 interface Web
interface Web
 js tutoriel
js tutoriel
 Partage de didacticiels sur l'utilisation des références dans React
Partage de didacticiels sur l'utilisation des références dans React
Partage de didacticiels sur l'utilisation des références dans React
ref est un attribut dans React. Lorsque la fonction de rendu renvoie une instance d'un composant, vous pouvez ajouter un attribut ref à un nœud DOM virtuel dans le rendu, comme indiqué dans le code suivant :
<body>
<script type="text/jsx">
var App = React.createClass({
render: function() {
return (
<p>
<input type="text" placeholder="input something..." ref="input" />
</p>
);
}
});
React.render(
<App />,
document.body
);
</script>
</body>Dans le code ci-dessus, la fonction de rendu ne renvoie qu'une seule balise
, et il n'y a qu'une seule balise Dans l'attribut de la balise, un attribut ref est ajouté. Le document officiel explique l'attribut ref comme suit :
attribut ref
React. prend en charge Une propriété très spéciale que vous pouvez utiliser pour vous lier à n'importe quel composant généré par render(). Cette propriété spéciale vous permet de référencer l'instance de support correspondante renvoyée par render(). Cela garantit que vous obtenez toujours la bonne instance à tout moment.
Quel est le but de définir l'attribut ref sur la balise Voici l'explication donnée par la documentation officielle :
Dans un autre code (généralement du code de gestion d'événements), récupérez l'instance de support (instance de support) via this.refs, comme ceci : this.refs. saisir. Parmi eux, "input" est la valeur de l'attribut ref défini pour la balise
Grâce à l'attribut ref, nous pouvons également obtenir le nœud DOM réel correspondant au DOM virtuel. Il existe deux façons d'obtenir le nœud DOM réel, comme indiqué dans le code suivant :
<. 🎜>
<input type="text" ref="username" /> //下面4种方式都可以通过ref获取真实DOM节点 var usernameDOM = this.refs.username.getDOMNode(); var usernameDOM = React.findDOMNode(this.refs.username); var usernameDOM = this.refs['username'].getDOMNode(); var usernameDOM = React.findDOMNode(this.refs['username']);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Refs</title>
<script type="text/javascript" src="../react-0.13.0/build/react.js"></script>
<script type="text/javascript" src="../react-0.13.0/build/JSXTransformer.js"></script>
</head>
<body>
<script type="text/jsx">
var App = React.createClass({
handleChange: function(event) {
var index = event.target.value;
if(index >= 1 && index <= 10) {
//找到对应的输入框并将焦点设置到里面
var refName = "input" + index;
//var inputDOM = React.findDOMNode(this.refs[refName]);
var inputDOM = this.refs[refName].getDOMNode();
inputDOM.focus();
}
},
render: function() {
var inputs = [];
for(var i = 1; i <= 10; i++) {
inputs.push(<p><li><input type="text" ref={"input" + i}/></li><br/></p>);
}
return (
<p>
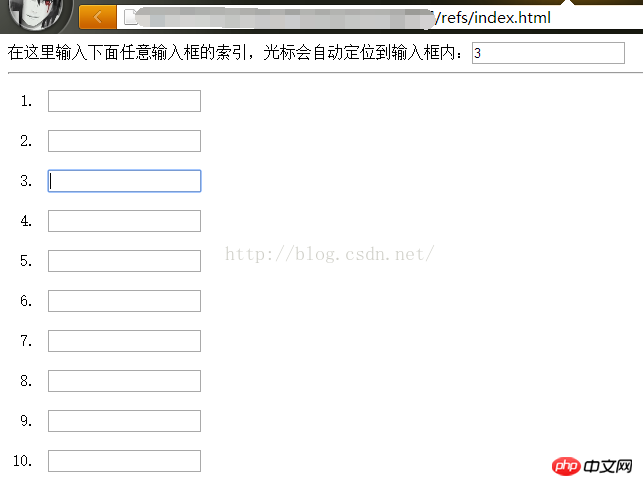
<label htmlFor="input" >在这里输入下面任意输入框的索引,光标会自动定位到输入框内:</label>
<input type="text" id="input" onChange={this.handleChange} />
<hr />
<ol>
{inputs}
</ol>
</p>
)
}
});
React.render(
<App />,
document.body
);
</script>
</body>
</html>Partage d'exemples d'utilisation des références de composants React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Les téléphones mobiles Honor ont toujours été favorisés par les consommateurs en raison de leurs excellentes performances et de leur système stable. Récemment, les téléphones mobiles Honor ont lancé un nouveau système Hongmeng, qui a attiré l'attention et les attentes de nombreux utilisateurs. Le système Hongmeng est connu comme le système qui « unifie le monde ». Il offre une expérience de fonctionnement plus fluide et une sécurité plus élevée, permettant aux utilisateurs de découvrir un tout nouveau monde de smartphones. De nombreux utilisateurs ont exprimé leur souhait de mettre à niveau leur système de téléphonie mobile Honor vers le système Hongmeng. Jetons donc un coup d'œil au didacticiel de mise à niveau du système Hongmeng du téléphone mobile Honor. premièrement, je
 Un tutoriel simple sur la conversion de lettres anglaises pleine chasse en lettres demi-chasse
Mar 25, 2024 pm 09:21 PM
Un tutoriel simple sur la conversion de lettres anglaises pleine chasse en lettres demi-chasse
Mar 25, 2024 pm 09:21 PM
Lorsque nous utilisons un ordinateur pour saisir l’anglais, nous rencontrons parfois la différence entre les lettres anglaises pleine largeur et les lettres anglaises demi-chasse. Les lettres anglaises pleine chasse font référence aux caractères saisis en appuyant sur la touche Maj et la combinaison de touches de lettres anglaises lorsque la méthode de saisie est le mode chinois. Elles occupent une largeur de caractère pleine chasse. Les lettres anglaises demi-largeur font référence aux caractères saisis directement lorsque la méthode de saisie est le mode anglais et occupent une demi-largeur de caractère. Dans certains cas, nous devrons peut-être convertir des lettres anglaises pleine chasse en lettres demi-chasse. Voici un tutoriel simple : Tout d’abord, ouvrez un éditeur de texte ou n’importe quel autre.





