
Qu'est-ce qu'une fermeture ? Cet article partage principalement avec vous les bases des fermetures JavaScript, y compris la définition et l'utilisation des fermetures JavaScript. J'espère qu'il pourra vous aider.
Le livre définit la fermeture comme ceci :
Une fonction qui a accès à des variables dans le cadre d'une autre fonction.
Donnez un exemple :
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1Ici, c obtient directement l'expression de la fonction b, mais après avoir appelé c, vous pouvez obtenir la valeur 1 de la variable locale a de test, qui est c Une variable dans la portée du test a été accédée.
En fait, je n'ai jamais été clair sur le sens de la fermeture lorsque je l'ai appris pour la première fois, parce que je sentais que cette situation était naturelle. Ouf, j'ai réalisé plus tard que c'était ce que cela signifiait.
La raison fondamentale est que la fonction représentée par b contient la portée du test.
Lorsqu'une fonction est appelée, elle fera ce qui suit :
Créer un environnement d'exécution.
Créez la chaîne de scope correspondante (copiez le [[Scope]] de la fonction à compléter).
Initialise l'objet actif de la fonction (arguments et autres paramètres nommés) et est poussé en haut de la portée.
Et dans la chaîne de portée, l'objet actif de la fonction externe est toujours à la deuxième place, et l'objet actif de la fonction externe de la fonction externe est à la troisième place. .. jusqu'à ce que la chaîne de portée L'environnement d'exécution global du point de terminaison.
Par exemple,
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
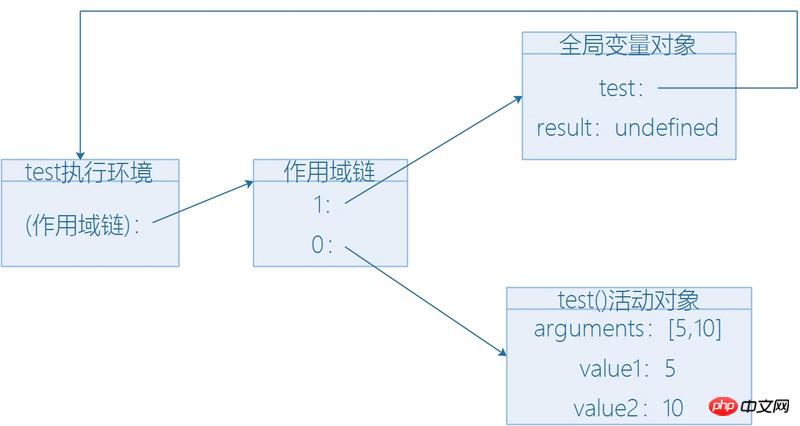
var result = test(5,10);Ce qui précède définit d'abord la fonction de test et l'appelle dans la portée globale.
Lorsqu'il est appelé pour la première fois, un objet actif contenant ceci, les arguments, valeur1 et valeur2 sera créé.
Les variables de l'environnement d'exécution global (this, result, test) occupent la deuxième place dans la chaîne de portée de l'environnement d'exécution de test. 
Chaque environnement d'exécution possède un objet qui représente une variable, appelé objet variable.
L'objet variable de l'environnement global existe toujours, et l'objet variable de l'environnement local de la fonction test() n'existe que lors de l'exécution.
La chaîne de portée d'une fonction est stockée dans l'attribut interne [[Scope]].
La portée est essentiellement une liste de pointeurs qui ne contient que des références.
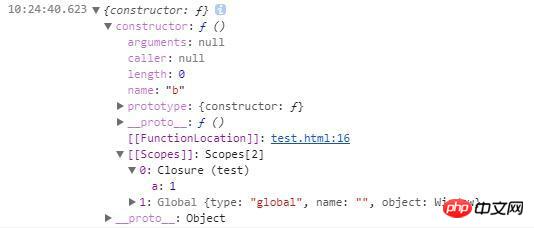
Ce qui suit est le contenu du prototype de test() dans la châtaigne d'origine : 
Une fois l'exécution de la fonction anonyme terminée, son environnement d'exécution est détruit, mais le returnnéL'objet actif ne disparaît pas, donc la fermeture ne disparaîtra pas et existe toujours dans la mémoire Si vous attribuez null à cet objet, vous pouvez annuler la relation.
Jetons un coup d'œil à ce code familier :
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}Le résultat réel de cette fonction est que chaque fonction renvoie 10, car en fait les i sont sont tous pareils.
La solution est d'utiliser des fonctions anonymes :
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}Parce qu'une couche supplémentaire est ajoutée au milieu, c'est-à-dire qu'une valeur numérique est passée à chaque fois, donc les fonctions internes forment des fermetures de leur numéros respectifs. Il n’y a donc pas de partage comme avant.
Recommandations associées :
javascript Closure var that=cette explication détaillée
Compréhension approfondie de la fermeture Javascript
Un résumé des fermetures JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!