Deux méthodes pour implémenter la disposition du flux en cascade
Disposition de flux en cascade était une disposition qui était très populaire auparavant et qui est maintenant plus courante
Cette disposition à plusieurs colonnes semble inégale, se concentrant sur chaque élément, etc. pas égale à la hauteur, qui est couramment utilisée sur les sites Web d'images
Au fur et à mesure que la page défile, les blocs de données seront chargés en continu au bas de chaque colonne. En théorie, ils peuvent être chargés à l'infini, et la page. ne sera pas beau
Pinterest, Huaban.com sont des sites Web relativement matures qui utilisent une mise en page en cascade
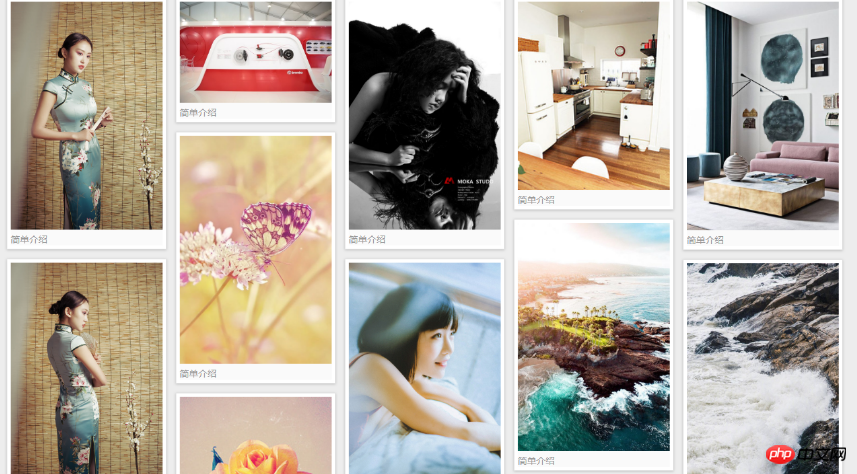
Rendu :

1. Routine classique : JavaScript + Positionnement absolu
Structure HTML :
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" / alt="Deux méthodes pour implémenter la disposition du flux en cascade" ></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>La zone entière de la cascade utilise un < div id="main"> comme conteneur parent
Chaque bloc de données du flux en cascade utilise .box comme mise en page de base, .wrapper pour présenter le style et le contenu réel.
Style CSS :
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}Le remplissage est défini dans le .box pour laisser un espacement visuel
La raison pour laquelle la marge n'est pas utilisé car js sera utilisé plus tard pour l'obtenir. Les valeurs offsetWidth et offsetHeight
de l'élément et ces deux valeurs d'attribut ne calculent pas la marge
JavaScript :
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
}Ce genre Au début du plan, le .box était réglé sur la position : absolue ;
Donc, lorsque la page est ouverte, si les performances de la page sont mauvaises , tous les blocs de données peuvent être empilés ensemble
Vous pouvez remplacer la position : absolue de .box par float : left, puis ajouter position : absolue lors de l'ajout du style de positionnement dans js. L'effet visuel sera amélioré <. 🎜>
2. Implémentez un flux en cascade avec du CSS3 purIl existe une nouvelle colonne d'attribut dans CSS3, qui peut rendre la mise en page adaptative du navigateur en spécifiant le nombre de colonnes Supprimez simplement la partie JavaScript ci-dessus, puis modifiez #main et .box :
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}Comment définir la hauteur minimale de l'étendue des éléments en ligne
Comment utiliser le point d'accès d'image de zone HTML
Quelles sont les opérations des iframes sans frontières et sans frontières
Comment utiliser l'image pour soumettre un formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
WeChat est l'un des outils de chat traditionnels. Nous pouvons rencontrer de nouveaux amis, contacter d'anciens amis et entretenir l'amitié entre amis grâce à WeChat. Tout comme il n’existe pas de banquet qui ne se termine jamais, des désaccords surviendront inévitablement lorsque les gens s’entendront bien. Lorsqu'une personne affecte extrêmement votre humeur ou que vous constatez que vos points de vue sont incohérents lorsque vous vous entendez bien et que vous ne pouvez plus communiquer, nous devrons peut-être supprimer les amis WeChat. Comment supprimer des amis WeChat ? La première étape pour supprimer des amis WeChat : appuyez sur [Carnet d'adresses] sur l'interface principale de WeChat ; la deuxième étape : cliquez sur l'ami que vous souhaitez supprimer et entrez [Détails] ; la troisième étape : cliquez sur [...] en haut. coin droit ; Étape 4 : Cliquez sur [Supprimer] ci-dessous ; Étape 5 : Après avoir compris les invites de la page, cliquez sur [Supprimer le contact] ;
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Un résumé de la façon d'obtenir les droits d'administrateur Win11 Dans le système d'exploitation Windows 11, les droits d'administrateur sont l'une des autorisations très importantes qui permettent aux utilisateurs d'effectuer diverses opérations sur le système. Parfois, nous pouvons avoir besoin d'obtenir des droits d'administrateur pour effectuer certaines opérations, telles que l'installation de logiciels, la modification des paramètres du système, etc. Ce qui suit résume quelques méthodes pour obtenir les droits d'administrateur Win11, j'espère que cela pourra vous aider. 1. Utilisez les touches de raccourci. Dans le système Windows 11, vous pouvez ouvrir rapidement l'invite de commande via les touches de raccourci.
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu






