Exemples de gestion de la mémoire JS expliqués
JS dispose d'un mécanisme complet de traitement de la mémoire, nous n'avons donc pas eu besoin de prêter une attention particulière à sa mise en œuvre auparavant. Si la page n'est pas rapide, actualisez-la simplement et tout ira bien ; si le navigateur est bloqué, redémarrez-le et tout ira bien. Cependant, avec la popularité du SPA et des APP mobiles, et la mise en œuvre possible de PWA à l'avenir, la mémoire JS pourrait devenir un nouveau goulot d'étranglement en matière de mémoire.
1. Qu'est-ce qu'une fuite de mémoire
Lorsque nous décidons de ne plus utiliser de mémoire, elle ne parvient pas à créer GC en raison d'un mauvais encodage (Gabbage Collection) Recycler correctement ces mémoires est une fuite de mémoire.
2. Occupation, allocation et recyclage de la mémoire
2.1 Occupation de la mémoire

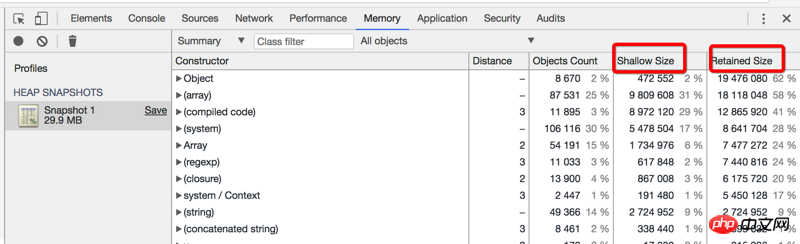
La mémoire occupée par un objet est divisée en mémoire occupée directe (Shallow Size) et mémoire totale occupée (Retained Size).
Mémoire directement occupée : La mémoire occupée par l'objet lui-même. Un objet JavaScript typique dispose d'une mémoire réservée utilisée pour décrire l'objet et stocker ses valeurs directes. Généralement, seuls les tableaux et les chaînes occuperont directement de manière significative la mémoire (taille peu profonde). Mais les chaînes et les tableaux stockent souvent la partie principale des données dans la mémoire du moteur de rendu, exposant uniquement un petit objet wrapper dans la pile d'objets JavaScript.
Mémoire totale occupée : Mémoire directement occupée et mémoire occupée par les objets dépendants référencés par cette référence.
Les opérations d'affectation et de nouvelle impliqueront une utilisation de la mémoire.
2.2 Allocation de mémoire
L'algorithme de récupération de place (GC) de Chrome V8 est basé sur la collecte générationnelle. La mémoire est divisée en deux types. , appelé For Young Generation (YG) et Old Generation (OG).
Les soi-disant Jeunes et Vieux sont répartis selon le temps qu'ils occupent. L'allocation et le recyclage de la mémoire dans YG sont rapides et fréquents, et existent généralement pendant une courte période, c'est pourquoi on l'appelle Young tandis que dans OG, ils sont lents et se produisent rarement, c'est pourquoi on l'appelle Old ;
Parce que dans la V8, le processus GC de YG bloquera le programme, mais le GC d'OG ne bloquera pas. Les développeurs sont donc généralement plus préoccupés par les détails de YG.
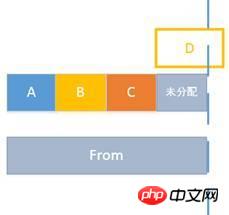
YG est divisé en deux parties de l'espace, appelées respectivement From et To. Toute la mémoire est allouée à partir de l'espace To. Lorsque To est plein, GC commence à être déclenché.
À un moment donné, To a alloué de la mémoire dans A, B et C. Actuellement, il lui reste un petit morceau de mémoire qui n'a pas été alloué, alors que toute la mémoire de From est gratuit.

À ce stade, un programme doit allouer de la mémoire pour D, mais la taille de mémoire requise par D dépasse la taille non allouée En mémoire, comme indiqué ci-dessous. À ce moment-là, GC est déclenché et la page cesse de s'exécuter. 
Ensuite, From et To sont permutés, c'est-à-dire que l'espace To d'origine est marqué comme From et From est marqué comme To. Et si les valeurs des variables actives (telles que B) sont marquées et que les « déchets » (telles que AC) ne sont pas marqués, elles seront effacées. 
Le live B sera copié dans l'espace To, et les "poubelles" AC seront recyclées. En même temps, D sera alloué à l'espace To. Vers l'espace, et finalement cela ressemblera à la figure ci-dessous La répartition de

À ce stade, l'ensemble du GC est terminé et la page cesse de s'exécuter pendant ce processus, il doit donc être aussi rapide que possible. Lorsque la valeur de YG survit pendant une longue période, elle sera poussée vers OG. Lorsque l'espace de OG est plein, le GC de OG sera déclenché.
Chaque allocation réduit l'espace disponible de To, et le programme se rapproche de GC
Le GC de YG bloquera le programme, donc le temps du GC ne devrait pas être trop long, inférieur à 10 ms, car la perte de trame se produira dans 16 ms ; le GC ne devrait pas être trop fréquent
Après qu'une certaine valeur devient poubelle, la mémoire ne sera pas libérée immédiatement. La mémoire occupée ne sera recyclée que lors du GC.
2.2 Le contenu est issu de la référence
2.3 Recyclage de la mémoire
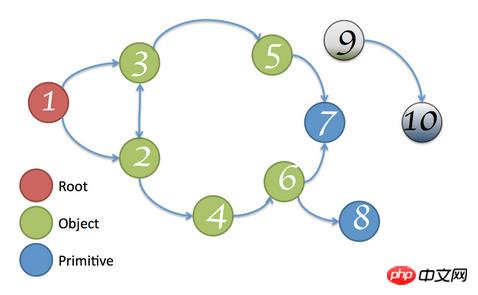
GC Root est le nœud racine de la mémoire. C'est une fenêtre dans le navigateur et un objet global dans NodeJS.

Parcourez le graphique à partir de la racine GC. Tous les nœuds pouvant être atteints sont appelés nœuds vivants. S'il y a un nœud qui ne peut pas être atteint par. GC Root, puis le nœud Il est appelé "garbage" et sera recyclé, comme le montre le nœud gris sur la figure.
Quant au recyclage des nœuds racines, il n'est pas sous le contrôle de l'utilisateur.
3. Causes des fuites de mémoire
3.1 Ne pas couper complètement le chemin vers la racine du GC
Comme le chemin vers le nœud racine n'est pas complètement coupé, le GC automatique ne récupérera pas cette partie de la mémoire, provoquant une fuite de mémoire.
Les raisons spécifiques sont :
Références mutuelles entre objets
<span style="font-size: 14px;">var a, b;<br>a.reference = b;<br>b.reference = a;<br></span>
Utilisation incorrecte de la variable globale
<span style="font-size: 14px;">a = "1234567";<br>相当于<br>window.a = "1234567";<br></span>
Lorsque le L'élément DOM est effacé ou supprimé, l'événement lié n'est pas effacé
<span style="font-size: 14px;"><p id="myp"><br> <input type="button" value="Click me" id="myBtn"><br></p><br><br><script type="text/javascript"><br> var btn = document.getElementById('myBtn');<br> btn.onclick = function () {<br> document.getElementById('myp').innerHTML = 'Processing...';<br> /* 清除事件绑定 */<br> // btn.onclick = null;<br> };<br></script><br></span>Référence de fermeture
<span style="font-size: 14px;">function bindEvent() {<br> var obj = document.getElementById('xxx');<br><br> obj.onclick = function () {<br> /** 空函数*/<br> };<br><br> /** delete this reference */<br> // obj = null;<br>}<br></span>Lorsque l'élément DOM est effacé ou supprimé, il existe des références JS à l'élément enfant, ce qui fait que tous les éléments parents de l'élément enfant ne sont pas supprimés
<span style="font-size: 14px;">// b是a的子dom节点, a是body的子节点<br>var aElement = document.getElementById("a");<br>var bElement = document.getElementById("b");<br>document.body.removeChild(aElement);<br>// aElement = null;<br>// bElement = null;<br></span>3.2 L'occupation excessive de l'espace mémoire
apparaît davantage dans nodejs, par exemple :
Boucle non contrôlée
<span style="font-size: 14px;">while(1) {<br> // do sth<br>}<br></span>Tableau trop grand
<span style="font-size: 14px;">var arr = [];<br>for (var i=0; i< 100000000000; i++) {<br> var a = {<br> 'desc': 'an object'<br> }<br> arr.push(a);<br>}<br></span>Recommandations associées :
Introduction détaillée à la gestion de la mémoire sous Linux
php Explication détaillée du mécanisme de récupération de place de la gestion de la mémoire (photo)
Comment éviter les fuites de mémoire JavaScript et les techniques de gestion de la mémoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.






