Partage de configuration de base de Vue+webpack
J'apprends le webpack récemment et j'ai suivi le cours pour créer une application d'une seule page. Je vais l'enregistrer ici. Cette partie parle principalement de la façon de configurer l'environnement webpack et de la configuration de webpack dev. Le dossier est approximatif et sera mis à jour ultérieurement. Cet article vous présente principalement le tutoriel de configuration de base du projet Vue+webpack. Les amis qui en ont besoin peuvent s'y référer, j'espère qu'il pourra vous aider.
1. Environnement de développement : vscode, node.js, vue.js, webpack
Si vous souhaitez installer node.js vous-même, vous pouvez vous référer au novice tutoriel
L'IDE utilisé est VScode
2 Initialisation du projet
Touche de raccourci ctrl+` Ouvrir la console vscode

interface vscode
2.1 Installer webpack vue vue-loader
npm init npm i webpack vue vue-loader
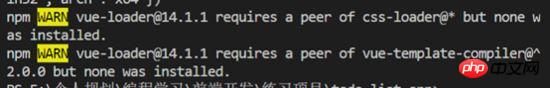
npm vous prévient que vous avez besoin de dépendances, suivez les instructions pour installer

avertir
Installer le chargeur correspondant
npm i css-loader vue-template-compiler
2.2 Configurez le webpack. Chargez le fichier app.vue
Créez d'abord le dossier src, puis créez app.vue comme fichier de code principal et index.js comme fichier d'entrée.

Fichier de base
Le contenu du fichier app.vue est le suivant :
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>Créez le fichier webpack.config.js dans le répertoire de même niveau de src
, configurez l'entrée et affichez la sortie

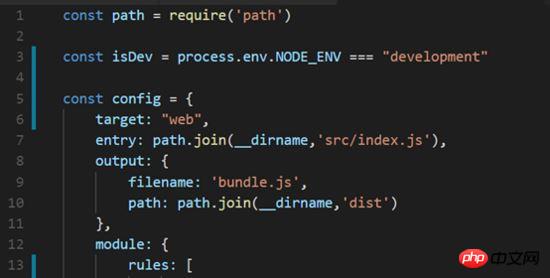
Créez le fichier package.json Et le fichier webpack.config.js
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}fichier index.js comme entrée
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
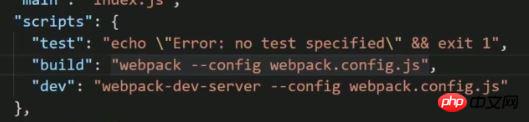
}).$mount(root)configuration À la commande scripts dans le fichier package.json, ajoutez build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
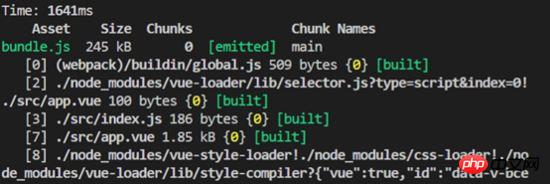
},Entrez la commande npm run build. sur la console pour effectuer l'empaquetage. Après l'empaquetage réussi, comme indiqué dans la figure

Une fois l'empaquetage du webpack terminé
2.3 Configuration du webpack pour charger des fichiers non-Js.
La configuration spécifique du fichier webpack.config.js
Dans le webpack Ajoutez des règles :[] au module : {} module dans .config.js pour définir les types de fichiers dont le webpack a besoin reconnaître. Le type de fichier vue a déjà été défini, vous devez donc ajouter css/images.
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}Exécutez la commande sur la console et installez le chargeur correspondant
npm i style-loader css-loader url-loader file-loader
Test non- js types Effet d'empaquetage de fichiers
Objectif : Importer le contenu de ces fichiers de type non-js dans le code js
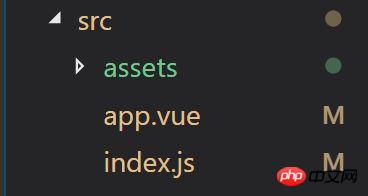
Créer le fichier de test test.css dans le sous-répertoire src. Et mettez plutôt des images jpg dans les images (une seule suffit, emmm, j'en ai mis trop donc je ne les supprimerai pas encore)

