
Avec l'essor du HTML5 et du JavaScript qui tentent de dominer le monde, une technologie appelée [multiplateforme] devient de plus en plus populaire. Pourquoi est-il si populaire ? Étant donné que les développeurs de logiciels n'ont besoin d'écrire le programme qu'une seule fois, il peut être exécuté sur Windows, Linux, Mac, IOS, Android et d'autres plates-formes, ce qui réduit considérablement la charge de travail du programmeur et permet d'itérer rapidement les produits de l'entreprise. La technologie multiplateforme n’était autrefois pas considérée comme prometteuse, mais elle se développe désormais rapidement avec le développement des téléphones mobiles et du matériel informatique. Tout cela repose presque sur la technologie HTML5. Bien entendu, JavaScript est le plus gros contributeur. Cet article présente principalement comment Electron regroupe les pages Web dans des applications de bureau (comment les pages Web frontales génèrent des fichiers exécutables exe, j'espère que cela pourra vous aider).
Les technologies multiplateformes bien connues basées sur HTML5 incluent PhoneGap et Cordova, qui sont souvent utilisées pour développer des applications Web ; il existe également Egret, Cocos-creator, Unity, etc., qui sont souvent utilisées pour développer des applications Web ; les jeux ; et nw basés sur Node.js .js, utilisé pour développer des applications de bureau, et Electron, un artefact plus puissant que nw.js pour développer des applications de bureau utilisant la technologie Web.
En fait, tout ce qui précède n’a aucun sens, passons maintenant au sujet : Comment utiliser Electron pour empaqueter une page Web dans un fichier exécutable !
Hypothèses :
1. Vous avez installé et configuré node.js (installation globale)
2 Vous avez installé electronic en utilisant npm (installation globale)
3, vous avez. déjà écrit la page Web front-end (html, css, javascript, etc., ou la page Web écrite sur la base du framework front-end)
4. Si vous ne comprenez pas les trois points ci-dessus, allez sur Baidu rapidement. . .
Si vous avez les hypothèses ci-dessus, veuillez continuer à lire :
1. Recherchez le dossier de votre projet de page Web frontale et créez un nouveau package.json, main.js, index.html 3. fichier (remarque : index.html est la page d'accueil de votre page Web)
répertoire de votre projet/
├── package.json ├── main.js └── index.html
2. Dans le package Ajouter. le contenu suivant à json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Ajoutez le contenu suivant à main.js Ce fichier main.js est le "main" dans le package.json ci-dessus. . La valeur de la clé, vous pouvez donc la modifier selon vos besoins
