Exemple de partage d'accès au lecteur vidéo H5 de même couche
Cet article partage principalement avec vous le didacticiel d'accès au lecteur vidéo H5 de même couche dans WeChat x5-video-player-type pour activer le lecteur H5 de même couche et déclarer le H5 de même couche via l'attribut vidéo "x5- video-player-type" Player, type de valeur pris en charge par x5-video-player-type : h5
Exemple :
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
Remarque : Cet attribut doit être défini avant la lecture. le paramètre n'est pas valide après la lecture. Ci-dessous La même chose est vraie pour 'x5-video-player-fullscreen'
x5-video-player-fullscreen mode plein écran
La vidéo passera en mode plein écran. lors de la lecture
Sinon En déclarant cet attribut, la zone d'affichage de la page aura la taille d'origine de la fenêtre (avant la lecture de la vidéo, par exemple, dans WeChat, il y aura une barre de titre permanente). . Si cet attribut n'est pas déclaré, la hauteur de la barre de titre ne sera pas donnée à la page, elle sera divisée en deux parties (blocs noirs supérieur et inférieur)
Remarque : Déclarer cet attribut. nécessite que la page se réadapte au nouveau changement de taille de la fenêtre. Ceci peut être réalisé en écoutant l'événement de redimensionnement
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
Il est nécessaire de surveiller le changement de taille de la fenêtre (redimensionnement) pour obtenir le plein écran
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}Remarque : 1. Dans l'ordre pour que la vidéo remplisse véritablement tout l'écran, vous pouvez de manière appropriée rendre la zone d'affichage de la vidéo plus grande que la zone de la fenêtre, de sorte qu'une fois la partie à l'extérieur de la fenêtre coupée pendant l'affichage, il n'y ait pas de bordures noires autour d'elle
x5-video-orientation contrôle l'écran horizontal et vertical
Fonction : Déclarer les directions prises en charge par le lecteur
Valeurs optionnelles : écran horizontal paysage, écran vertical portrait
Valeur par défaut : portrait
ex : http://res imtt.qq.com/qqbrow...
Écran horizontal
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
Vertical. screen
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
Tourner automatiquement en suivant le téléphone
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
Remarque : Cet attribut ne prend effet que lorsque x5-video-player-type="h5" est déclaré
Rappel d'événement
x5videoenterfullscreen entre dans une notification en plein écran
Versions prises en charge : TBS est pris en charge à partir de >=036900, QB est pris en charge à partir de >=7.2
x5videoenterfullscreen : indique que le joueur entre en plein écran
Exemple :
<video id=“myVideo".../>
Écoute des événements via JS
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})x5videoexitfullscreen quitte la notification en plein écran
x5videoexitfullscreen : indique que le joueur a quitté l'état plein écran
L'utilisation est similaire à x5videoenterfullscreen
Utiliser Quelques suggestions pour les joueurs sur le même calque
Écoutez l'événement de redimensionnement pour implémenter des changements adaptatifs de taille de fenêtre, et la taille de la fenêtre d'affichage sera ajustée pendant la lecture vidéo
Les interactions, les fenêtres contextuelles et les sous-titres pendant la lecture vidéo doivent être dans la zone vidéo et pas en dehors de la zone vidéo
Pour les vidéos live en plein écran, il est préférable de ne pas placer d'éléments interactifs en haut
Suggestions de mise en œuvre de vidéos interactives
Autoriser les opérations au-dessus de la zone vidéo (élément vidéo)
Pour ceux qui nécessitent une interaction en plein écran Oui, vous pouvez définir la zone vidéo sur viewport size>
Version prise en charge par le lecteur même couche
TBS WeChat :
Noyau TBS> =036849, puis prend en charge
UA exemple :
Mozilla/5.0 (Linux ; Android 4.4.4 ; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, comme Gecko) Version/4.0 Chrome /37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari /537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS Mobile QQ :
TBS Kernel>= 036855
Navigateur Android QQ :
Version du navigateur>=7.1
Exemple UA :
UserAgent : Mozilla/5.0 (Linux; U; Android 4.4.4 ; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, comme Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
Contrôle de la position d'affichage vidéo
Par défaut La vidéo est affichée au centre de la zone spécifiée. la vidéo (coin supérieur gauche) peut être contrôlée via l'attribut css object-position
Exemple : http://res.imtt.qq.com/qqbrow...
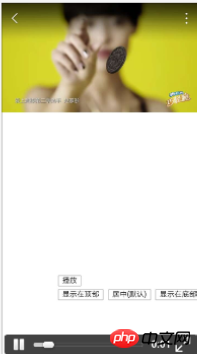
Haut :
myVideo.style["object-position"]= "0px 0px"
Rendu :

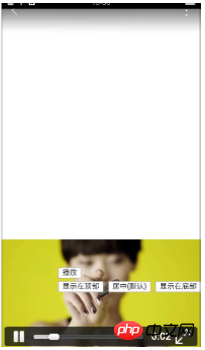
Affichage inférieur :
var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth) myVideo.style["object-position"]= "0px " + offsetY + "px"
Effet :

Recommandations associées :
Lecteur HTML5 MiranaVideo (code open source) _html5 compétences pédagogiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