Structure des fichiers sous src
Importez ces fichiers non-js dans Index.js.
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)Enfin, exécutez npm run build sur la console pour tester les résultats.
L'image d'un emballage réussi est similaire à celle ci-dessus.
2.4 À propos du préprocesseur CSS. Configuration et tests de stylet
Stylus est un préprocesseur pour CSS, et le type de fichier est .styl Nous le configurons ici
Tout d'abord, définissez les règles dans le fichier webpack.config.js : [] Le module est le même que ci-dessus, ajoutez le code suivant pour qu'il puisse reconnaître le fichier .styl
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}puis installez le fichier de chargement requis par le stylet dans la console
npm i style-loader stylus-loader
Enfin, exécutez npm run build sur la console pour tester les résultats.
2.5 Configurer webpack-dev-server : spécifiquement utilisé pour le packaging dans l'environnement de développement
Étant donné que l'environnement formel est différent de notre environnement de développement, dev doit être configuré pour distinguer
Tout d'abord, installez webpack-dev-server
npm i webpack-dev-server
Ensuite, modifiez le fichier package.json et ajoutez la configuration dev sous build

configuration du fichier package.json
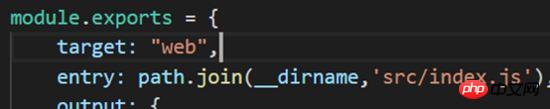
Ensuite, modifiez webpack.config.js
et ajoutez target:'web' globalement

config.js
Étant donné que ce fichier doit être utilisé à la fois dans l'environnement de développement et dans l'environnement formel, un jugement d'environnement doit être ajouté lors de l'exécution de npm, ajoutez. variables pour identifier différents environnements.
因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。
npm i cross-env
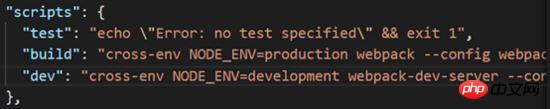
再次修改package.json文件,在“build:”和“dev:"行添加dev命令
cross-env NODE_ENV=development 后面不变

package.json文件build
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
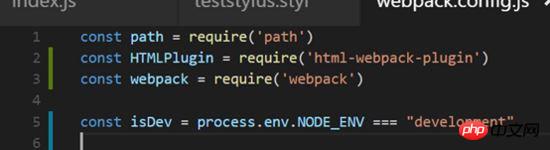
更改文件头部几行代码

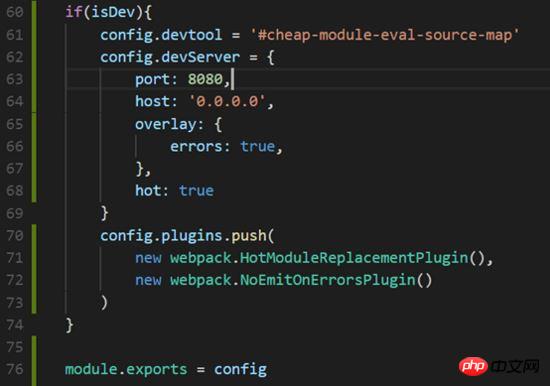
在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Partage de compte membre Mango tv 2023
Feb 07, 2024 pm 02:27 PM
Mango TV propose différents types de films, séries télévisées, émissions de variétés et autres ressources, et les utilisateurs peuvent choisir librement de les regarder. Les membres de Mango TV peuvent non seulement regarder toutes les séries VIP, mais également définir la qualité d'image la plus haute définition pour aider les utilisateurs à regarder les séries avec plaisir. Ci-dessous, l'éditeur vous proposera des comptes d'adhésion gratuits à Mango TV que les utilisateurs pourront utiliser, dépêchez-vous et jetez un œil. Regarde. Mango TV dernier compte membre partage gratuit 2023 : Remarque : Ce sont les derniers comptes membres collectés, vous pouvez vous connecter et les utiliser directement, ne changez pas le mot de passe à volonté. Numéro de compte : 13842025699 Mot de passe : qds373 Numéro de compte : 15804882888 Mot de passe : evr6982 Numéro de compte : 13330925667 Mot de passe : jgqae Numéro de compte : 1703
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Partagez deux méthodes d'installation pour les pilotes d'imprimante HP
Mar 13, 2024 pm 05:16 PM
Partagez deux méthodes d'installation pour les pilotes d'imprimante HP
Mar 13, 2024 pm 05:16 PM
Les imprimantes HP sont des équipements d'impression essentiels dans de nombreux bureaux. L'installation du pilote d'imprimante sur l'ordinateur peut parfaitement résoudre des problèmes tels que l'impossibilité de se connecter de l'imprimante. Alors, comment installer le pilote d'imprimante HP ? L'éditeur ci-dessous vous présentera deux méthodes d'installation du pilote d'imprimante HP. La première méthode : télécharger le pilote depuis le site officiel 1. Recherchez le site officiel de HP Chine dans le moteur de recherche et dans la colonne d'assistance, sélectionnez [Logiciel et pilotes]. 2. Sélectionnez la catégorie [Imprimante], entrez votre modèle d'imprimante dans la zone de recherche et cliquez sur [Soumettre] pour trouver votre pilote d'imprimante. 3. Sélectionnez l'imprimante correspondante en fonction de votre système informatique. Pour win10, sélectionnez le pilote pour le système win10. 4. Une fois le téléchargement réussi, recherchez-le dans le dossier




