
La mise en œuvre de la mise en page réactive repose sur les requêtes multimédias (Media Queries). Sélectionnez la taille de la largeur des appareils grand public comme points d'arrêt pour écrire des styles supplémentaires pour l'adaptation. Cependant, cela sera plus gênant et ne pourra être effectué que sur quelques éléments sélectionnés. . Ajustement parfait aux tailles d'appareils grand public. Même si l'adaptation est implémentée via des unités rem, un script doit être intégré pour calculer dynamiquement la taille de l'élément racine.
Cet article vous présente principalement les informations pertinentes sur la méthode d'utilisation de vw et vh pour réaliser l'auto-adaptation en CSS3 pur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et vous le donner. comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Ces dernières années, alors que la prise en charge des unités de fenêtre sur les terminaux mobiles est devenue plus mature et plus répandue, nous pouvons essayer une nouvelle méthode pour véritablement s'adapter à toutes les tailles d'appareils.
Comprendre les unités Viewport
Tout d'abord, nous devons comprendre ce qu'est une fenêtre.
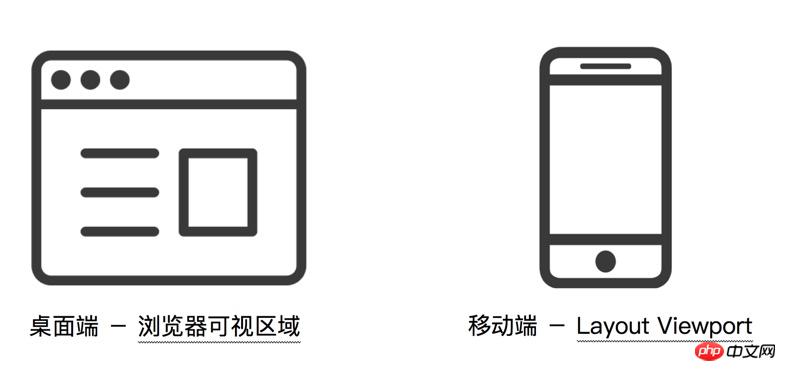
Dans l'industrie, une théorie très respectée est l'explication de la fenêtre d'affichage proposée par Peter-Paul Koch (connu sous le nom de "PPK Master" dans le monde) - sur le bureau, la fenêtre d'affichage fait référence au bureau . Il fait référence à la zone visible du navigateur ; côté mobile, c'est plus compliqué, et cela implique trois fenêtres : Layout Viewport (fenêtre de mise en page), Visual Viewport (fenêtre visuelle) et Ideal Viewport.
La "viewport" dans l'unité viewport fait sans doute référence à la zone visible du navigateur sur le bureau mais du côté mobile, elle fait référence à la mise en page parmi les trois Viewports.

Le "viewport" dans l'unité viewport
Selon la spécification CSS3, l'unité viewport comprend principalement les 4 éléments suivants :
vw : 1vw est égal à 1% de la largeur de la fenêtre
vh : 1vh est égal à 1% de la hauteur de la fenêtre
vmin : Sélectionnez le plus petit entre vw et vh
vmax : Sélectionnez le plus grand entre vw et vh
Vue L'unité du port est différente de l'unité %. L'unité de la fenêtre d'affichage dépend de la taille de la fenêtre d'affichage et est définie en pourcentage de la taille de la fenêtre d'affichage tandis que l'unité % dépend de l'élément ancêtre de l'élément.

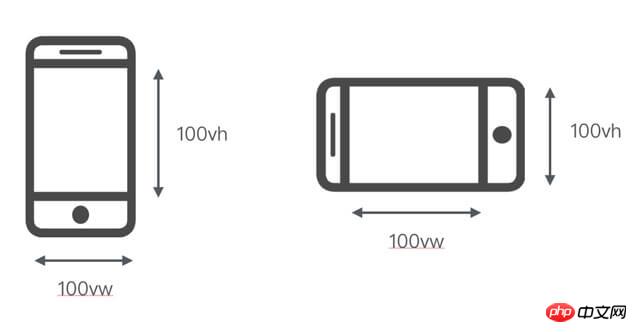
Mesurée en unités de fenêtre d'affichage, la largeur de la fenêtre d'affichage est de 100vw et la hauteur est de 100vh (le côté gauche est la situation d'écran vertical, le côté droit est la situation d'écran horizontal)
Par exemple, si la taille de la fenêtre d'affichage du navigateur de bureau est de 650 px, alors 1vw = 650 * 1 % = 6,5 px (il s'agit d'un calcul théorique. Si le navigateur ne prend pas en charge 0,5 px, le résultat réel du rendu peut être 7px).
