
Dans le processus d'utilisation de React pour créer un composant, une méthode render sera appelée et plusieurs méthodes de cycle de vie seront déclenchées. Cet article parle principalement du moment où ces méthodes de cycle de vie sont exécutées.
Comprendre le cycle de vie des composants. Lorsqu'un composant est créé ou détruit, certaines opérations peuvent être effectuées. De plus, vous pouvez utiliser ces hooks de cycle de vie pour modifier vos composants lorsque props et state changent.
Afin de comprendre clairement le cycle de vie, nous devons comprendre Initialisation des composants, statechangement, props Modifiez , déchargement des composants et quelles fonctions de hook seront exécutées lorsque forceUpdate() est appelé.

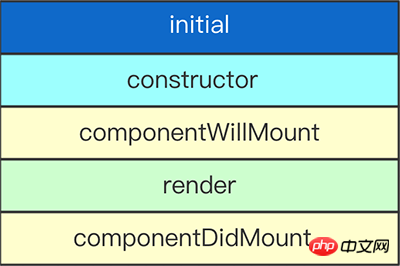
ReactConstruction du composant La fonction sera appelée avant l'assemblage. Lors de la définition d'un constructeur pour une sous-classe React.Component, vous devez appeler super(props) avant toute autre expression. Sinon, this.props ne sera pas défini dans le constructeur.
Le constructeur est l'endroit approprié pour initialiser l'état. Si vous n'initialisez pas l'état et ne liez pas les méthodes, vous n'avez pas besoin de définir un constructeur pour votre composant React.
L'état peut être initialisé en fonction des propriétés. Cela « fourche » effectivement la propriété et définit l'état en fonction de la propriété initiale. Voici un exemple de constructeur de sous-classe React.Component valide :
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}componentWillMount()
componentWillMount() est appelé avant que l'assemblage ne se produise. Appelez immédiatement. Il est appelé avant render(), donc définir l'état de manière synchrone dans cette méthode ne déclenchera pas de nouveau rendu. Évitez d’introduire des effets secondaires ou des abonnements dans cette méthode.
Il s'agit de la seule fonction hook de cycle de vie qui sera appelée lors du rendu côté serveur. Généralement, nous recommandons d'utiliser constructor() à la place. La méthode
render() est requise.
Lorsqu'il est appelé, il doit vérifier this.props et this.state et renvoyer l'un des types suivants :
Élément React. Généralement créé avec JSX. Cet élément peut être une représentation d'un composant DOM natif, tel que
, ou un composant synthétique que vous définissez.Chaînes et chiffres. Ceux-ci seront rendus sous forme de nœuds de texte dans le DOM.
Portails. Créé par ReactDOM.createPortal.
nul. Rien n'est rendu.
Valeur booléenne. Rien n'est rendu. (Généralement présent en retour test &&
Lors du retour de null ou false, ReactDOM.findDOMNode(this) sera est revenu null. render()La fonction doit être pure, ce qui signifie qu'elle ne doit pas changer l'état du composant, elle doit renvoyer le même résultat à chaque fois qu'elle est appelée et elle ne doit pas interagir directement avec le navigateur. Si vous devez interagir avec le navigateur, placez la tâche dans l'étape composantDidMount() ou dans d'autres méthodes de cycle de vie. Garder la méthode render() pure facilite la réflexion sur les composants.
Remarque
SishouldComponentUpdate()renvoiefalse, la fonctionrender()ne sera pas appelée.
componentDidMount()
componentDidMount()Appelé immédiatement après le montage du composant. L'initialisation oblige le nœud DOM à procéder ici. Si vous devez charger des données depuis l'extrémité distante, c'est un endroit approprié pour implémenter les requêtes réseau. La définition de l’état dans cette méthode déclenchera le nouveau rendu.

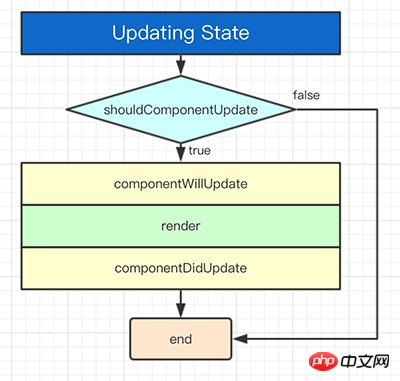
shouldComponentUpdate(nextProps, nextState)
Utilisez shouldComponentUpdate() pour laisser React Sachez si les modifications apportées à l'état ou aux propriétés actuelles n'affectent pas la sortie du composant. Le comportement par défaut consiste à effectuer un nouveau rendu à chaque changement d'état et, dans la plupart des cas, vous devez vous fier au comportement par défaut.
shouldComponentUpdate() est appelé avant le rendu lorsqu'une nouvelle propriété ou un nouvel état est reçu. La valeur par défaut est true. Cette méthode n'est pas appelée lors du rendu initial ou lors de l'utilisation de forceUpdate().
Le retour de false n'empêche pas les composants enfants de s'afficher à nouveau lorsque leur état change.
Remarque : Si vous définissez uniquement une méthode sans écrire de valeur de retour, vous serez invité : shouldComponentUpdate(): Returned undefined instead of a boolean value.
Notez que même si les attributs n'ont pas changé, React peut appeler ceci méthode, donc si vous souhaitez gérer les modifications, assurez-vous de comparer les valeurs actuelles et suivantes. Cela peut se produire lorsqu'un composant parent provoque le nouveau rendu de votre composant.
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。

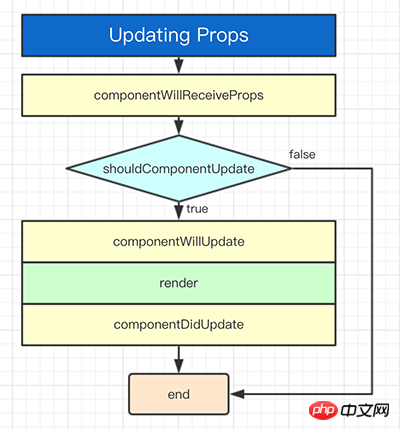
componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。

componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。

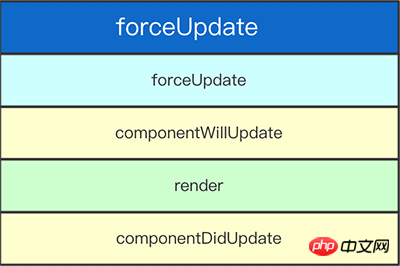
默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les applications de l'Internet des objets ?
Quelles sont les applications de l'Internet des objets ?
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Classement des dix principales plateformes de trading formelles
Classement des dix principales plateformes de trading formelles
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Comment ouvrir le fichier img
Comment ouvrir le fichier img