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Si le nom de fichier de la page d'accueil de votre page Web n'est pas "index.html" , alors veuillez l'ajouter dans main.js. Remplacez le 'index.html' par le nom de la page d'accueil de votre page Web
5. Ouvrez DOS, cd dans le répertoire de votre projet (ou directement shift+clic droit sur un espace vide dans le répertoire de votre projet, puis cliquez ici pour ouvrir la fenêtre de commande. Si vous ne comprenez pas ici, hélas, Baidu est un garçon)
6. Sous DOS à l'étape précédente, entrez. npm install electron-packager -g pour installer notre artefact de packaging globalement
npm install electron-packager -g
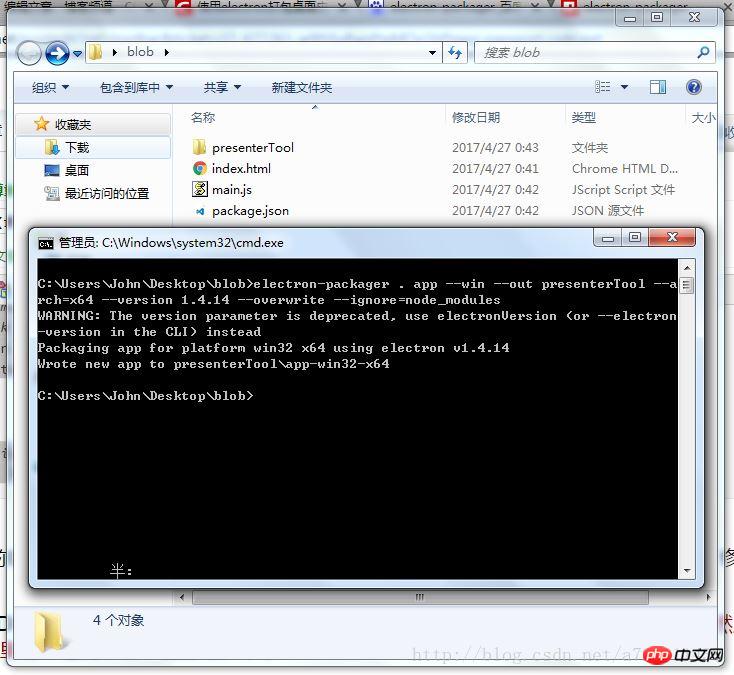
7 Après avoir installé l'artefact de packaging, toujours dans le DOS de l'étape précédente, entrez electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules pour démarrer. packaging
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
Que signifie cette commande ? La partie bleue peut être modifiée par vous-même :
electron-packager. Le nom du fichier exécutable --win --out le nom du dossier emballé --arch=x64 bit ou 32 bit --numéro de version. - -overwrite --ignore=node_modules

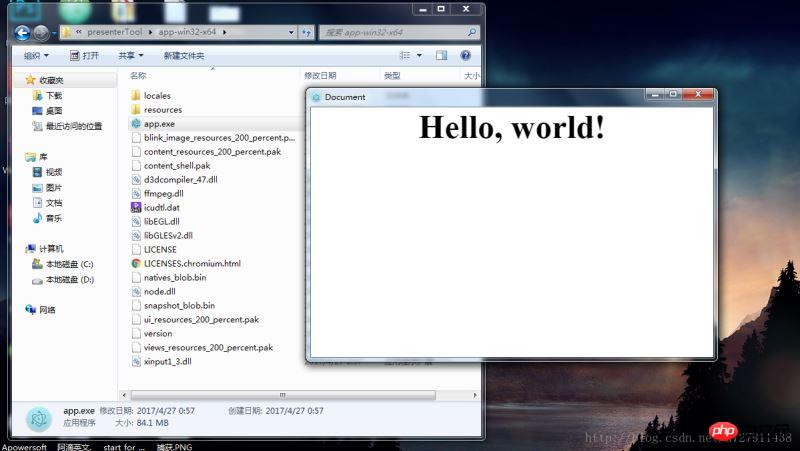
8. Après un emballage réussi, un nouveau dossier sera généré. Cliquez dessus et recherchez le fichier exe. Double-cliquez pour voir. la page Web change. Elle est devenue une application de bureau !

Ce qui précède est la méthode d'empaquetage la plus simple. Quant à savoir comment modifier la taille de la fenêtre, comment ajouter la barre de menus, comment appeler l'API du système, etc. étudiera lentement Electron pour vous.
Si votre emballage échoue toujours et que vous trouvez cela ennuyeux, et que vous n'avez aucune exigence en matière de fonctions étendues,
Cliquez pour accéder à mon référentiel de code de codage : https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
contient la page Web index.html avec le contenu hello,world que j'ai intégré dans une application de bureau sous l'environnement Windows via le framework Electron.
Maintenant, copiez simplement votre projet frontal Web dans le répertoire /resources/app/project, double-cliquez sur le fichier exe pour exécuter votre page Web en tant qu'application de bureau.
Recommandations associées :
PHP et js ouvrent le programme exe local et transmettent la méthode des paramètres pertinents
Comment le faire sur la page Web Appeler le programme exe de bureau
Méthode d'implémentation du programme exe installable en Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Quel fichier est .exe
Quel fichier est .exe
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement