 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des littéraux d'objet et des constructeurs créant des objets
Explication détaillée des littéraux d'objet et des constructeurs créant des objets
Explication détaillée des littéraux d'objet et des constructeurs créant des objets
Les littéraux d'objet créent des objets, tandis que les constructeurs créent des objets de fonction. Afin de vous aider à comprendre, j’espère que cet article pourra aider tout le monde.
1. Pourquoi utiliser prototype lors de l'ajout d'attributs à la chaîne de prototypes, mais généralement pas __proto__
2 Pourquoi JavaScript doit-il être configuré. un objet fonction ? , quel est son rôle
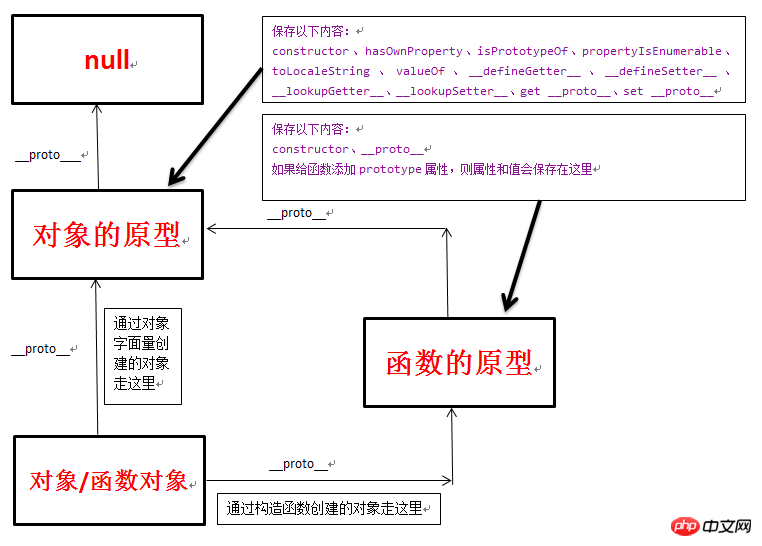
3. Une compréhension plus approfondie de la chaîne de prototypes
Les deux morceaux de code suivants utilisent un objet les littéraux et les constructions respectivement. Les fonctions créent des objets.
Extrait de code 1 :
var a={"name":"nihao"};
console.log(a);Extrait de code 2 :
var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);Tout d'abord, nous devons savoir :
1. Le prototype de l'objet fonction est l'objet (la chaîne de prototypes est : instance, via le nouveau constructeur--> objet fonction--> objet-->null)
2. La fonction a des attributs prototypes et l'objet n'a pas
Ensuite, dans certains scénarios, nous avons un attribut public qui nécessite que plusieurs objets nouvellement créés héritent des caractéristiques de. les objets de fonction peuvent être reflétés. Jetons un coup d'œil au code :
1. En utilisant le constructeur
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);comme ci-dessus, vous pouvez facilement implémenter l'héritage d'attributs ou de méthodes. . Imprimez le code ci-dessus sur la console, et vous pourrez facilement voir que la chaîne de prototypes est comme ceci (en prenant l'objet b comme exemple) : Objet b-->Objet de fonction-->Objet-->. ;null
2. Utiliser des littéraux d'objet
L'objet créé à l'aide de littéraux d'objet n'a pas d'attribut de prototype, nous ne pouvons donc transmettre que __proto__, mais l'utilisation de __proto__ sur l'objet peut causer des problèmes. Le code est le suivant :
var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);Comme ci-dessus, vous pouvez facilement obtenir les résultats en exécutant le code ci-dessus :
{name: "nihao"} nihao nan {} undefined nanHé, c'est très étrange, l'objet b est évidemment réglé sur vide ? En effet, lors de l'exécution de a.__proto__.sex="nan";, le programme ajoute un attribut sex au prototype de l'objet, et b est le prototype de l'objet et l'objet hérité, ce qui conduit souvent à l'apparition de ce problème. problème.
Finalement, le résumé est :
L'objet fonction est hérité du prototype de l'objet. Avec l'objet fonction, on peut ajouter des attributs au prototype de l'objet. fonction, et ces attributs sont enregistrés dans l'objet fonction, mais n'affectent pas les autres objets.

Recommandations associées :
Explication détaillée des fonctions de classe, de constructeur et d'usine en Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Comparaison des avantages et des inconvénients des paramètres par défaut et des paramètres variables des fonctions C++
Apr 21, 2024 am 10:21 AM
Les avantages des paramètres par défaut dans les fonctions C++ incluent la simplification des appels, l’amélioration de la lisibilité et l’évitement des erreurs. Les inconvénients sont une flexibilité limitée et des restrictions de dénomination. Les avantages des paramètres variadiques incluent une flexibilité illimitée et une liaison dynamique. Les inconvénients incluent une plus grande complexité, des conversions de types implicites et des difficultés de débogage.
 Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Quels sont les avantages des fonctions C++ renvoyant des types référence ?
Apr 20, 2024 pm 09:12 PM
Les avantages des fonctions renvoyant des types référence en C++ incluent : Améliorations des performances : le passage par référence évite la copie d'objets, économisant ainsi de la mémoire et du temps. Modification directe : L'appelant peut modifier directement l'objet de référence renvoyé sans le réaffecter. Simplicité du code : le passage par référence simplifie le code et ne nécessite aucune opération d'affectation supplémentaire.
 Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
Quelle est la différence entre les fonctions PHP personnalisées et les fonctions prédéfinies ?
Apr 22, 2024 pm 02:21 PM
La différence entre les fonctions PHP personnalisées et les fonctions prédéfinies est la suivante : Portée : les fonctions personnalisées sont limitées à la portée de leur définition, tandis que les fonctions prédéfinies sont accessibles tout au long du script. Comment définir : les fonctions personnalisées sont définies à l'aide du mot-clé function, tandis que les fonctions prédéfinies sont définies par le noyau PHP. Passage de paramètres : les fonctions personnalisées reçoivent des paramètres, tandis que les fonctions prédéfinies peuvent ne pas nécessiter de paramètres. Extensibilité : des fonctions personnalisées peuvent être créées selon les besoins, tandis que les fonctions prédéfinies sont intégrées et ne peuvent pas être modifiées.
 Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
Exception de fonction C++ avancée : gestion personnalisée des erreurs
May 01, 2024 pm 06:39 PM
La gestion des exceptions en C++ peut être améliorée grâce à des classes d'exceptions personnalisées qui fournissent des messages d'erreur spécifiques, des informations contextuelles et effectuent des actions personnalisées en fonction du type d'erreur. Définissez une classe d'exception héritée de std::exception pour fournir des informations d'erreur spécifiques. Utilisez le mot-clé throw pour lancer une exception personnalisée. Utilisez Dynamic_cast dans un bloc try-catch pour convertir l'exception interceptée en un type d'exception personnalisé. Dans le cas réel, la fonction open_file lève une exception FileNotFoundException. La capture et la gestion de l'exception peuvent fournir un message d'erreur plus spécifique.





