
resolve(body)
})
}
)
}Comment utiliser l'extrait de code ci-dessus
...
if (path === '/sign_up' && method === 'POST') {
readBody(request).then((body) => {
let strings = body.split('&') //['email=1', 'password=2', 'password_confirmmation=3']
let hash = {}
strings.forEach(string => {
//想得到类似这种的 string == 'email=1'
let parts = string.split('=') //再用=分割,得到['email', '1']
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value)//hash['email'] = '1'
})
let {email, password, password_confirmation} = hash //ES6的解构赋值
}
...Lorsque le serveur reçoit toutes les données de formulaire, il est en fait une chaîne de chaînes en forme de email=1&password=2&password_confirmation=3
, nous envisageons donc d'utiliser des caractères & pour la diviser en tableaux.
Après avoir obtenu un tableau sous la forme de
['email=1', 'password=2', 'confirmation=3'], afin d'obtenir la forme destring = 'email=1', nous commençons à parcourir le tableau et divisons chaque élément du tableau selon=. Obtenez[email, 1]en utilisant la méthode
hash+[]fournie dans la deuxième section pour le traiter en hachage
Vérification simple sur côté serveur
Maintenant que le serveur a obtenu formdata, il doit effectuer une simple vérification, comme le format de l'email. S'il n'y a pas de problème, les données seront stockées dans la base de données. (Le niveau de vérification actuel est très basique et n'implique pas la fonction complète de vérification de l'enregistrement)
Travail de préparation avant vérification
Dans la section précédente, nous avons parfaitement encapsulé les données du formulaire dans le hachage Pour vérifier. , nous devons démonter le hachage et l'examiner un par un
C'est peut-être le moyen le plus direct
let email = hash['emai'] let password = hash['password'] let password_confirmation = hash['password_confirmation']
Mais ES6 fournit une sorte de sucre syntaxique pour l'affectation de déstructuration, qui est très gentil. Intime...
let {email, password, password_confirmation} = hashBug causé par @coding
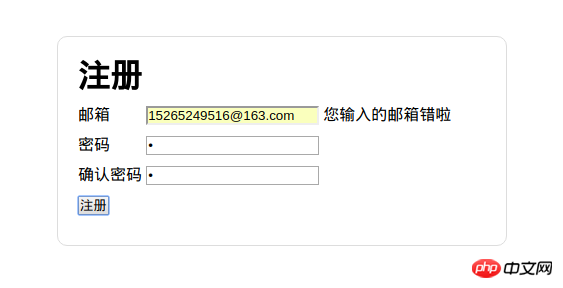
D'accord, vérifions d'abord si le format de l'e-mail est correct.
我是菜鸟级校验邮箱,看到了邮箱的独特标志---@,最起码有这个标志才叫邮箱吧,也就是说没有这个标志,我就可以认为邮箱格式不对啊,翻译成代码就是
if (email.indexOf('@') === -1) {
response.statusCode = 400
response.write('email is bad') //单引号只是为了标记这是一个字符串
}很好,目前来说,事情的发展都很正常,直到一个bug的到来。

一个合法的邮箱,却进入了非法邮箱处理的代码片段里面……

毫无疑问,邮箱是合法的,代码也是合理的,那么出问题的必然是我,某个地方的理解有问题。
找bug,把可能出错的代码片段分成几个区间,打log.
console.log(email.indexOf('@')) console.log(email)

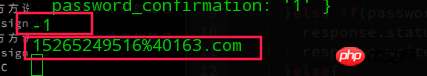
没错,email这个字符串的@索引真的是-1,可是我的邮箱写的明明有@啊。
为啥呢,接着又打印出了email的内容,终于真相大白了,email字符串里面真的没有@,
却发现了一串你没想到的%40,(⊙v⊙)嗯,没错了,这就是我认为的那个@的另一个形态。
我在浏览器看到的只是浏览器想让我看到的东西而已,既然已经被浏览器处理了,那到了服务器端自然无法处理。
那这个
%40哪来的呢
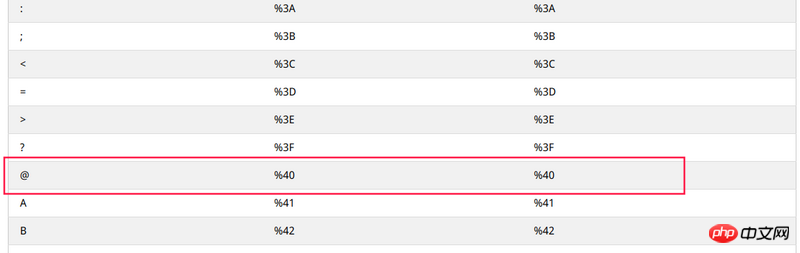
Google走起,在w3schools的HTML URL Encoding Reference找到了解释(不是国内的w3school……)
URL encoding converts characters into a format that can be transmitted over the Internet.
URL编码把字符转化成了一种可以在互联网上传播的格式,也就是说,我在网页上看到的字符是被URL编码处理的结果。
那接下来就去搞定什么是URL编码
搞定这个之前,文档先要让你明白啥是URL
Web browsers request pages from web servers by using a URL.The URL is the address of a web page, like: https://www.w3schools.com.
Web浏览器通过使用URL从Web服务器请求页面。 该网址是网页的地址,例如:https://www.w3schools.com。
复习一下URL的组成6部分:
https://www.baidu.com/s?wd=he... 通过这个你就可以访问到一个 "唯一的" 网址
| 名字 | 作用 |
|---|---|
| https: | 协议 |
| www.baidu.com | 域名 |
| /s | 路径 |
| wd=hello&rsv_spt=1 | 查询参数 |
| #5 | 锚点 |
| 端口 | 默认80 |
复习完了URL,继续搞URL编码
URLs can only be sent over the Internet using the ASCII character-set.Since URLs often contain characters outside the ASCII set, the URL has to be converted into a valid ASCII format.
URL encoding replaces unsafe ASCII characters with a "%" followed by two hexadecimal digits.
URLs cannot contain spaces. URL encoding normally replaces a space with a plus (+) sign or with %20.
URL只能用ASCII编码在互联网之间发送。
既然URL通常包括ASCII字符编码集之外的字符(很明显嘛,ASCII码表太少),所以URL必须转化成有效的ASCII格式。
这是重点,URL编码使用
%后面紧跟着两个16进制数字的编码格式来代替不安全的ASCII码表URL不能包括空格。所以URL编码通常使用+号或者
20%来代替空格。
继续往下翻,找到了%40。

所以要把value的值解码回去
hash[key] = decodeURIComponent(value)
decodeURIComponent() 方法用于解码由 encodeURIComponent 方法或者其它类似方法编码的部分统一资源标识符(URI)。毕竟URL属于URI。
错误信息的提示方法
如果有了错,需要提示用户错了,后端写的代码,用户不一定看的懂,需要前端润色一下使用户看懂,或者前端和后端沟通一下,maybe后端脾气不好,前端也是暴脾气,所以应该选择一个前后端都要用的东西做桥梁,很明显JSON是完美的候选人。
if (email.indexOf('@') === -1) {
response.statusCode = 400
response.setHeader('Content-Type', 'application/json;charset=utf-8') //直接告诉浏览器我是json
response.write(`
{
"errors": {
"email": "invalid"
}
}
`)
}这就合理多了,后台只管写个json给前台看,其他不管了,前台翻译一下给用户看喽~
那么前台如何获得这个json呢
$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
(request, b, c) => {
console.log(request)
console.log(b)
console.log(c)
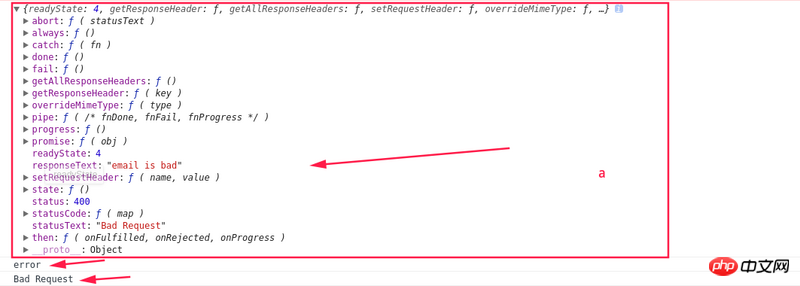
})忘记了错误函数里面的参数是啥了,那就都打印出来看看。

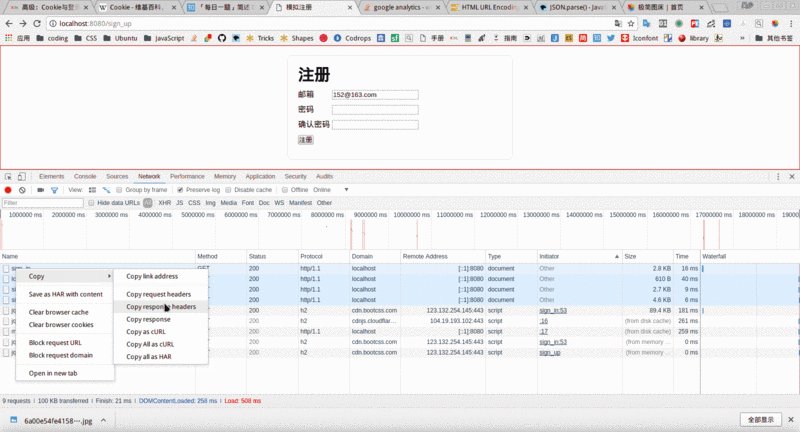
可以看到,如果没用JSON的话,request对象里面有一个后端写的responseText属性可以利用。

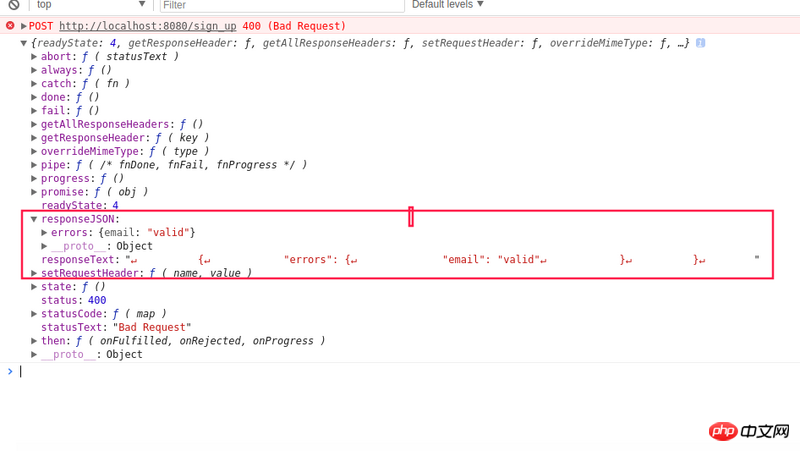
设置了Content-Type:application/json;charset=utf-8之后,可以利用多出来的responseJSON属性,获得json的内容啊。
最终失败函数里面写
(request) => {
let {errors} = request.responseJSON
if (errors.email && errors.email === 'invalid') {
$form.find('[name="email"]').siblings('.errors').text('您输入的邮箱错啦')
}
}校验邮箱是否已经存在了
var users = fs.readFileSync('./db/users', 'utf8')
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let inUse = false
for (let i = 0; i < users.length; i++) {
let user = users[i]
if (user.email === email) {
inUse = true
break
}
}
if (inUse) {
response.statusCode = 400
response.setHeader(&#39;Content-Type&#39;, &#39;application/json;charset=utf-8&#39;)
response.write(`
{
"errors": {
"email": "inUse"
}
}
`)
}本文并没有使用真正意义上的数据库,只是使用了简单的db文件做数据库,其实就是存的数组,也就是users其实就是数组[]。
之所以使用了
try{}catch(){},是因为一旦除了错,可以将其初始化为空数组,后续代码可以继续执行,可能并不严谨,不过本文是侧重了解注册的思路的。
同样的,如果邮箱已经存在了,就提示用户
if (errors.email && errors.email === &#39;inUse&#39;) {
$form.find(&#39;[name="email"]&#39;).siblings(&#39;.errors&#39;).text(&#39;这个邮箱已被注册啦&#39;)
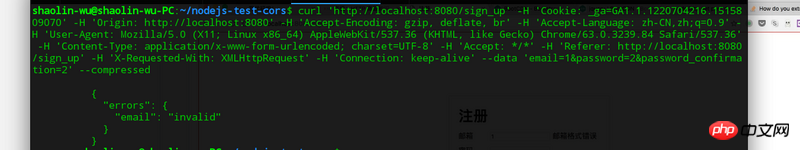
}后端校验必须很严格,因为可以通过curl越过前端的校验。


把信息写入数据库
没有错误之后,就可以把信息写到数据库里面啦
users.push({email: email, password: password})//是个对象啊
var usersString = JSON.stringify(users)
fs.writeFileSync(&#39;./db/users&#39;, usersString)
response.statusCode = 200users实现是个对象,而对象是内存里面的东西,数据库里面应该存储的是字符串,所以用了JSON.stringify(users)
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Avec la popularité d’Internet, l’utilisation de navigateurs pour surfer sur Internet est devenue un mode de vie. Dans l'utilisation quotidienne des navigateurs, nous rencontrons souvent des situations où nous devons saisir les mots de passe de comptes, comme les achats en ligne, les réseaux sociaux, les e-mails, etc. Ces informations doivent être enregistrées par le navigateur afin qu'elles n'aient pas besoin d'être saisies à nouveau lors de votre prochaine visite. C'est alors que les cookies sont utiles. Que sont les cookies ? Le cookie fait référence à un petit fichier de données envoyé par le serveur au navigateur de l'utilisateur et stocké localement. Il contient le comportement des utilisateurs de certains sites Web.
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Titre : Apprenez la fonction principale du langage Go à partir de zéro. En tant que langage de programmation simple et efficace, le langage Go est privilégié par les développeurs. Dans le langage Go, la fonction principale est une fonction d'entrée, et chaque programme Go doit contenir la fonction principale comme point d'entrée du programme. Cet article explique comment apprendre la fonction principale du langage Go à partir de zéro et fournit des exemples de code spécifiques. 1. Tout d’abord, nous devons installer l’environnement de développement du langage Go. Vous pouvez aller sur le site officiel (https://golang.org
 Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Foire aux questions et solutions concernant les paramètres des cookies
Jan 19, 2024 am 09:08 AM
Problèmes courants et solutions pour les paramètres des cookies, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, les cookies, en tant que l'une des technologies conventionnelles les plus courantes, ont été largement utilisés dans les sites Web et les applications. En termes simples, un cookie est un fichier de données stocké sur l'ordinateur de l'utilisateur qui peut être utilisé pour stocker les informations de l'utilisateur sur le site Web, notamment le nom de connexion, le contenu du panier, les préférences du site Web, etc. Les cookies sont un outil essentiel pour les développeurs, mais en même temps, des paramètres de cookies sont souvent rencontrés.
 Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Récemment, de nombreux utilisateurs de Win10 ont constaté que leur navigateur IE passe toujours automatiquement au navigateur Edge lorsqu'ils utilisent des navigateurs informatiques. Alors, comment désactiver le saut automatique vers Edge lors de l'ouverture d'IE dans Win10 ? Laissez ce site présenter soigneusement aux utilisateurs comment passer automatiquement au bord et se fermer lors de l'ouverture d'IE dans Win10. 1. Nous nous connectons au navigateur Edge, cliquons sur... dans le coin supérieur droit et recherchons l'option de paramètres déroulante. 2. Après avoir entré les paramètres, cliquez sur Navigateur par défaut dans la colonne de gauche. 3. Enfin, dans la compatibilité, on coche la case pour ne pas autoriser le rechargement du site web en mode IE et on redémarre le navigateur IE.