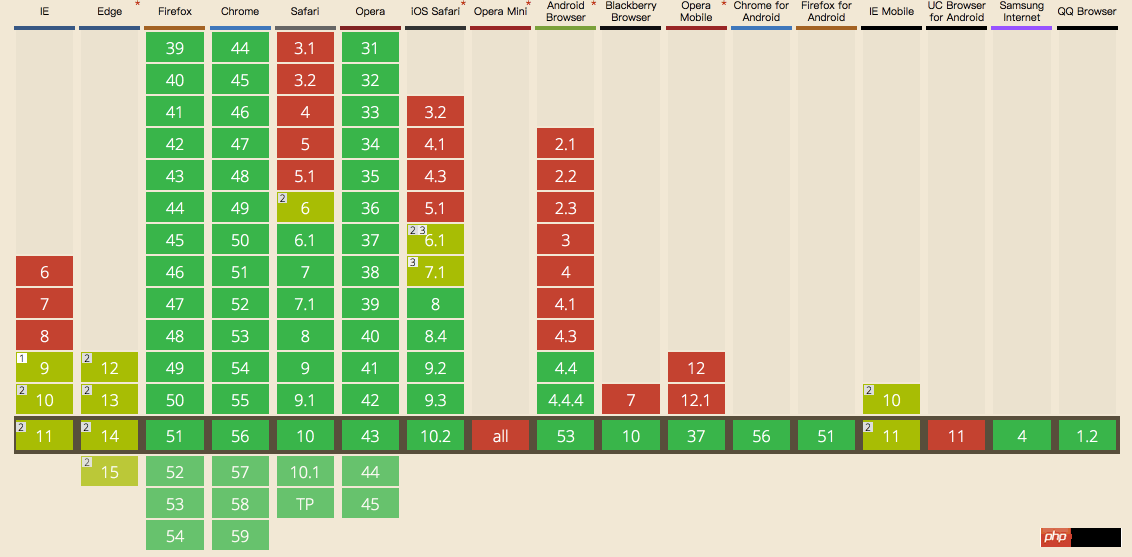
Compatibilité
La compatibilité est celle indiquée dans la figure ci-dessous. Vous pouvez le savoir : il est pris en charge sur le terminal mobile ios 8 et supérieur et Android 4.4 et supérieur, et dans le noyau WeChat x5 Également parfaitement pris en charge dans tous les domaines.


Utilisez l'unité de visualisation pour adapter la page
Pour le développement mobile, le plus Le point important est de savoir comment adapter la page pour obtenir une compatibilité multi-terminal. Différentes méthodes d'adaptation ont leurs propres avantages et inconvénients.
En ce qui concerne la mise en page réactive grand public et la mise en page élastique, la mise en page implémentée via Media Queries doit configurer plusieurs points d'arrêt de réponse, et l'expérience qu'elle apporte est également très peu conviviale pour les utilisateurs : la mise en page est au point d'arrêt de réponse. La résolution reste inchangée dans la plage, mais au moment de répondre à la commutation de point d'arrêt, la disposition provoque des changements de commutation discontinus, comme un tourne-disque à cassette "cliquant" encore et encore.
La mise en page élastique qui utilise le calcul dynamique des unités rem nécessite un script intégré dans la tête pour surveiller les changements de résolution et modifier dynamiquement la taille de la police de l'élément racine, en couplant CSS et JS ensemble.
Y a-t-il un moyen de résoudre ce problème ?
La réponse est oui. En utilisant l'unité de fenêtre d'affichage pour implémenter des pages adaptatives, cela peut résoudre à la fois le problème des erreurs de réponse et le problème de dépendance du script.
Approche 1 : Utilisez uniquement vw comme unité CSS
Dans cette approche consistant à utiliser uniquement l'unité vw comme seule unité CSS appliquée, nous nous conformons à :
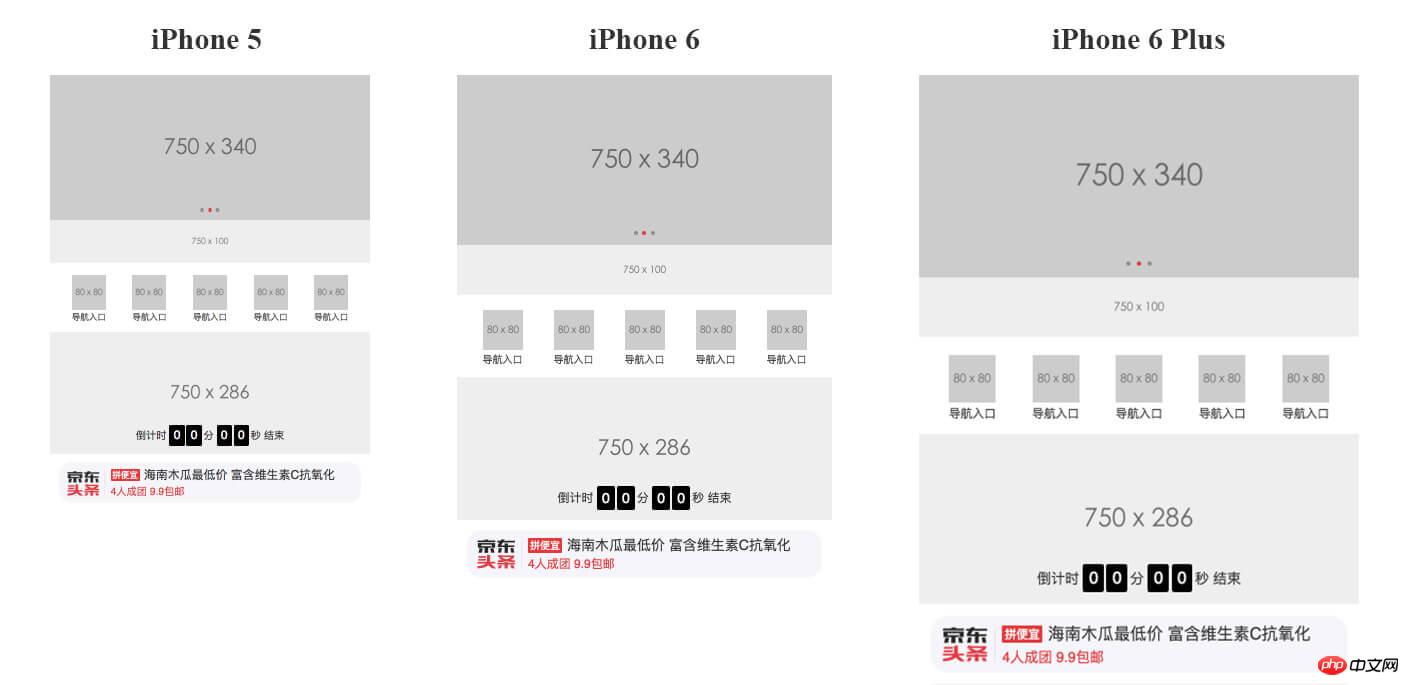
1. Pour convertir la taille du brouillon de conception en unités vw, nous utilisons la fonction Sass pour compiler
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2. la hauteur et la largeur de la mise en page, l'espacement, etc. utilisent tous vw comme unité CSS
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3,1 lignes de pixels physiques (c'est-à-dire 1 px sous les écrans ordinaires et 0,5 px sous écrans haute définition) utilise l'accomplissement de l'échelle d'attribut de transformation.
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. Pour les images qui doivent conserver leurs proportions, padding-top doit être utilisé à la place pour implémenter
<🎜. >
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}
做法二:搭配vw和rem,布局更优化
这样的页面虽然看起来适配得很好,但是你会发现由于它是利用视口单位实现的布局,依赖于视口大小而自动缩放,无论视口过大还是过小,它也随着视口过大或者过小,失去了最大最小宽度的限制。
当然,你可以不在乎这样微小的不友好用户体验,但我们还是尝试下追求修复这样的小瑕疵吧。
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!