<span style="font-size: 14px;">setters</span><span style="font-size: 14px;">setters</span><span style="font-size: 14px;">getter</span>. Au fil du temps, j'ai commencé à aimer cette fonctionnalité manquante en raison du grand nombre de <span style="font-size: 14px;">setter</span> et setter <span style="font-size: 14px;">class Person{<br/> String firstName;<br/> String lastName; // 这个Demo中省略了一些构造器代码 :) public void setFirstName(firstName) { this.firstName = firstName;<br/> } public String getFirstName() { return firstName;<br/> } public void setLastName(lastName) { this.lastName = lastName;<br/> } public String getLastName() { return lastName;<br/> }<br/>}// Create instancePerson bradPitt = new Person();<br/>bradPitt.setFirstName("Brad");<br/>bradPitt.setLastName("Pitt");<br/></span>Les développeurs JavaScript ne feraient jamais ça, mais plutôt ceci :
<span style="font-size: 14px;">var Person = function () {};var bradPitt = new Person();<br/>bradPitt.firstName = 'Brad';<br/>bradPitt.lastName = 'Pitt';<br/></span>Ceci est beaucoup plus simple. Habituellement, la simplicité est préférable, n'est-ce pas ?
C'est vrai, mais parfois je souhaite obtenir des propriétés qui peuvent être modifiées, mais je n'ai pas besoin de savoir quelles sont ces propriétés. Par exemple, nous étendons une nouvelle méthode <code><span style="font-size: 14px;">getFullName()</span>getFullName() en code Java :
<span style="font-size: 14px;">class Person{ private String firstName; private String lastName; // 这个Demo中省略了一些构造器代码 :) public void setFirstName(firstName) { this.firstName = firstName;<br/> } public String getFirstName() { return firstName;<br/> } public void setLastName(lastName) { this.lastName = lastName;<br/> } public String getLastName() { return lastName;<br/> } public String getFullName() { return firstName + " " + lastName;<br/> }<br/>}<br/><br/>Person bradPitt = new Person();<br/>bradPitt.setFirstName("Brad");<br/>bradPitt.setLastName("Pitt");// Prints 'Brad Pitt'System.out.println(bradPitt.getFullName());<br/></span> Dans l'exemple ci-dessus, <span style="font-size: 14px;">fullName</span><span style="font-size: 14px;">fullName</span>
C# et getters/setters implicites
<code><span style="font-size: 14px;">getters</span>Jetons un coup d'œil à l'une des fonctionnalités C# : Implicit getters<span style="font-size: 14px;">setters</span>/<code><span style="font-size: 14px;">getters</span>setters, j'aime beaucoup. En C#, si besoin, vous pouvez définir des <span style="font-size: 14px;">setters</span><code><span style="font-size: 14px;">getters</span><span style="font-size: 14px;">getter</span>/setters<span style="font-size: 14px;">setter</span> , mais vous n'êtes pas obligé de le faire, mais si vous décidez de le faire, l'appelant n'est pas obligé d'appeler la fonction. L'appelant n'a qu'à accéder directement à la propriété, </p>getter<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><span style="font-size: 14px;">public class Foo { public string FirstName {get; set;} public string LastName {get; set;} public string FullName {get { return firstName + " " + lastName }; private set;}<br/>}<br/></span></pre><div class="contentsignin">Copier après la connexion</div></div>
/ s'exécutera automatiquement en fonction hook : Je pense que c'est cool... mais utiliser . Vous pouvez définir le C'est effectivement plus pratique, mais je n'aime toujours pas ça car il faut définir un code appelé Puis Vue est apparue Évidemment, il affichera Maintenant, si vous modifiez la valeur de 但我还想知道: 怎么让数据自带 这些隐式调用内部是怎样的? 第一个问题很简单:Vue为我们准备好了一切。当你添加新数据,Vue将会通过其属性为其添加 这个问题的答案出现在我和SVG & Vue专家Sarah Drasner的Twitter对话中: Timo: Sarah: 这个问题很难在Twitter说清楚,可以看这篇文章 Timo: 但这篇文章并没有解释上面提到的问题。 Timo: 它们就像:分配一个值->调用 Sarah: 我的理解是:你获取的所有数据都在Vue实例 显然,她也是参考的官方文档,之前我也读过,所以我开始阅读Vue源码,以便更好的理解发生了什么。过了一会我想起在官方文档看到一个叫 所以答案一直存在于文档中: 把一个普通 JavaScript 对象传给 Vue 实例的 我只想简单的了解 还记得文章开头C#的隐式 Après avoir appris tout cela, je me suis demandé : </span>setter</p><span style="font-size: 14px;">var person0 = {<br/> firstName: 'Bruce',<br/> lastName: 'Willis',<br/> fullName: 'Bruce Willis',<br/> setFirstName: function (firstName) { this.firstName = firstName; this.fullName = `${this.firstName} ${this.lastName}`;<br/> },<br/> setLastname: function (lastName) { this.lastName = lastName; this.fullName = `${this.firstName} ${this.lastName}`;<br/> },<br/>};<br/>console.log(person0.fullName);<br/>person0.setFirstName('Peter');<br/>console.log(person0.fullName);<br/></span><span style="font-size: 14px;">"Bruce Willis"<br/>"Peter Willis"<br/></span>
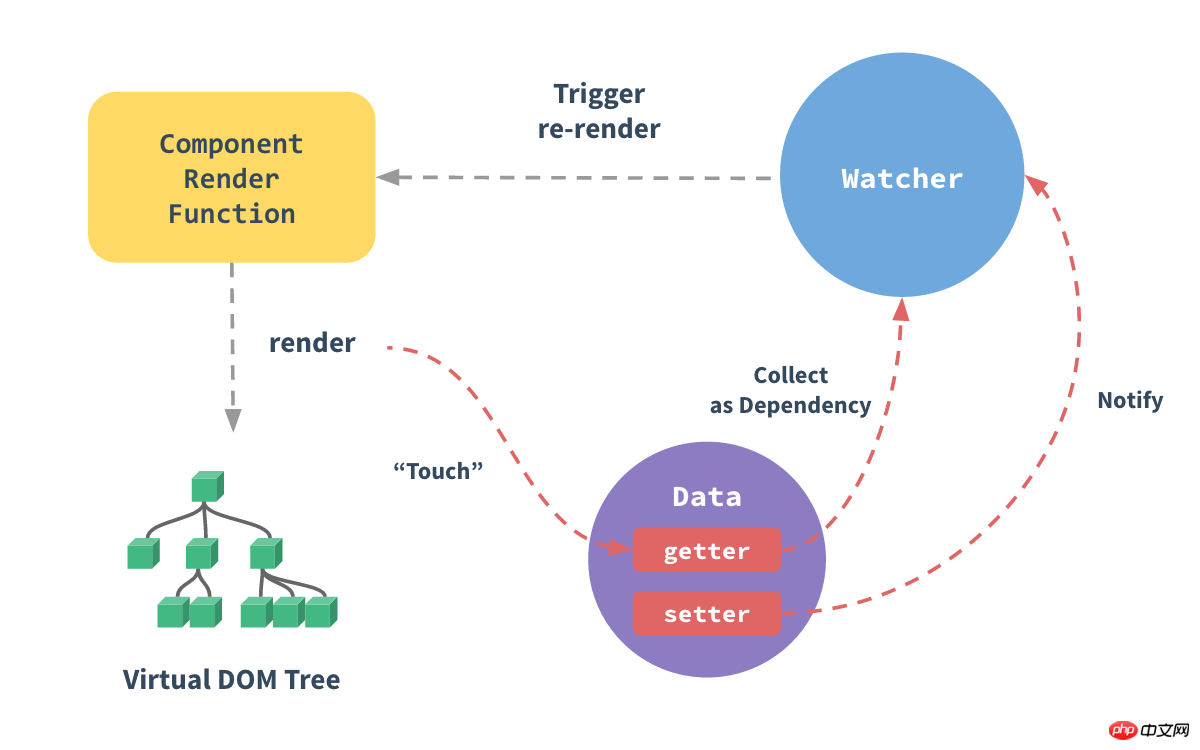
<span style="font-size: 14px;">setXXX(value)</span> Cela imprimerait : <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><span style="font-size: 14px;">var person1 = {<br/> firstName: &#39;Brad&#39;,<br/> lastName: &#39;Pitt&#39;,<br/> getFullName: function () { return `${this.firstName} ${this.lastName}`;<br/> },<br/>};<br/>console.log(person1.getFullName()); // 打印 "Brad Pitt"<br/></span></pre><div class="contentsignin">Copier après la connexion</div></div>setXXX(value)<p> n'est pas assez 'JavaScripty' (c'est une blague). <span style="font-size: 14px;">getter</span>La manière suivante peut résoudre ce problème : <span style="font-size: 14px;">first</span><span style="font-size: 14px;">last name</span>Maintenant, nous revenons au </p> calculé getter<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><span style="font-size: 14px;">person1.firstName = &#39;Peter&#39;person1.getFullName(); // 返回 "Peter Pitt"<br/></span></pre><div class="contentsignin">Copier après la connexion</div></div></span>prénom<code><span style="font-size: 14px;">getxxx()</span> ou le </p>nom de famille<h2 id="code-span-style-font-size-px-et-simplement-fusionner-leurs-valeurs-span"> et simplement fusionner leurs valeurs : <span style="font-size: 14px;">data()</span><span style="font-size: 14px;">getxxx() </span><span style="font-size: 14px;">var vm = new Vue({<br/> data() {<br/> return {<br/> greeting: 'Hello world!',<br/> };<br/> }<br/>})<div>{greeting}</div><br/></span><span style="font-size: 14px;">“Hello world!”</span><span style="font-size: 14px;">data()</span><span style="font-size: 14px;">greeting</span> de votre instance Vue et de la lier au HTML : <span style="font-size: 14px;">methods: {<br/> onSomethingClicked() { this.greeting = "What's up";<br/> },<br/>}<br/></span></span>"Bonjour tout le monde !"<code><span style="font-size: 14px;">setInterval</span> dans l'interface utilisateur. <span style="font-size: 14px;">getter</span>salutation<span style="font-size: 14px;">setter</span><🎜>setInterval<🎜><🎜> pour vérifier s'il est mis à jour ? <🎜><🎜><🎜><🎜>En lisant la documentation officielle de Vue, j'ai appris que la modification d'une propriété d'objet appellera implicitement <🎜><🎜>getter<🎜><🎜> / <🎜><🎜>setter<🎜><🎜>, notifie à nouveau l'observateur, puis déclenche le nouveau rendu, comme indiqué ci-dessous, cet exemple provient de la documentation officielle de Vue.js : <🎜 ><🎜 >
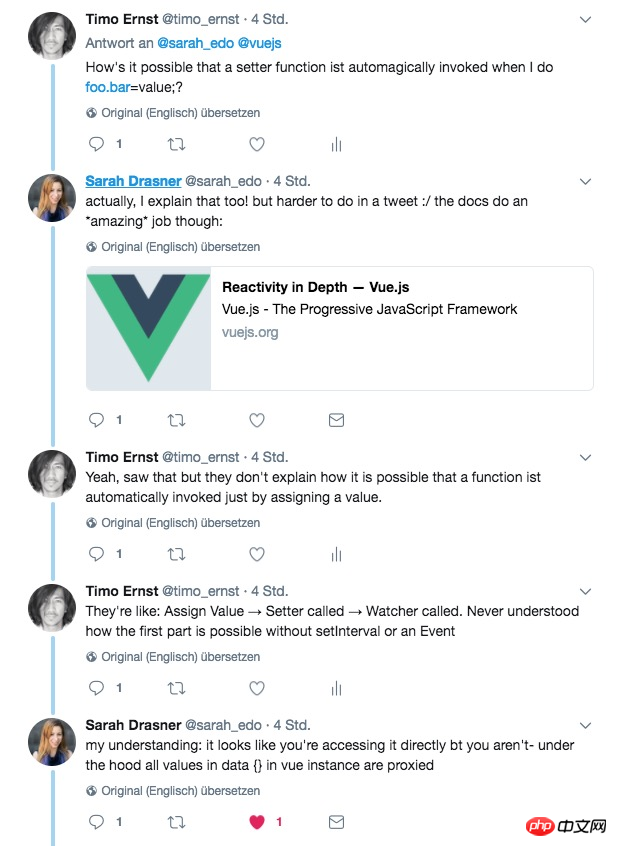
<span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setters</span>?<span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setters</span>。但是我让 <span style="font-size: 14px;">foo.bar = 3</span>? 会发生什么?
<span style="font-size: 14px;">foo.bar=value;</span>是怎么做到实时响应的?<span style="font-size: 14px;">setter</span>->通知观察者,不理解为什么在不使用<span style="font-size: 14px;">setInterval</span>和<span style="font-size: 14px;">Event</span>的情况下,<span style="font-size: 14px;">setter</span>/<span style="font-size: 14px;">getter</span>就存在了。<span style="font-size: 14px;">data{}</span>中被代理了。<span style="font-size: 14px;">Object.defineProperty()</span> 的方法,我找到它,如下:<span style="font-size: 14px;">/**<br/>* 给对象定义响应的属性<br/>*/export function defineReactive (<br/> obj: Object,<br/> key: string,<br/> val: any,<br/> customSetter?: ?Function,<br/> shallow?: boolean<br/>) { const dep = new Dep() const property = Object.getOwnPropertyDescriptor(obj, key) if (property && property.configurable === false) { return<br/> } // 预定义getter/setters const getter = property && property.get const setter = property && property.set let childOb = !shallow && observe(val)<br/> Object.defineProperty(obj, key, {<br/> enumerable: true,<br/> configurable: true, get: function reactiveGetter () { const value = getter ? getter.call(obj) : val if (Dep.target) {<br/> dep.depend() if (childOb) {<br/> childOb.dep.depend()<br/> } if (Array.isArray(value)) {<br/> dependArray(value)<br/> }<br/> } return value<br/> }, set: function reactiveSetter (newVal) { const value = getter ? getter.call(obj) : val /* 禁用eslint 不进行自我比较 */ if (newVal === value || (newVal !== newVal && value !== value)) { return<br/> } /* 开启eslint 不进行自己比较 */ if (process.env.NODE_ENV !== 'production' && customSetter) {<br/> customSetter()<br/> } if (setter) {<br/> setter.call(obj, newVal)<br/> } else {<br/> val = newVal<br/> }<br/> childOb = !shallow && observe(newVal)<br/> dep.notify()<br/> }<br/> })<br/>}<br/></span><span style="font-size: 14px;">data</span> 选项,Vue 将遍历此对象所有的属性,并使用 <span style="font-size: 14px;">Object.defineProperty</span> 把这些属性全部转为 <span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setter</span>。<span style="font-size: 14px;">Object.defineProperty</span> 是仅 ES5 支持,且无法 <span style="font-size: 14px;">shim</span> 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。<span style="font-size: 14px;">Object.defineProperty()</span> 做了什么,所以我用一个例子简单的给你讲解一下:<span style="font-size: 14px;">var person2 = {<br/> firstName: 'George',<br/> lastName: 'Clooney',<br/>};<br/>Object.defineProperty(person2, 'fullName', {<br/> get: function () { return `${this.firstName} ${this.lastName}`;<br/> },<br/>});<br/>console.log(person2.fullName); // 打印 "George Clooney"<br/></span><span style="font-size: 14px;">getter</span> 吗?它们看起来很类似,但ES5才开始支持。你需要做的是使用 <span style="font-size: 14px;">Object.defineProperty()</span> 定义现有对象,以及何时获取这个属性,这个<span style="font-size: 14px;">getter</span>被称为响应式——这实际上就是Vue在你添加新数据时背后所做的事。
<span style="font-size: 14px;">Object.defineProperty()</span> peut rendre Vue plus simple ?
<span style="font-size: 14px;">Object.defineProperty()</span> Vue peut-elle être simplifiée ? De nos jours, il y a de plus en plus de nouveaux termes. Est-il vraiment nécessaire de rendre les choses trop compliquées et difficiles à comprendre pour les débutants (c'est la même chose pour Redux) :
<span style="font-size: 14px;">Mutator</span>Mutator : Peut-être que vous dites (implicite) <span style="font-size: 14px;">setter</span><span style="font-size: 14px;">Getters</span> Getters<span style="font-size: 14px;">Object.defineProperty()</span> : Pourquoi ne pas remplacer <span style="font-size: 14px;">getter</span><li>getter <p> </p>
</li><span style="font-size: 14px;">store.commit()</span><span style="font-size: 14px;">foo = bar</span><span style="font-size: 14px;">store.commit()</span><span style="font-size: 14px;">store.commit("setFoo", bar);</span> : Pourquoi ne pas simplifier en foo = bar, mais <p>store.commit("setFoo", bar);<span style="font-size: 14px;"></span></p> ? <span style="font-size: 14px;">Object.defineProperty()</span>
Recommandations associées :
javascript utilise rem pour le développement réactif Partage d'exemples


























