Explication détaillée du processus de rendu du navigateur
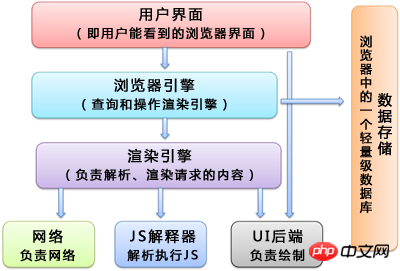
Structure du composant principal du navigateur

(composant principal du navigateur)
Moteur de rendu - webkit et Gecko
Firefox utilise Geoko, un moteur de rendu développé indépendamment par Mozilla.
Safari et Chrome utilisent Webkit. Webkit est un moteur de rendu open source initialement développé pour la plate-forme Linux et ensuite porté sur Mac et Windows par Apple.
Dans cet article, j'utilise principalement le moteur de rendu webkit pour expliquer. Bien que les termes utilisés par webkit et Gecko soient légèrement différents, leurs principaux processus sont fondamentalement les mêmes.

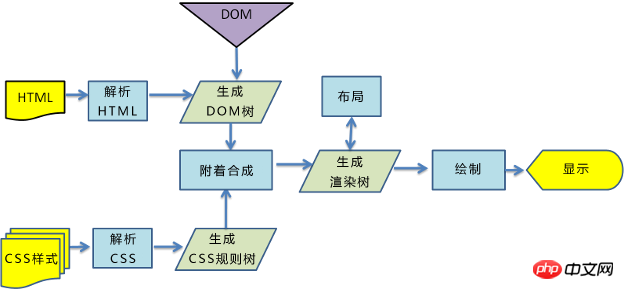
(processus du moteur de rendu du webkit)
Chemin de rendu critique
Le chemin de rendu critique fait référence au code HTML que le navigateur reçoit du requête initiale, CSS, javascript et d'autres ressources, puis analyser, construire l'arborescence, restituer la mise en page, dessiner et enfin présenter l'ensemble du processus à l'interface que les clients peuvent voir.
Le processus de rendu du navigateur comprend donc principalement les étapes suivantes :
Analyser le HTML pour générer une arborescence DOM.
Analyser CSS pour générer une arborescence de règles CSSOM.
Fusionnez l'arborescence DOM et l'arborescence de règles CSSOM pour générer un arbre de rendu.
Parcourez l'arbre de rendu pour démarrer la mise en page et calculer les informations de position et de taille de chaque nœud.
Dessinez chaque nœud de l'arbre de rendu à l'écran.
Construire une arborescence DOM
Lorsque le navigateur reçoit le document HTML de la réponse du serveur, il parcourra les nœuds du document et générera une arborescence DOM.
Il est à noter que le processus de génération de l'arborescence DOM peut être bloqué par l'exécution du chargement de CSS et JS. La question du blocage du rendu sera abordée ci-dessous.
Créer un arbre de règles CSSOM
Le navigateur analyse les fichiers CSS et génère des arbres de règles CSS. Chaque fichier CSS est analysé dans un objet StyleSheet et chaque objet contient des règles CSS. Les objets de règle CSS contiennent des objets de sélection et de déclaration qui correspondent à la syntaxe CSS et à d'autres objets.
Blocage du rendu
Lorsque le navigateur rencontre une balise de script, la construction du DOM s'arrêtera jusqu'à ce que l'exécution du script soit terminée, puis continuera à construire le DOM. Chaque fois que vous exécutez un script JavaScript, cela bloquera sérieusement la construction de l'arborescence DOM. Si le script JavaScript exploite également le CSSOM et que le CSSOM n'a pas été téléchargé et construit, le navigateur retardera même l'exécution du script et la construction. le DOM jusqu'à ce que le téléchargement de son CSSOM soit terminé et construit.
Ainsi, la position de la balise script est très importante. En utilisation réelle, vous pouvez suivre les deux principes suivants :
Priorité CSS : Dans l'ordre d'introduction, les ressources CSS précèdent les ressources JavaScript.
JS après : nous mettons généralement le code JS en bas de la page, et JavaScript devrait affecter le moins possible la construction du DOM.
Lors de l'analyse HTML, les nouveaux éléments seront insérés dans l'arborescence dom, et le CSS sera recherché en même temps, puis les règles de style correspondantes seront appliquées aux éléments. recherché dans l'ordre de droite à gauche.
Par exemple : div p {font-size : 16px}, il recherchera d'abord toutes les balises p et déterminera si sa balise parent est un div avant de décider d'utiliser ce style pour le rendu).
Ainsi, lorsque nous écrivons habituellement du CSS, nous essayons d'utiliser autant que possible l'identifiant et la classe, et de ne jamais les surempiler.
Construire un arbre de rendu
Nous pouvons créer un arbre de rendu via l'arborescence DOM et l'arborescence de règles CSS. Le navigateur traversera d'abord chaque nœud visible en commençant par le nœud racine de l'arborescence DOM. Pour chaque nœud visible, recherchez sa règle de style CSS applicable et appliquez-la.
Une fois l'arbre de rendu construit, chaque nœud est un nœud visible et contient son contenu et le style de la règle correspondante. C'est également la plus grande différence entre l'arborescence de rendu et l'arborescence DOM. L'arbre de rendu est utilisé pour l'affichage. Bien entendu, ces éléments invisibles n'apparaîtront pas dans cet arbre, par exemple. De plus, les éléments avec affichage égal à aucun ne seront pas affichés dans cet arbre, mais les éléments avec visibilité égal à caché seront affichés dans cet arbre.
Disposition de l'arborescence de rendu
La phase de mise en page traversera à partir du nœud racine de l'arbre de rendu, puis déterminera la taille et la position exactes de chaque objet nœud sur la page. Le résultat de la phase de mise en page est un modèle de boîte, qui capturera avec précision la position et la taille exactes de chaque élément sur l'écran.
Dessin de l'arbre de rendu
Dans la phase de dessin, l'arbre de rendu est parcouru et la méthode paint() du moteur de rendu est appelée pour afficher son contenu à l'écran. Le travail de rendu de l'arborescence de rendu est complété par le composant backend de l'interface utilisateur du navigateur.
Redistribuer et repeindre :
Selon la disposition de l'arbre de rendu, calculez le style CSS, c'est-à-dire les informations géométriques telles que la taille et la position de chaque nœud dans la page. HTML a une mise en page fluide par défaut. CSS et js briseront cette mise en page et modifieront l'apparence, le style, la taille et la position du DOM. Deux concepts importants doivent être mentionnés à ce stade : la repeint et la refusion.
réclamation : Redessiner une partie de l'écran n'affecte pas la disposition globale. Par exemple, la couleur d'arrière-plan d'un certain CSS change, mais la taille géométrique et la position de l'élément restent inchangées.
reflow : cela signifie que la taille géométrique du composant a changé et que nous devons revérifier et calculer l'arbre de rendu. Une partie ou la totalité de l'arbre de rendu a changé. Il s'agit de Reflow ou de Mise en page.
Nous devrions donc essayer de réduire autant que possible la redistribution et la repeint. Je pense que c'est l'une des raisons pour lesquelles la disposition des tables est rarement utilisée de nos jours.
display:none déclenchera la redistribution. L'attribut visibilité: caché n'est pas un attribut invisible. Sa sémantique est de masquer l'élément, mais l'élément occupe toujours l'espace de mise en page. donc visibilité :hidden ne déclenchera que la repeinture puisqu'aucun changement de position n'a eu lieu.
Dans certains cas, comme la modification du style d'un élément, le navigateur ne redistribuera pas ou ne repeindra pas immédiatement, il accumulera un lot de telles opérations puis effectuera une redistribution asynchrone. ou refusion.
Dans certains cas, comme redimensionner la fenêtre, changer la police par défaut de la page, etc. Pour ces opérations, le navigateur redistribuera immédiatement.
Résumé
Dans cet article, nous avons découvert étape par étape le processus de rendu du navigateur. Je pense que tout le monde y gagnera quelque chose de nouveau. Si vous avez des questions sur le processus de rendu du navigateur, veuillez les poser. Nous communiquons ensemble, apprenons ensemble et progressons ensemble.
Lecture connexe :
Sauter HTML vers d'autres pages en deux secondes
Comment créer une fenêtre contextuelle temporaire QQ sur une page Web Boîte de dialogue
Quelles sont les opérations des iframes sans frontières et sans frontières
Comment utiliser la base étiquette
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Comment résoudre le problème d'affichage causé par les feuilles de style d'agent utilisateur? Lorsque vous utilisez le navigateur Edge, un élément DIV du projet ne peut pas être affiché. Après avoir vérifié, j'ai posté ...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Discussion sur l'utilisation de styles de style personnalisés dans Safari aujourd'hui, nous allons discuter d'une question sur l'application de feuilles de style personnalisées pour le navigateur Safari. Novice frontal ...
 Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web avez-vous rencontré cette situation dans le développement de pages Web: vous avez installé une police sur votre ordinateur ...






